
前回、GAS(GoogleAppsScript)でメッセージボックス(ポップアップ)を表示することができましたが、別のタイプのメッセージウィンドウも作ることができす。
まずは予備知識として、msgBoxでできることを見てみます。前回は「Browser.msgBox(msg_Txt);」というコードで、msg_Txtには事前に「Hello GASworld」を入れておきました。実は、この部分でメッセージウィンドウの「タイトル」や「ボタン」を指定することができます。
指定の方法は
msgBox(タイトル(title), 表示するメッセージ(prompt), ボタンの種類(buttons))
です。
では、これらをふまえて実際にメッセージウィンドウを作ってみましょう。
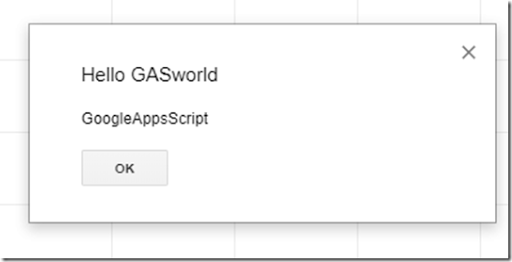
OKボタンのみのメッセージウィンドウ(Browser.Buttons.OK)

これは前回作ったOKボタンひとつが入ったメッセージウィンドウですが、今回の説明用に手を加えてみました。
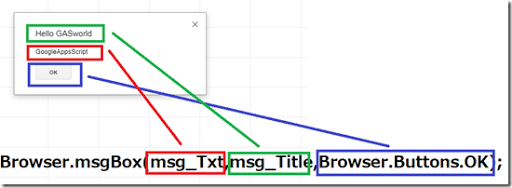
| (コード) function msg_Box() { var msg_Txt = "Hello GASworld" var msg_Title = "GoogleAppsScript" Browser.msgBox(msg_Txt,msg_Title,Browser.Buttons.OK); msg_Txt = "OKが押されました"; Browser.msgBox(msg_Txt); } |
動作
Hello GASworldと表示されたウィンドウが現れて、OKを押すと「OKが押されました」と表示されます。では、コードを詳しく見てみましょう
var msg_Txt = "Hello GASworld"
var msg_Title = "GoogleAppsScript"
この2行で、表示するテキスト(Hello GASworld)とタイトル(GoogleAppsScript)を指定しておきます。
Browser.msgBox(msg_Txt,msg_Title,Browser.Buttons.OK);
この行でメッセージウィンドウを表示しています。
Browser.Buttons.OKは「OKボタンのみ表示してね」という意味になります。

そして最後に
msg_Txt = "OKが押されました";
Browser.msgBox(msg_Txt);
この2行で押されたあとの処理(新たにメッセージウィンドウを表示)をしています。
OKとキャンセルボタンのメッセージウィンドウ(Browser.Buttons.OK_CANCEL)

今度はOKとキャンセルボタンが表示されるメッセージウィンドウです。押されたボタンによって処理もっ変わるので、今回新たに「msg_Select」という変数を用意して、その中に何を押したのかが記録されるようにしました。
| (コード) function msg_Box() { var msg_Txt = "Hello GASworld" var msg_Title = "GoogleAppsScript" var msg_Select msg_Select=Browser.msgBox(msg_Txt,msg_Title,Browser.Buttons.OK_CANCEL); Browser.msgBox(msg_Select); } |
動作
OKとキャンセルどちらかをクリックすると、押されたボタンを「msg_Select」が覚えて、その内容ををメッセージウィンドウに表示する。押されたボタンはそれぞれOK→OK
キャンセル→cancel
になります
YESとNOボタンのメッセージウィンドウ(Browser.Buttons.YES_NO)

これも、さっきと同じようなメッセージウィンドウで「はい」と「いいえ」が表示されます。
| (コード) function msg_Box() { var msg_Txt = "Hello GASworld" var msg_Title = "GoogleAppsScript" msg_Select=Browser.msgBox(msg_Txt,msg_Title,Browser.Buttons.YES_NO); Browser.msgBox(msg_Select); } |
動作
はいといいえどちらかをクリックすると、押されたボタンを「msg_Select」が覚えて、その内容ををメッセージウィンドウに表示する。押されたボタンはそれぞれはい→yes
いいえ→no
になります
YESとNOとCANCELボタンのメッセージウィンドウ(Browser.Buttons.YES_NO_CANCEL)

今度はキャンセルボタンがが追加されました。
| (コード) function msg_Box() { var msg_Txt = "Hello GASworld" var msg_Title = "GoogleAppsScript" msg_Select=Browser.msgBox(msg_Txt,msg_Title,Browser.Buttons.YES_NO_CENCEL); Browser.msgBox(msg_Select); } |
動作
はい・いいえ・キャンセルのどれかをクリックすると、押されたボタンを「msg_Select」が覚えて、その内容ををメッセージウィンドウに表示する。押されたボタンはそれぞれはい→yes
いいえ→no
キャンセル→cancel
これでメッセージボックスの表示をマスターしました。これにif文などを組み合わせることで、注意喚起とかエラーの表示ができるようになりますね。








