新規作成
インストールも終わったということで、さっそくホームページを作ってみましょう!!
教習所でたとえるなら「エンジンのかけ方はわかりましたかー??じゃあ、とりあえず走ってみましょう」状態ですが、 まぁ死ぬわけではないので、思いきっていっちゃいます。

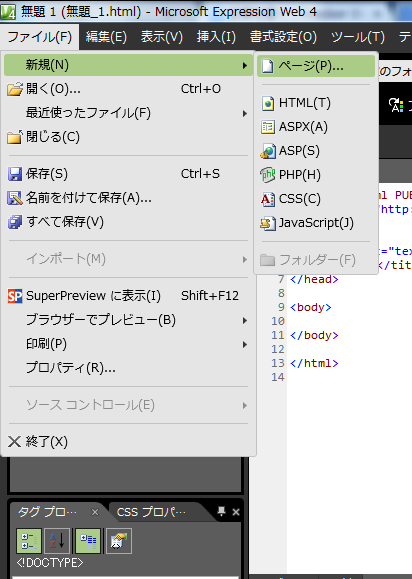
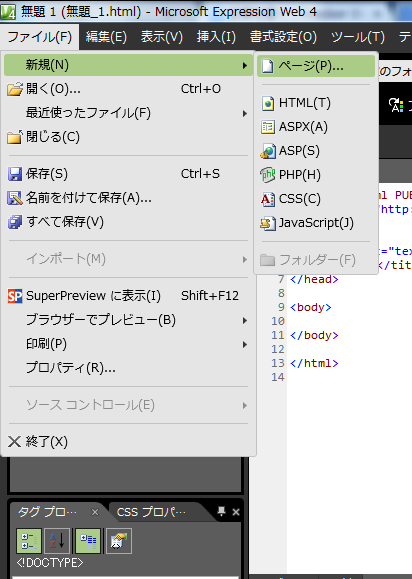
とりあず、この画面から進めるわけだが・・・

とりあず、この画面から進めるわけだが・・・
何かを作るためのソフトって、初見では何をしたらいいのかわからないことがほとんどですよね?
とりあえずは「ファイル」▶「新規」▶「ページ」で良いでしょう。

まぁ、普通なら”新規作成”ですよねー ファイル→新規→ページ
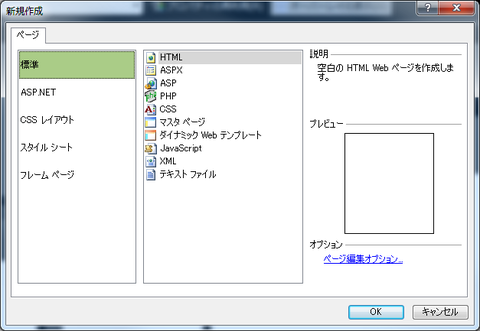
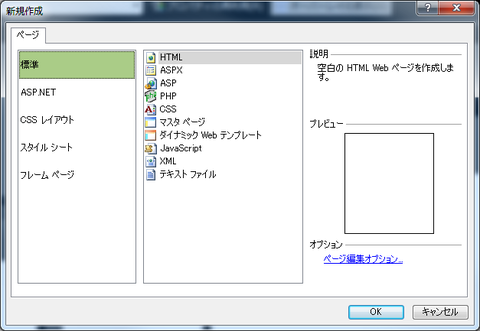
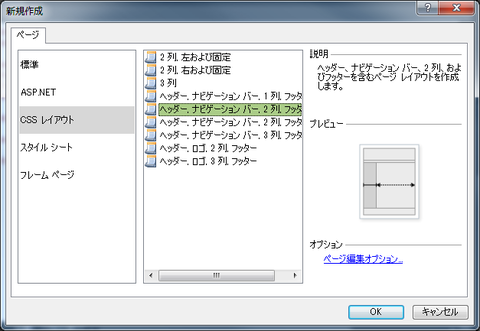
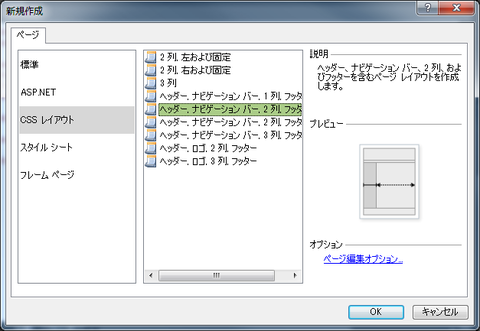
いろいろなタイプのページが作れるみたいです。

個人的なオススメはCSSレイアウトです。(あくまでも個人的ですよ?)
他には、サクッとページがかける「標準」▶「HTML」もおすすめです。おすすめですが、今回は「CSSレイアウト」でつくります。
とりあえずは「ファイル」▶「新規」▶「ページ」で良いでしょう。

