GAS(GooleAppsScript)でスプレッドシートのデータを表示できました。次に新しいデータを入れられるようにしたいところですが、まずは「リンク」でページの移動をできるようにしましょう。
最初の画面の「追加」ボタンをおすと取引を追加する画面に移動するイメージです。
使うのは<a>から始まるリンクですが、GASのWEBページのアドレスが特殊なので後々メンテナンスしやすいような仕掛けも使いながら進めていきましょう。
リンク先のページをつくる
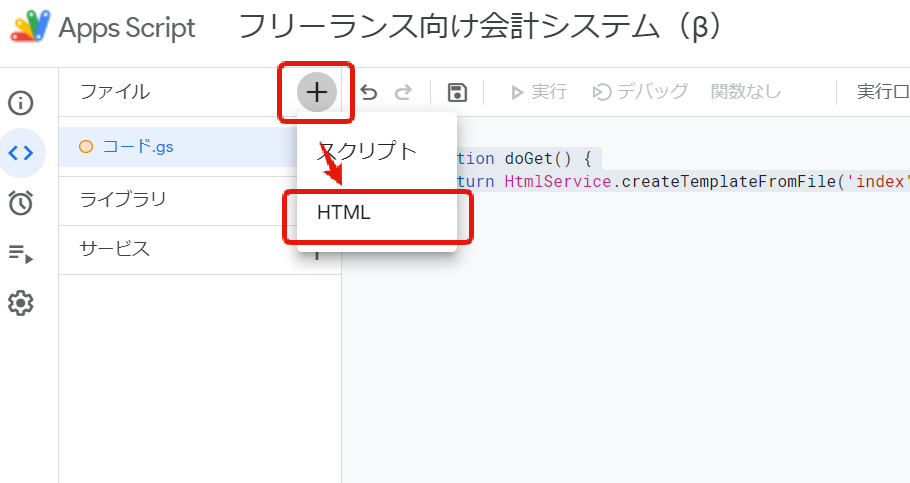
最初にリンク先のページを作ってしまいましょう。作り方はindex.htmlを作ったときと同じです。画面左側の「+」→「HTML」とクリックします。
ファイル名は「addRec」にしています。名前は自由ですが、別の名前に変えたときにはこのあとのコードを書くときに注意をしましょう。
続いて、コードを書いていきます。入力画面はまた後で作るのでおおまかな枠だけ作っておきましょう。
<!DOCTYPE html><html><head><base target="_top"><!--Bootstrap(CSS)--><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"></head><body><h1 class="display-1">フリーランス向け会計システム(β)</h1><p>フリーランス向けに必要な機能に絞って簡単に使える会計システムです。</p><hr><?output.append('<a href="'+ siteURL + '"><button type="button" class="btn btn-primary btn-lg">最初の画面に戻る</button></a>');?><h2>取引を追加する</h2></body></html>
この中の
<?output.append('<a href="'+ siteURL + '"><button type="button" class="btn btn-primary btn-lg">最初の画面に戻る</button></a>');?>
は画面に表示したいリンクボタンです。このあとで詳しく見ていきます。
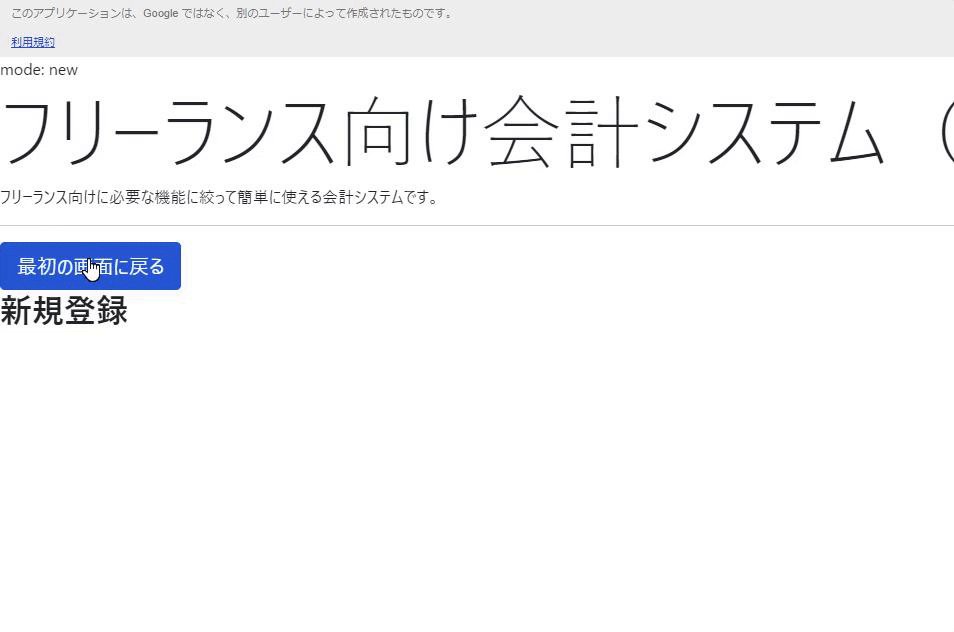
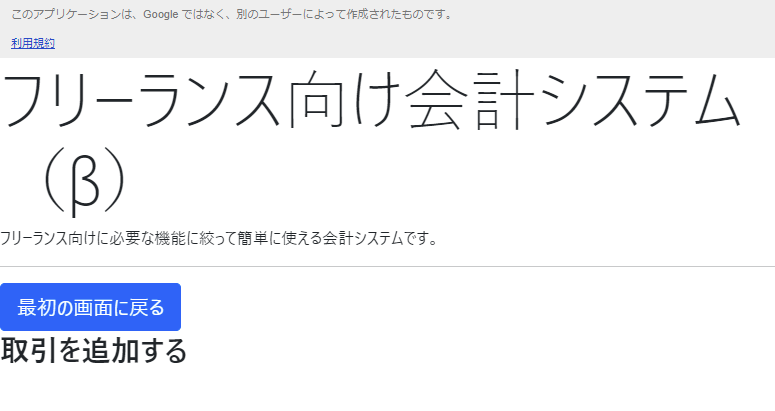
このコードで下のような画面が作れるのですが、この時点ではまだ確認ができません。
続いて、index.htmlの方も編集していきます。index.htmlのコード
ここで追加をするのは「リンクボタンのコード」です。場所は、<h2>直近の記録</h2>の上にしておきましょう。
リンクボタンはBootstrapに入っているもの使うとして、まずはリンクの書き方を見ておきましょう。
一般的なリンクは
<a href="リンク先のアドレス">表示する文字</a>
ですね。ではリンク先はどうすれば良いのでしょうか?
addRec.htmlに行きたいので「〇〇/addRec.html」と書きたいところですが、そうもいきません。
そこで、GASのコードにある「doGet(e)」を使います。どういう動きをするのかは、このあとで詳しく説明します。
