今日は、久々のテクニカルなことをやって見ようとおもいます。そう。Instagramにちょいちょい入っている、広告をプレゼンソフトの定番「パワーポイント」で作ってみるというものです。
もちろん、個人的に広告で出すようなものもなければ、外注さんに頼めるほどの仕事もないので「っぽい」というのを目標にしていきたいと思います。
手順としては、
- 画像を探す
- PowerPointにパーツを乗せる
- 完成
の三段階です。今回は、フリーランスのライター向けで何か作ってみたいと思います。これまでに見かけたいろいろな広告を参考にしていくので、見たことがあるようなものもあるかもしれません。
1.広告に使う画像を探す
昔、LINE@の運用をしていたことがあり、その時の画像剪定によく利用させていただいたのが、pixabay(https://pixabay.com/ja/)です。なかなかクリエイティブな画像がたくさんあるので、便利です。実際に見かける広告も「pixabay?」と思うのが結構あります。(街で見かける「いらすとや」レベル)
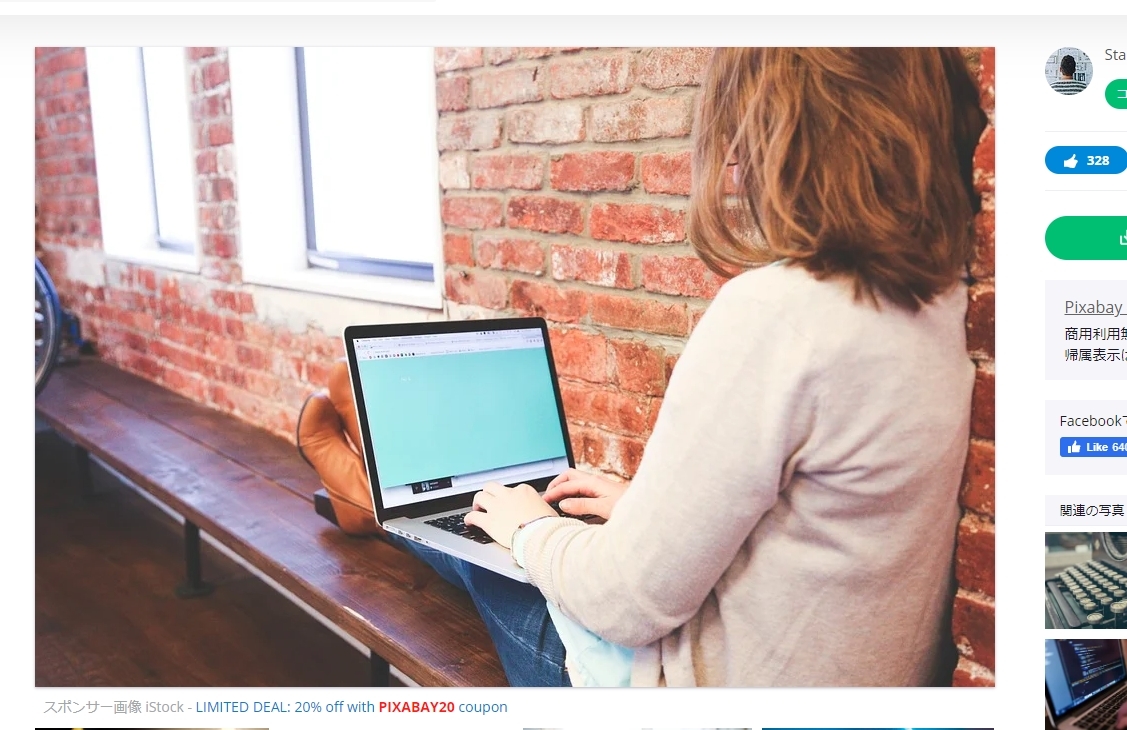
では、ここからライターの心に刺さりそうな画像を探してきます。実が、この画像選びが結構重要で、「画像8割」と言われていました。まぁ、無料のサービスなので、画像のクオリティーにも限界がありますが、最初は十分です。
そのようなわけで、画像を探せたらダウンロードしておきます。サイズは大きいのを選ぶようにしておきましょう。
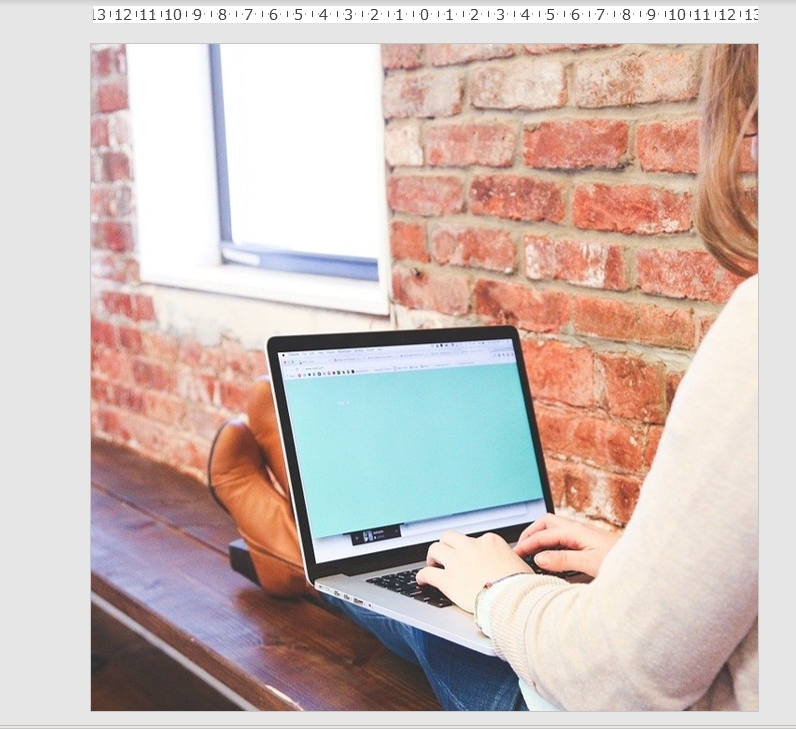
 |
| 出典:pixabay |
画像がダウンロードできたら、PowerPointを開いて下準備をしていきます。
2.PowerPointで組み立てる
仕事で使うことが多いPowerPointですが、最初にやることは、シートサイズの変更です。標準では16:9の比率になっているので、これを1:1にしてあげます。
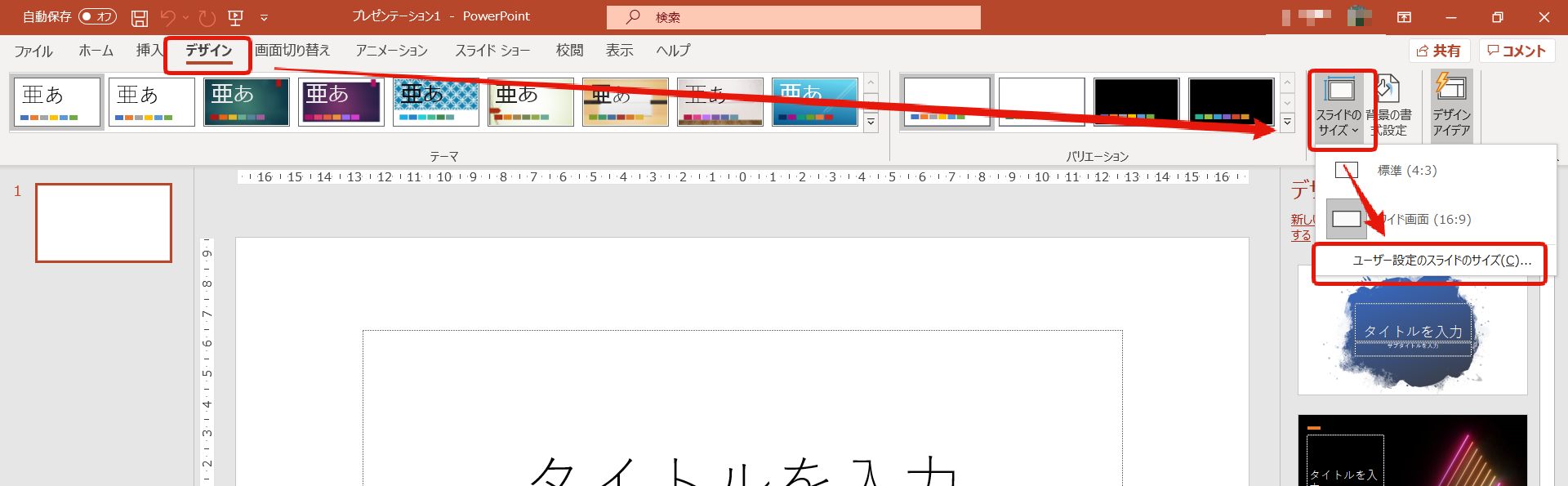
PowerPointのバージョンにもよりますが、デザイン⇨スライドのサイズ⇨ユーザー設定のスライドサイズと進めていきましょう。

