
このサイトで過去に「Googleサイトを使ったWEBサイト」の作り方を紹介したことがありました。
- GoogleSiteでホームページをつくろう#01:GoogleSiteで簡単にホームページが作れる
- GoogleSiteでホームページをつくろう#02:GoogleSiteに登録・始動!
- GoogleSiteでホームページをつくろう#03:ページを開設する
実はこれ以降、あまり需要がなかったため途中になっていましたが、Googleサイトでどれだけのページが作れるかを試す機会があったので、改めて機能などをまとめたいと思います。
細かいところの自由度は、あまりありませんが(Bloggerの場合、スタイルシートもいじれる)その分、使いやすくて作りやすい。パソコンが使えて、アイデアがあれば、誰でも簡単にホームページの開設ができる!と言えるくらい、シンプルな作りになっています。
Googleサイトで作れるWEBサイト
そのようなわけで、さっそくGoogleサイトを使って仕事用のWEBサイトを作ってみました。一応フリーランスで活動しているので、ホームページのひとつくらいは作っておこうということで(既に7年経過していますが)数時間かけて組み立ててみました。

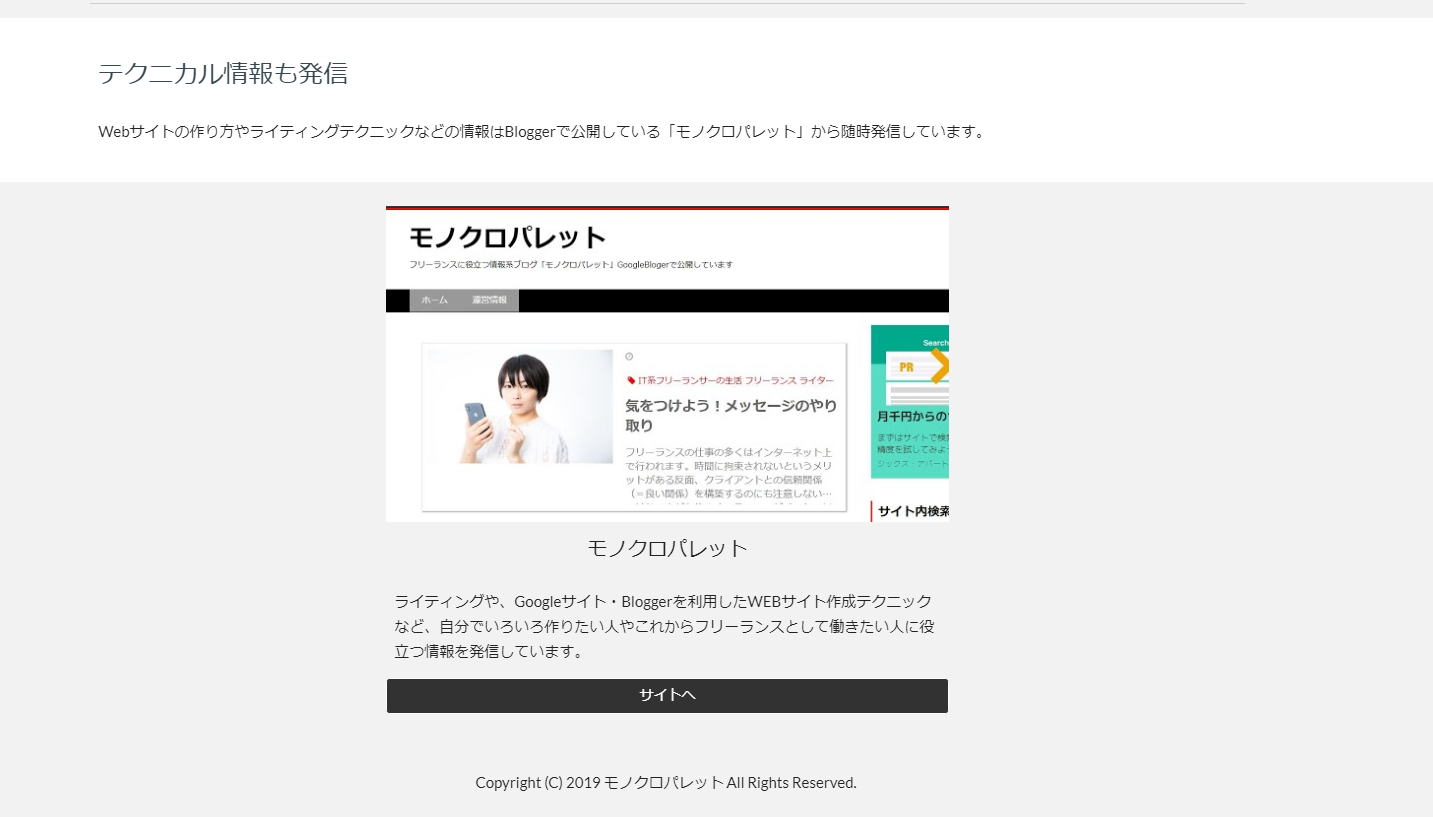
(透かし画像がオシャレなサイト上部)

