ホームページづくりも最終段階。最後はフッターにコピーライトを入れてあげます。
コピーライトというのは「写真とかテキストの著作権は私が持っている」ことを証しするもので、書き方や意味などたくさんのサイトで取り上げられています。
ただ、読んでも三者三様だったりしてちょっとよくわからない。
実は、ちゃんとしたルールというのはなくて、©とは(c)に、サイト名を作った年、誰が著作権を持っているか が記載されていればOKとのことです。
では、実際にコピーライトをフッターに入れていきましょう。
フッターを編集する
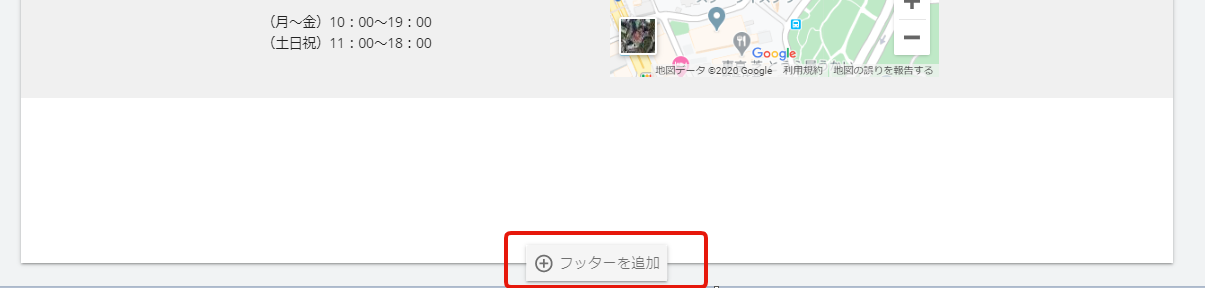
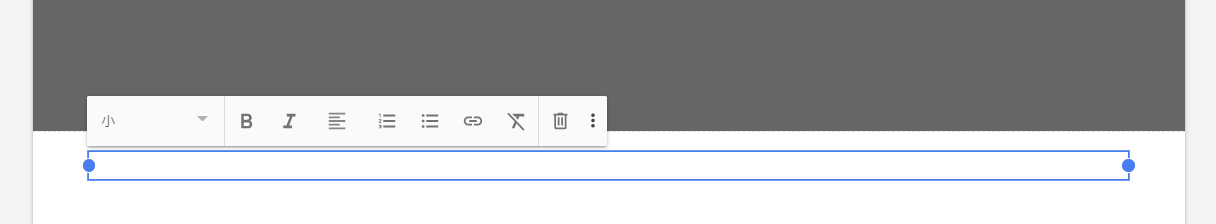
