まだサイトを作ってないので何も表示されていません.
では、ここからSサイトを作っていきます。今回作るのは「イベントの案内ページ」です。できる限りのアイテムを駆使しながらもシンプルを目指していきます。
サイトを作る
サイトは、画面右下の+をクリックします。
すると、自動的にサイトの外枠が作成されて「ユーザーを選択できるようになりました」のメッセージが出てきますが、「ユーザーが選択で・・・・」はOKで消しておきます。ちなみに、栃木県の県庁所在地「宇都宮」で毎年夏に開催される「うつのみや花火大会」のサイトも、このGoogleSiteで作成されていました。
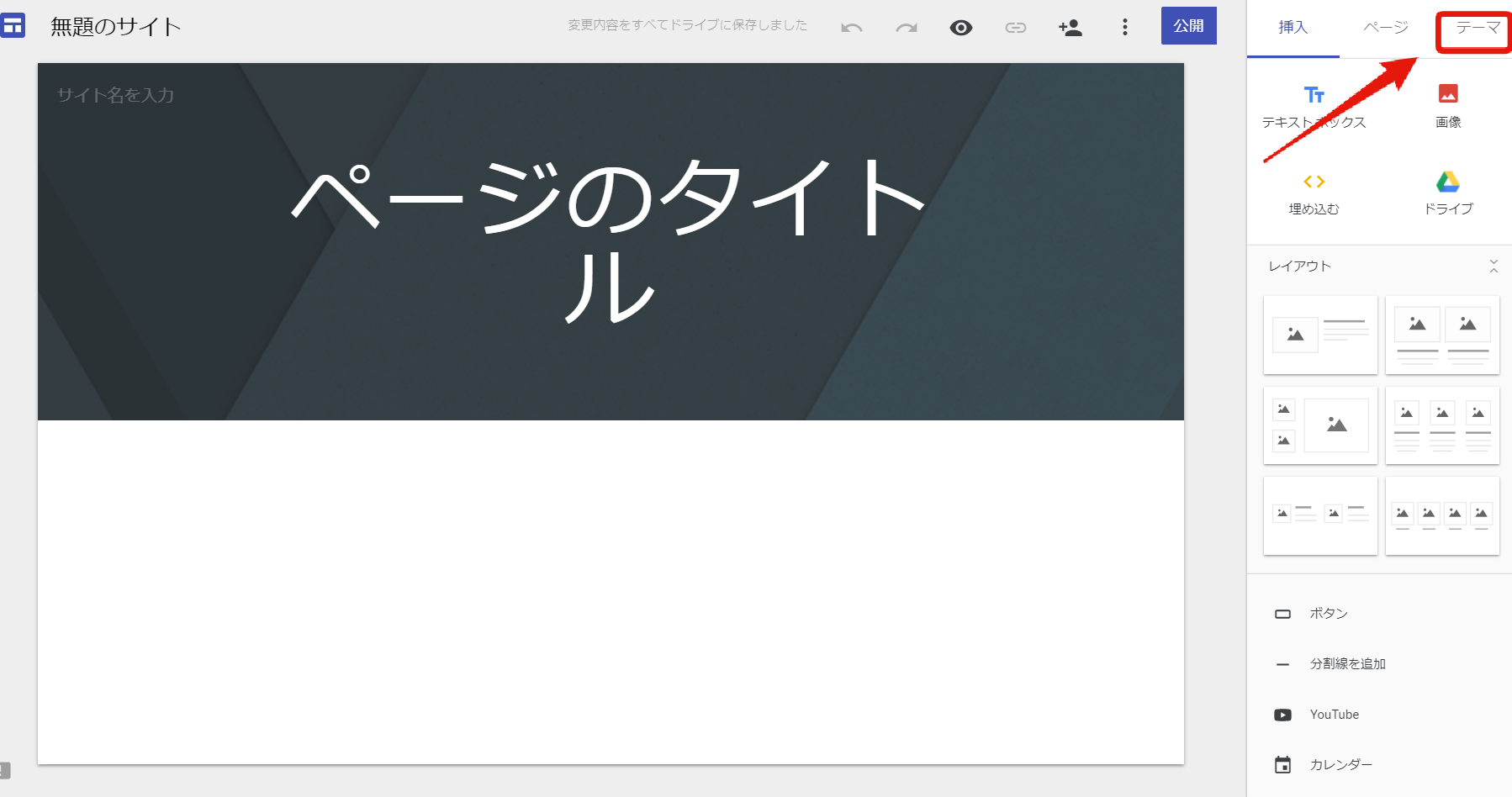
初期のページは、なんとも「新しいサイトです感」があります。どちらかというとブログ?というイメージもあります。確かに少し前のサイトはヘッダーにタイトルドーンでしたよね。ただ、シンプルさで欠けるので、別のデザインを選びます。