(3列レイアウトが本物志向を演出)

(フッターも入れられます)
どうですか?しっかりホームページっぽくなっていますよね?このレベルであれば、HTMLコードとかCSS(スタイルシート)の知識なんてほとんどいりません。ブロックを並べるようにして、ホームページをつくることができます。
※センスは必要です。むしろ、WEBサイト作成のメインはデザイン能力だと感じます。レイアウトの時間を除けば数時間で作れます。
記事全体を確認したい方は下記アドレスから見ることができます。
https://sites.google.com/view/monokuropalet/
このアドレスはGoogleのサービスを使っています感が満載ですが、カスタム URLにも対応しているので、オリジナルのアドレスを取得して使うことも可能です、
スマホの表示にも対応
ガラケーがメインだった頃は、パソコン用とガラケー用で2パターンのサイトをつくるということがよくありました。パソコン用サイトはデータサイズの関係で、ガラケーでは用事するのはスペック的にもパケット的にも大変だったんです。
それが、スマートフォンになり、パソコン用のサイトでも開けるようになりましたが、次に問題になったのが「画面サイズ」
パソコン用に作ったサイトはスマホだととても見にくいのです。
そこで、閲覧環境に応じて、レイアウトを自動的に変えてくれる「レスポンスサイト」登場します。そうすると大変なのが、ホームページ作り。閲覧環境に応じてレイアウトを自動的に変更する機能を埋め込まなければいけません。
その点、Googleサイトは最初からレスポンスサイトに対応しています。
その違いを見てみましょう。

(パソコンでの表示イメージ)

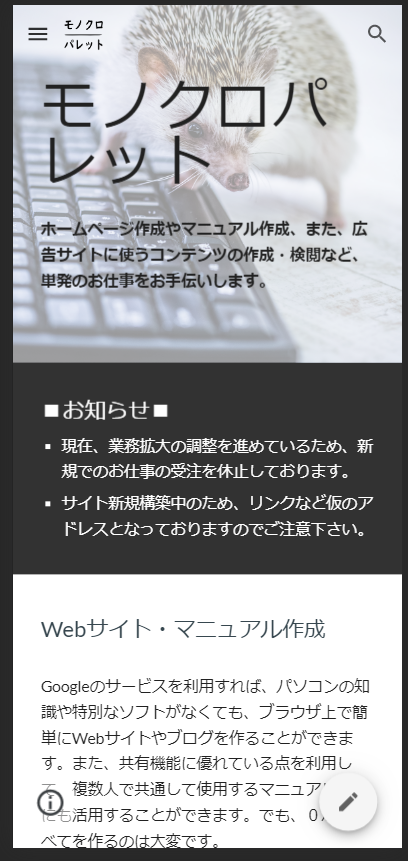
(スマートフォンのイメージ)
わかりにくいかもしれませんが、ちゃんとレイアウトが変更されています。
こういうのができるがGoogleサイトのメリット!
これからGoogleサイトでいろいろらサイトを作っていくので、ぜひ参考にしてみてください、