まずはコードを確認しましょう。
<?//追加画面へのリンクボタンoutput.append('<a href="'+ siteURL + '?p=addRec"><button type="button" class="btn btn-primary btn-lg">追加する</button></a>');?>
output.append( )はテーブルで一覧表を表示したときにも使いました。HTMLのコードを変数を組み合わせるのに使います。
このコードで重要なのは<a href="'+ siteURL + '?p=addRec">の部分です、意外と短いですね。
最初に気になるのがsiteURLの部分でしょう。これは自分で決めた変数で、WEBサイトのアドレスが入っています。
アドレスはGASのコードで変数の中に入れます。
GASのコード
var siteURL = 'https://script.google.com/macros/s/○○/dev' //公開したときのアドレス
一覧を表示するときも var spreadsheetId.... という一文を入れていたと思います。この下に上のコードを追加しておきましょう。
アドレスは「デプロイをテスト」で表示されるURLを入れます。
実は、テスト環境と本番環境でアドレスが若干変わるので、最初に変数に入れておくことで本番環境に移行した時にこの一箇所だけ修正すれば大丈夫なようにしています。
と、いうわけでsiteURLにはWEBサイトのアドレスが入っています。
つまり、この部分をストレートにすると
<a href="サイトのURL?p=addRec">
となるわけです。そして、次に気になるものが出てきました。
?p=addRec
です。プログラミングで「?」が出てくると一気に難易度が上がる気がしますね。
このリンクを踏むと「サイトのURL?p=addRec」にジャンプします。このp=addRecが今回のポイントです。
ここで変数pに入れた「addRec」をGASの「doGet(e)」で読み込んで、表示するページを切り替えてくれます。
文章だとわかりにくいので、コードを見てみましょう。
GASのコード
すでに書いてあるdoGet(){~}の部分を下のように書き換えましょう。
function doGet(e) {var page = (e.parameter.p || "index");return htmlOutput = HtmlService.createTemplateFromFile(page).evaluate();}
ここもシンプルに仕上げています。
詳しい説明は省いてしまいますが、(e.parameter.p || "index")の部分でアドレスの「?」以降の情報を読み取って「page」に格納しています。さらに、もし何も入っていなければ強制的に「index」です。
追加ボタンを押したときが「addRec」だpageに入り、次の処理へ進みます。
return htmlOutput = HtmlService.createTemplateFromFile(page).evaluate();
この部分は表示するHTMLファイルの名前を指定するところです。「(page)」に入っている情報をもとにページを表示します。
やっていることをまとめると...