ページを作っていく
デザインは画面右上の「デザイン」で変更ができます。
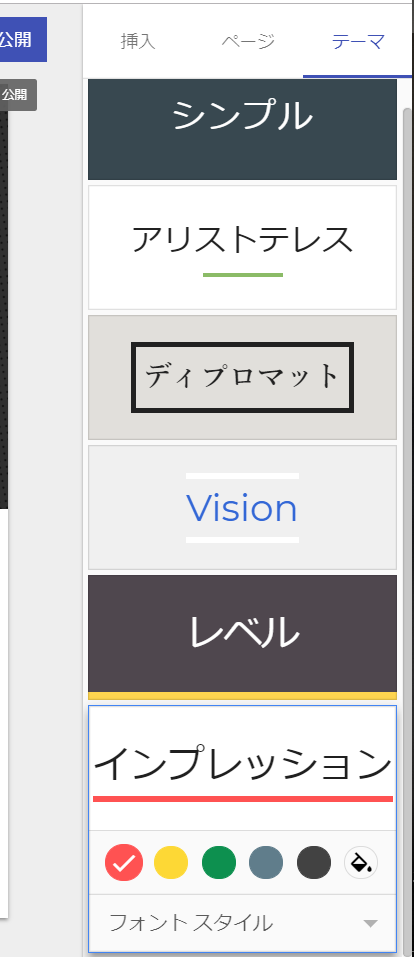
それほど種類が多いわけではありませんが、選んでクリックすると選んだデザインが適用されます。
あまり大きな変化はありませんが、好きなデザインを選びましょう。でも。これではまだホームページ感がないので、もう少し手をくわえていきます。
基本的な項目を入れる
まずは基本的な項目を埋めましょう。
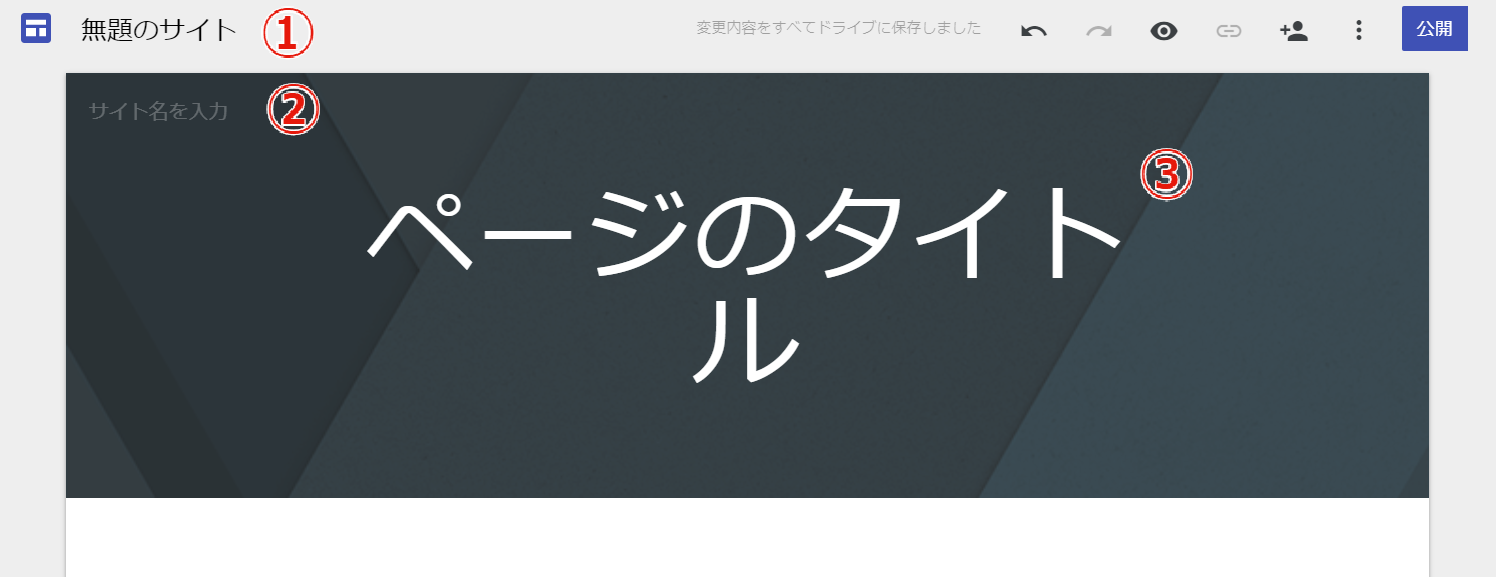
入れるのは次の3つです。
①なんのサイトなのかわかるような名前を入れます。
②サイト名を入れます
③ページのタイトルを入れます
②サイト名と③ページのタイトルの違いがわかりにくいですが、サイト名はホームページ全体の名前で、ページのタイトルは今作っているページのタイトルです。