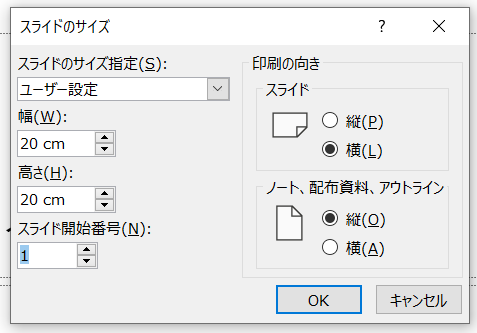
ここでサイズを決めるのですが、「ユーザー設定」にして、縦・横共に25cmくらいに設定しておけば良いかと思います。ピクセル(px)での指定も出来ますが、この場合も自動的に「cm」単位に変換されます。(ちなみに1000pxは26.458cm)です。

OKをクリックすると、中のアイテムのサイズを調整するかを聞かれますが、何も設置していないので、適当に選んで進んで大丈夫です。これで正方形のベースが完成しました。
ここにダウンロードした画像を設置しましょう。トリミングや画像の大きさを調整して、レイアウトしていきます。

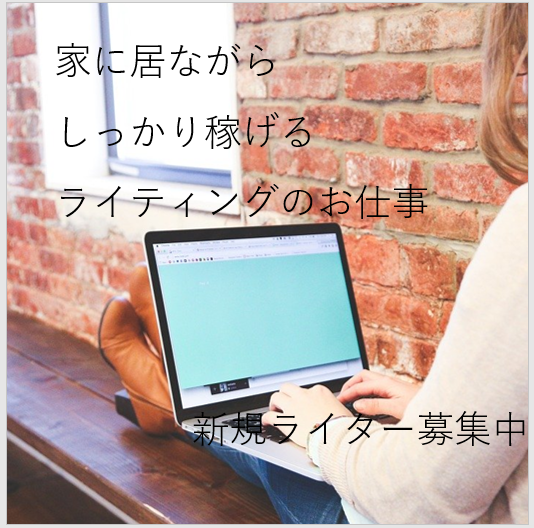
続いて、テキストを設置してきます。こちらもPowerPointの定番アイテム「テキスト」でOKです。まずはテキストを設置して大まかなデザインを決めます。

続いて、背景やフォントを変更していきます。また、文字の背景には「図形」の「四角」を設置していきます。個人的に「ひらがな」のサイズは小さめが好きなので、そのあたりの調整もここでやっていきます。
最近のパワーポイントは、各アイテムの間隔や端を揃えやすくなっているので、デザインをするのも簡単になりました。
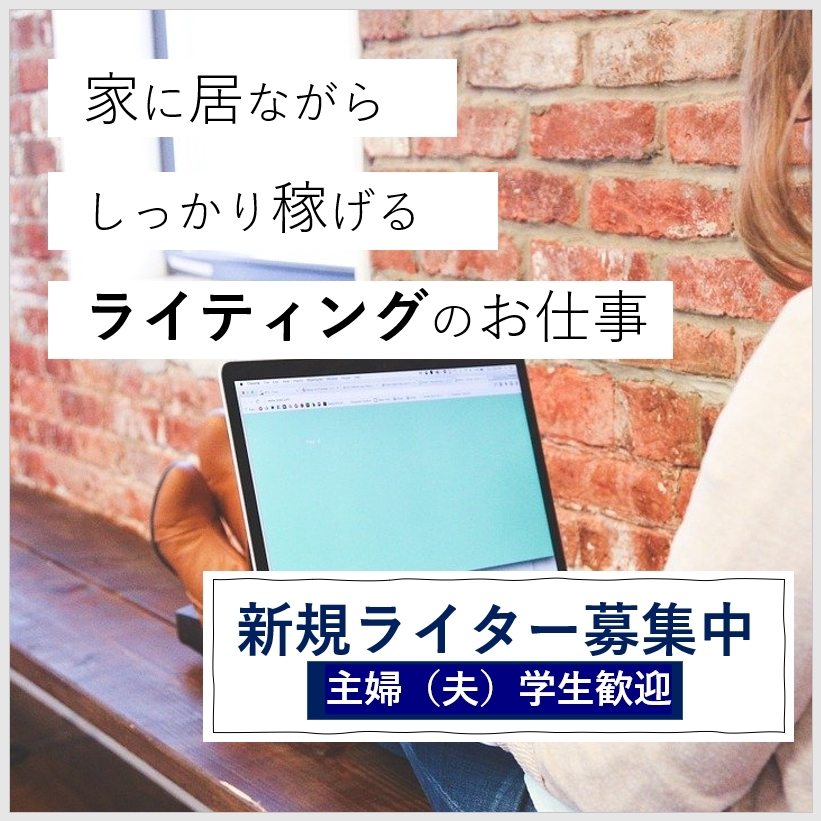
それで完成したのがこちらです。

Instagramをお使いの方であれば、こういう広告を見たことがありませんか?特別なソフトを持っていないと作れないと思いがちですが、意外と手持ちのソフトでもなんとかりそうですめです。
設置してあるページは下の通り。

テキストと背景の四角枠は別アイテムで作っています。また、新規ライター募集の枠も専用でアイテムを設置しています。このタイプの広告は、テンプレさえ作ってしませば、画像の交換やテキストの修正だけでいろいろ流用できるので便利です。
よかったら、何かの時にお役立てください。