作っているホームページの一番下にマウスを移動させると「フッターを追加」ボタンが現れるので、クリックします文字の入力ができるようになるので、コピーライトの文章をいれていきます
コピーライトの文章は「(C)ホームページを作った年 店名・会社名」にします。
文字サイズは標準で「小」になっていますが、小さいなと思ったら「標準テキスト」に変更してもいいかもしれません。
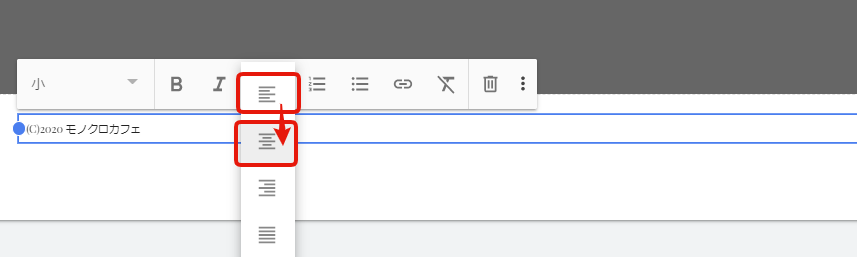
文字の入力が終わったら、文字位置を中央揃えにします。文字揃えボタンをおしてから、線が中央に揃っているボタンをクリックすると、テキストが中央に移動してきます。
これで、ホームページの作り方はほど終了です。最後に完成した姿を見てみましょう。
プレビューを見る
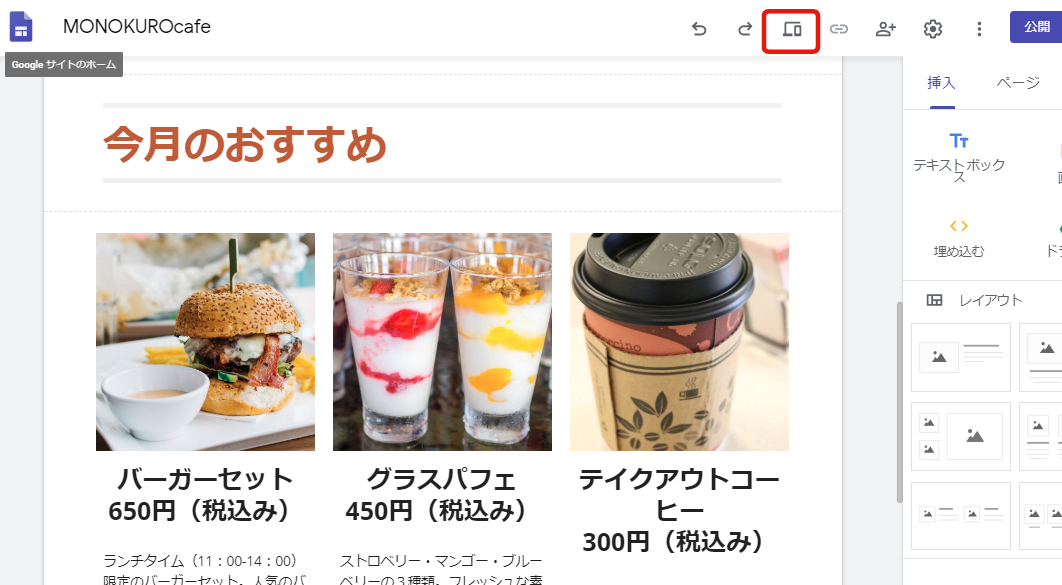
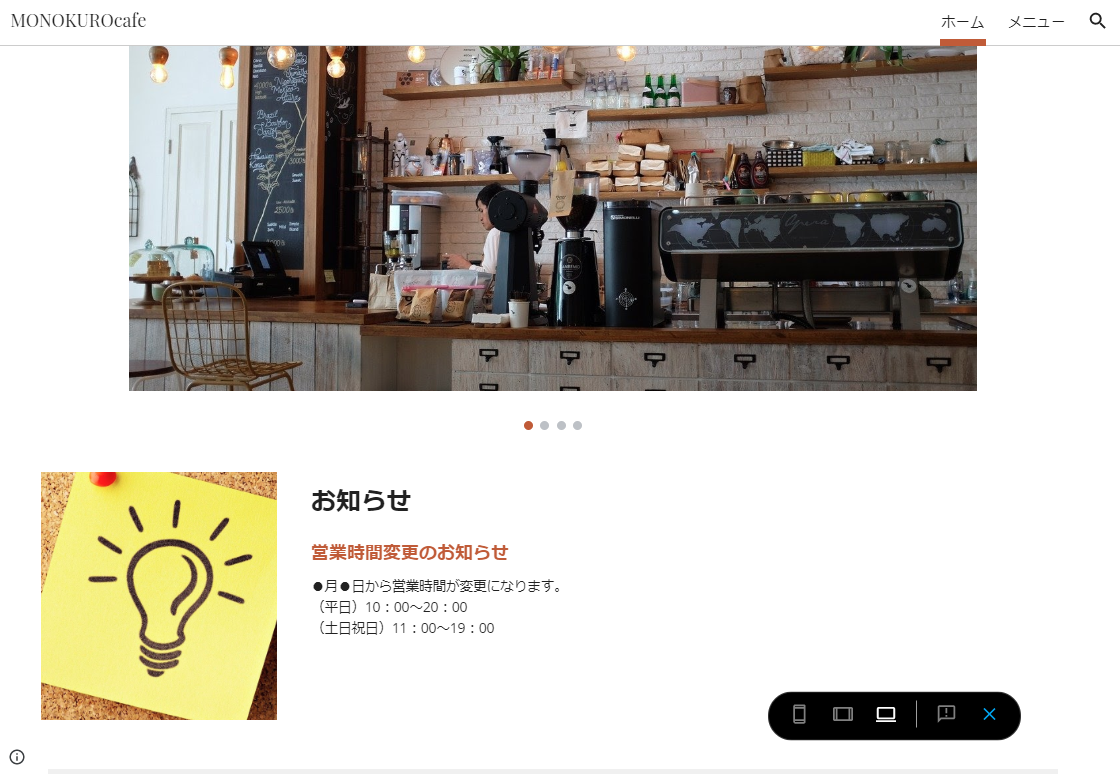