まぁ、普通なら”新規作成”ですよねー ファイル→新規→ページ
いろいろなタイプのページが作れるみたいです。

個人的なオススメはCSSレイアウトです。(あくまでも個人的ですよ?)
他には、サクッとページがかける「標準」▶「HTML」もおすすめです。おすすめですが、今回は「CSSレイアウト」でつくります。
では、これからどんなホームページをを作るか決めます!
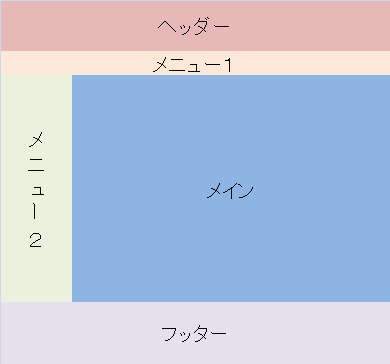
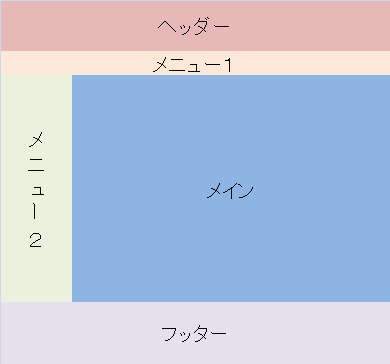
作りたいレイアウトはいろいろあると思いますが、今回は少し昔に流行った「ヘッター」「フッター」「メニュー(サイドバー)」「メイン」でいきましょう。

どこにでもあるデザインですよねー。知ってます。オーソドックですが、シンプルはかっこいいんです!偉い人がそう言ってました。

では「CSSレイアウト」→「ヘッダー、ナビゲーションバー、2列・・・」を選んで「OK」を押します。
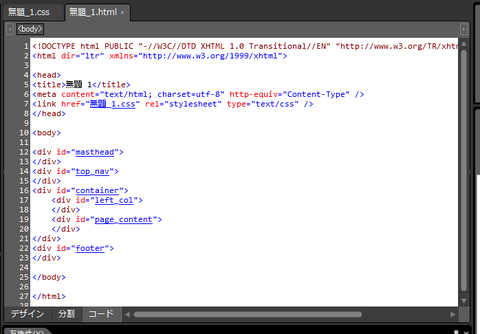
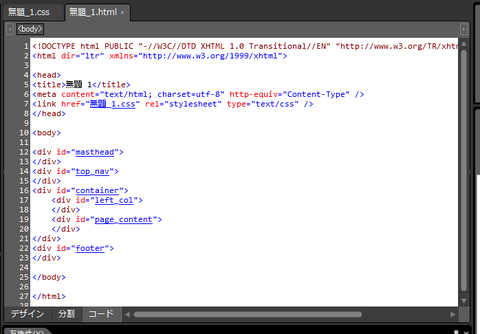
すると自動的に外枠が作られました。

ちなみに、コード(英文がダラダラと書いてある部分)の上に”無題_1.html”となっている部分が”無題_2.html”とかなっている場合もありますが、特に気にしなくても大丈夫です。
もし、どうしても気になるというのであれば、一回全部のタブを消してから、もう一度新規作成すれば”無題_1.html”が誕生します。
やはり、ある程度の枠がないとかっこ良くはありませんよねー?
ますは、自動生成されたHTMLのコードを見てみます。
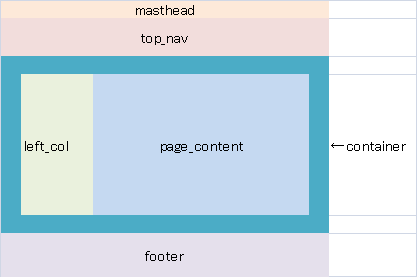
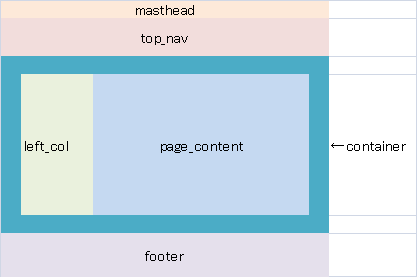
中をざっくり説明すると、↓こんな仕切りになっています↓

各枠(ヘッダーとかの大きさを)確認します。”無題_1.css”を確認してみると・・・

どこにでもあるデザインですよねー。知ってます。オーソドックですが、シンプルはかっこいいんです!偉い人がそう言ってました。

では「CSSレイアウト」→「ヘッダー、ナビゲーションバー、2列・・・」を選んで「OK」を押します。
すると自動的に外枠が作られました。

ちなみに、コード(英文がダラダラと書いてある部分)の上に”無題_1.html”となっている部分が”無題_2.html”とかなっている場合もありますが、特に気にしなくても大丈夫です。
もし、どうしても気になるというのであれば、一回全部のタブを消してから、もう一度新規作成すれば”無題_1.html”が誕生します。
各エリアのサイズを決める
ベースができましたので、ちょっと外観(というかサイズ)を決めてしまいましょう♪やはり、ある程度の枠がないとかっこ良くはありませんよねー?
ますは、自動生成されたHTMLのコードを見てみます。
中をざっくり説明すると、↓こんな仕切りになっています↓