①アドレスの末尾が「p=addRec」になっている。
②「p」にaddRecが入る。
③pageという変数にpの内容を入れる。空だったらinexを入れる。
④HTMLファイルを表示する。表示するページ名は「page」の内容
という感じです。(正確には違うかも...)
このやり方のメリットは、新しいページを追加した場合や名前を変えたときでも修正がしやすいという点です。
では、ここでそれぞれのコードを確認しておきましょう。
コード.js
//いろいろな設定var spreadsheetId = 'シートのIDを入力'; //シートのIDvar siteURL = 'https://script.google.com/macros/s/URLを入力/dev' //公開したときのアドレスfunction doGet(e) {var page = (e.parameter.p || "index");return htmlOutput = HtmlService.createTemplateFromFile(page).evaluate();}//スプレッドシートのデータを読み込むfunction GetSpreadsheet(){//操作するスプレッドシートIDとシート名を指定して開くvar sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');//全データを取得するので、最終列と最終行を取得するvar last_col = sheet.getLastColumn(); //最終列取得var last_row = sheet.getLastRow(); //最終行取得//データを取得する範囲を指定して取得し、2次元配列で返すreturn sheet.getRange(1, 1, last_row, last_col).getValues();}//金額を表示する処理function money(num){return String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');}
index.html
<!DOCTYPE html><html><head><base target="_top"><!--Bootstrap(CSS)--><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"></head><body><h1 class="display-1">フリーランス向け会計システム(β)</h1><p>フリーランス向けに必要な機能に絞って簡単に使える会計システムです。</p><hr><?//追加画面へのリンクボタンoutput.append('<a href="'+ siteURL + '?p=addRec"><button type="button" class="btn btn-primary btn-lg">追加する</button></a>');?><h2>直近の記録</h2><table class="table table-hover"><?// スプレッドシートからデータを取得var data = GetSpreadsheet();// テーブルの見出し作成output.append('<tr>');output.append('<th>' + data[0][0] + '</th>');output.append('<th>' + data[0][1] + '</th>');output.append('<th>' + data[0][2] + '</th>');output.append('<th>' + data[0][3] + '</th>');output.append('<th>' + data[0][4] + '</th>');output.append('<th>' + data[0][5] + '</th>');output.append('<th>' + data[0][6] + '</th>');output.append('</tr>');// テーブルを作成for(var i=1;i<data.length;i++){output.append('<tr>');output.append('<td>' + data[i][0] + '</td>');var table_data = Utilities.formatDate(data[i][1],"JST", "yyyy/MM/dd");output.append('<td>' + table_data + '</td>');output.append('<td>' + data[i][2] + '</td>');output.append('<td>' + data[i][3] + '</td>');output.append('<td>¥' + money(data[i][4]) + '</td>');output.append('<td>' + data[i][5] + '</td>');output.append('<td>¥' + money(data[i][6]) + '</td>');output.append('</tr>');}?></div><!--Bootstrap(JS)--><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script></body></html>
addRec.html
<!DOCTYPE html><html><head><base target="_top"><!--Bootstrap(CSS)--><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"></head><body><h1 class="display-1">フリーランス向け会計システム(β)</h1><p>フリーランス向けに必要な機能に絞って簡単に使える会計システムです。</p><hr><?output.append('<a href="'+ siteURL + '"><button type="button" class="btn btn-primary btn-lg">最初の画面に戻る</button></a>');?><h2>取引を追加する</h2></body></html>
ここまでできたら実際にリンクでジャンプできるかを確認してみましょう。
ジャンプができるようになったら追加画面のページを作っていきます。