ちなみに、いろいろ邪魔なときには「ページのタイトル」周辺をクリックすると左側に「ゴミ箱」が出てくれるのでクリックするとサクッと消えます。
画像やタイトルが消えてくれてシンプルになりました。
ちなみに、サイト名のところにマウスを持っていくと「ロゴを追加」が出てきます。これをクリックすると、サイトロゴを入れることができます。
これをいれるだけでも、サイトっぽさが上がります。まぁこれだけでは寂しいので、水平線を一本入れておきましょう。
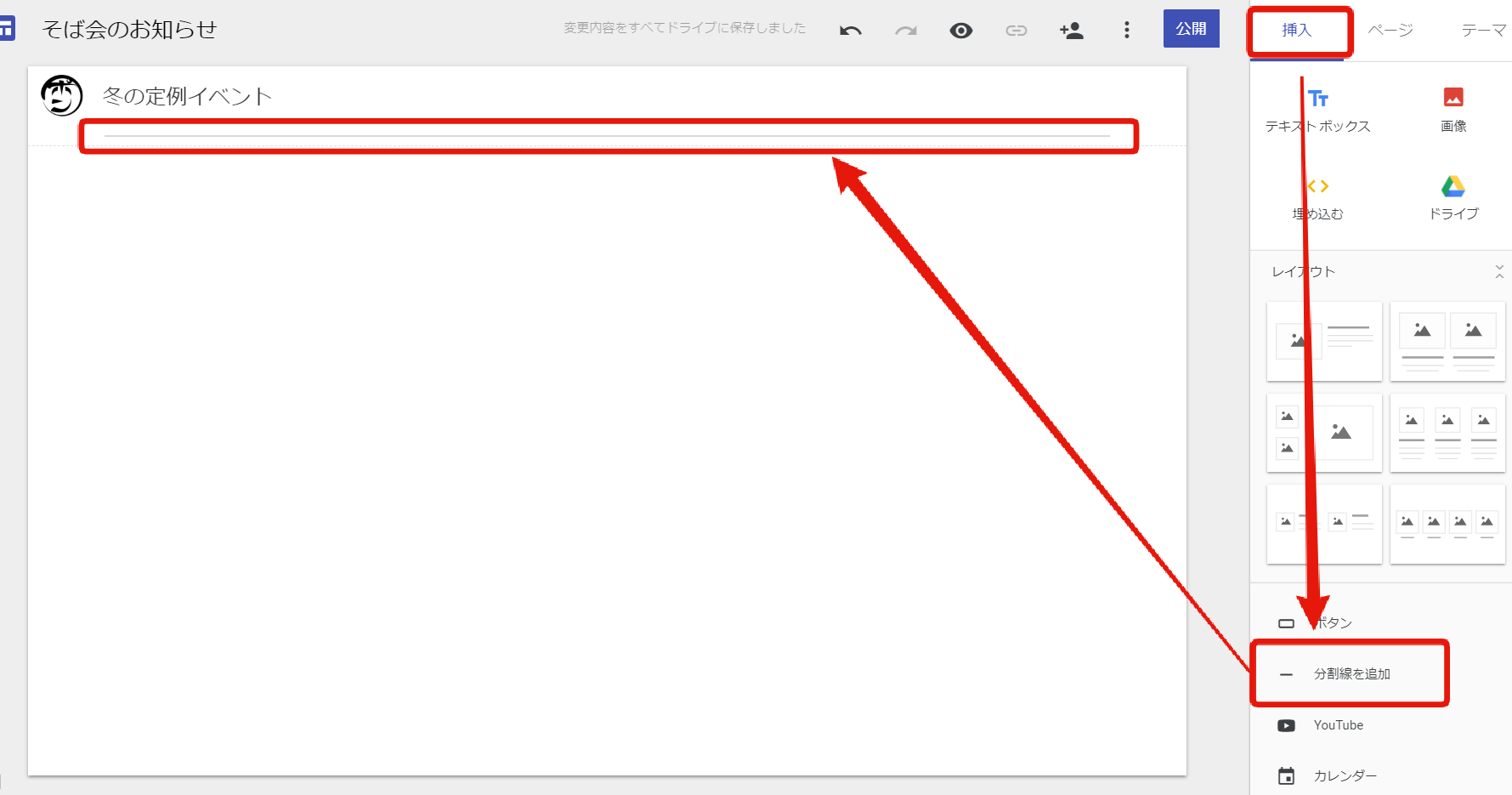
画面右側の「挿入」から「分割線を追加」をクリックするとタイトルの下に水平線が追加されます。
他にもテキストや画像が入れられます。
基本的にはこのアイテムをどんどん追加していってホームページを作っていきます。
Wordやホームページビルダー作るより簡単ですね。