各枠(ヘッダーとかの大きさを)確認します。”無題_1.css”を確認してみると・・・
conteiner・・・横600px メニュー2とメインが入る枠なかなか自由度の高い設定です。
left_col ・・・横200px メニュー2
この”無題_1.css”の部分は、これからホームページを作りながら、都度調整していこうと思います。
試しにちょっと、設定してみます!
とりあえず、ヘッダーを入れてみましょう。今回は、このサイトができる前に使っていたヘッダー画像を使います。
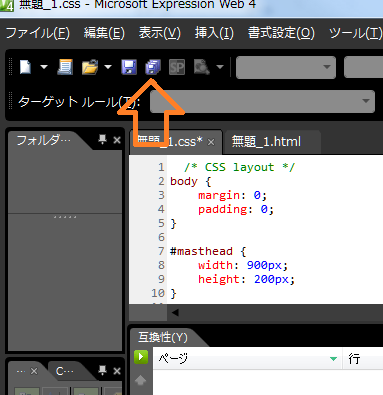
の{ }内に、width: 900px;とheight: 200px;を追加します。
【コード】
#masthead {
width: 900px;
height: 200px;
}
構文の意味を訳すると、
「ヘッダーのサイズは、横900px 縦200px 周りがどんな状態になろうとこの状態は維持するノダ」という感じです。
(ちなみに、”周りが~”以降は雰囲気です。構文には直接書かれていません)
「ヘッダーのサイズは、横900px 縦200px 周りがどんな状態になろうとこの状態は維持するノダ」という感じです。
(ちなみに、”周りが~”以降は雰囲気です。構文には直接書かれていません)
では、ここで一回保存します。
昔、先生が言っていました。
「マメな保存は、我が身を救う」
大人になった今でも、その言葉は真理だと思います。
保存の仕方は、画面上部の、全て保存ボタンをクリックです。

みなさんよく知っているフロッピーマークです。
1.4MB以下の小さいデータを渡したりするのに便利でしたよねぇ
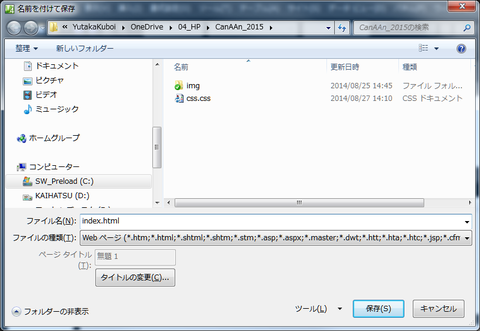
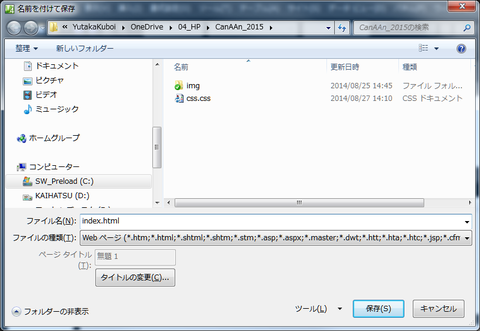
これをクリックすると、保存場所を聞かれます。
標準だと、My Documents内にいつの間にか作られた"My Web Sites"に保存がされるみたいです。
このまま保存でもいいんですが、後々の運用も考えて、今回用にフォルダを一個作っておきましょう!
「フォルダ分けをしっかりできる人間は、しっかりした人間です!」
と、じっちゃんが言ってました。
フォルダ名はなんでもいいです。適当にどうぞ。
フォルダを作ったらその中に保存しましょう!!
ちなみに僕は、ファイル名を次のようにしています。
無題_1.css→css.css
無題_1.html→index.html
いろいろと都合がいいんです。
ここで、裏ワザです!!
無題_1.htmlを保存する時に「タイトル変更」ボタンが有効になるのですが・・・

これを押して、タイトルを入力しておけば、あとで改めて”ホームページ”の名前を入力しないで済むんです!
便利ですね―
では次回、ついにヘッダーが入ります!!
と、じっちゃんが言ってました。
フォルダ名はなんでもいいです。適当にどうぞ。
フォルダを作ったらその中に保存しましょう!!
ちなみに僕は、ファイル名を次のようにしています。
無題_1.css→css.css
無題_1.html→index.html
いろいろと都合がいいんです。
ここで、裏ワザです!!
無題_1.htmlを保存する時に「タイトル変更」ボタンが有効になるのですが・・・

これを押して、タイトルを入力しておけば、あとで改めて”ホームページ”の名前を入力しないで済むんです!
便利ですね―
では次回、ついにヘッダーが入ります!!