画面上にあるプレビューボタンを押します。そうすると、実際に公開されたときにどう見えるかを確認することができます。
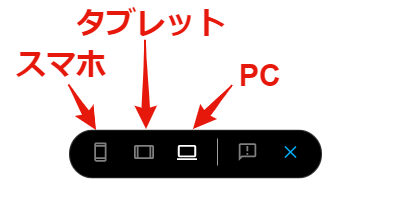
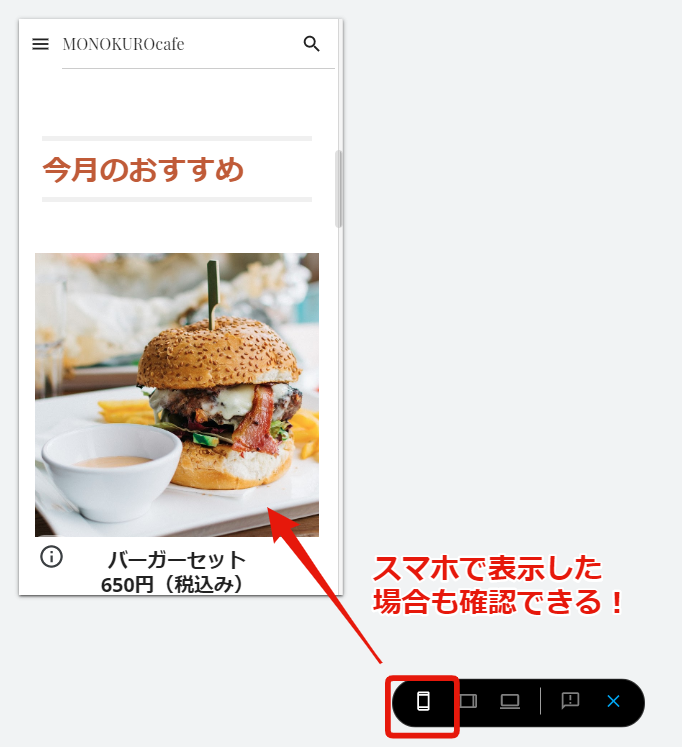
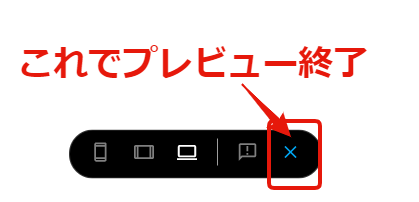
そして、便利な機能として右下に表示されているボタンで「スマホでみた場合」「タブレットで見た場合」「パソコンで見た場合」と切り替えられるんです。
スマホに対応したホームページが簡単に作れるというのもGoogleサイトのメリットの一つ。
これで、ホームページの作成はバッチリです!いろいろなアイテムを設置してオリジナルのホームページを作っていきましょう!