 |
この記事は更新されていますので、下のリンクをご確認ください
このサイトでもこれまでBloggerを使ったホームページ作成を紹介してきましたが、既存の機能だけではどうしても力不足感が否めない....
と、いうわけで先人たちの経験と知恵をお借りしながら「Bloggerのテーマを自作する」記事を始めます!HTMLとCSSの勉強ということでお付き合いください。
下準備
まずは、ベースを作っていきます。と、いっても普通にブログを解説する手順で大丈夫!
ブログの解説については(Blogger)01-下準備をするで紹介しています。
ここで、作りたいサイトのトップ画面と個別画面のイメージを固めておきます。といってもまずはざっくりで大丈夫です。
まとめサイトで定番のレイアウトにしてみました。
これをBloggerに実装していきすが、最初から一気に作るのは不可能なので、まずは「タイトル」を表示する部分からすすめていきます。
では、そのための下地づくりということで「空のテーマ」を早速作りましょう。
Bloggerで空のテーマを作成する
では、早速ですが空のテーマを作っていきます。適当でも良いので、事前に3,4個ほどの仮記事を作っておくと、テーマを作りながら「こうなるのかー」というのがわかりやすいと思います。
ここからの解説では、このモノクロパレットのコピーを利用して、どのような動きをするのかを探ってみます。
コピーした段階でのテーマは「Contempo Light」です。こちらは標準で選択できるテーマですね。最終的にすべてオリジナルのテーマに書き換えるので、最初のテーマはなんでもOKです。
 |
| 標準のテンプレートだとこんな見た目 |
空のテーマ用コードを書いていく
では、ここからテーマのコードを見ていきます。コードがあるのは「テーマ」→「︙」→「HTMLを編集」です。
ブラウザいっぱいにHTMLコードが表示されると思います。これを書き換えながらオリジナルのテンプレートを作成していきます。
といっても、見ただけでやる気が出なくなりそうな行数(4000行オーバー)なので、一つずつ見ていくということはしません。ここは先人たちの知恵(参考にしたサイト:スケ郎のお話)を借りていきます。
実際にコードを修正するときは、HTMLエディタかメモ帳も使うと効率が上がります。
<html>のコード
【元のコード】<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
ここはそのまま残しておきます。保存したときにわけが分からなくなることがあるので、</html>を次の行に追加しておきましょう。
【ここまでのコード】<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'></html>
<head>のコード
標準の<head>を見ると長いテキストが表示されていますが、最低必要なのは<d:skin></d:skin>ということなので、これだけをコードに追加します。
【ここまでのコード】<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:skin></b:skin>
</head>
</html>
<body>のコード
続いて<body>のコードです。ここも最低限必要なコードとして<b:section></b:section>を設置する必要があります。このときにIDも指定も必須になるので、わかりやすい名前をつけてあげます。
HTMLを少し知っている方であればピンと来ると思いますが<body>は</heard>と</html>の間に書きます。
【ここまでのコード】<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:skin></b:skin>
</head>
<body>
<b:section id="main"></b:section>
</body>
</html>
作ったコードが正常に読み込めるか確かめる
ここまでのコードを書いたら、実際に読み込めるかのテストをしてみましょう。
書いたコードを「HTMLを編集」で開いた画面に貼り付けて、それ以外のコードを削除します。
 |
| 貼り付け前 |
 |
| 貼り付け後 |
コードがスッキリしました、画面右下のプレビューを押してエラーがでなければOKです。もう一度プレビューボタンを押してから、保存ボタン(フロッピーマーク)をクリックしておきましょう。
 |
| 目玉マークがプレビューです |
 |
| コードに間違いがあると、間違っている箇所を教えてくれます |
ちなみに、この時点では何も表示されません。まさに「空のテンプレート」です。
ブラウザにタイトルを表示できるようにする
このままではあまりにも手応えが無いと思うので「ブログタイトル」を表示できるようにします。ブログのタイトルはブラウザとページの2箇所に表示するようにしてみます。
HTMLでタイトルを入れるときは<title>~</title>を使います。ここにブログのタイトルをいれるのですが、Bloggerでブログを作ったときに入力したブログ名をそのまま使うことが可能です。それが<data:blog.pageTitle/>です。では、実装してみましょう。
【ここまでのコード】<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title><data:blog.pageTitle/></title>
<b:skin></b:skin>
</head>
<body>
<b:section id="main">
</b:section>
</body>
</html>
これでブラウザにブログ名が表示できるようになります。
ブログタイトルを見出しとして表示する
続いて、ブログタイトルをブラウザ内にも表示します。普通のHTMLであれば<h1>~</h1>で表示できるのですが、Bloggerではウィジェットを組み合わせながら組み立てるイメージになります。
こんなに箱が必要なのか?と思いますが<h1>~</h1>は<b:includable>の中でないと使えません。そして<b:includable>は<b:widget>の中で使います、
【ここまでのコード】<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title><data:blog.pageTitle/></title> <b:skin></b:skin> </head> <body> <b:section id='main'> <b:widget type='Header' id='Header0'> <b:includable id='title'> <h1><data:blog.pageTitle/> </h1> </b:includable> </b:widget> </b:section> </body> </html>
<b:widget type='Header' id='Header0'>の「'Header'」と「'Header0'」ですが、'Header0'をmidashiやheader0だとエラーになってしまいます。
コードを書いたらプレビューを見てみましょう
 |
| (実行した結果) |
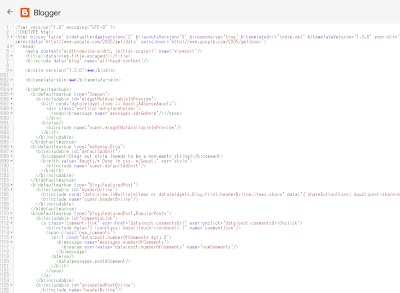
ここで保存をクリックしてみましょう。Bloggerのシステムが足りない部分を自動的に補完をしてコードをつくってくれます。
 |
| コードが補完されて行数が増える |
ただ、やたら長くなって読みにくくなるので、書いたコードはメモ帳などに保存しておいて、調整するときはそちらを貼り付けて使うのが良いかもしれません。












