長いタイトルになってしまいましたが、Bloggerのオリジナルテーマにページ切り替えボタンを設置していきます。
既存のテーマであれば、標準で設置されているので気にすることは少ないのですが、オリジナルのでテーマをつくるとページ切り替えボタンが出てきません。
簡単に設置できそうな気はするのですが、ネットにある情報の多くがページ番号付きのボタンをメインに扱っていて(せっかく作るならコレくらいしたいですが!)シンプルな左右だけのボタンについて参考になる情報も少なかったので、ここでしっかり扱っていきます。
コードは既存のテーマを参考に作っていますが、よくよく見ると、公式のヘルプにもそれらしいことが書いてあったので、そちらも参考にしながらすすめてみてください。
既存のテーマであれば、標準で設置されているので気にすることは少ないのですが、オリジナルのでテーマをつくるとページ切り替えボタンが出てきません。
簡単に設置できそうな気はするのですが、ネットにある情報の多くがページ番号付きのボタンをメインに扱っていて(せっかく作るならコレくらいしたいですが!)シンプルな左右だけのボタンについて参考になる情報も少なかったので、ここでしっかり扱っていきます。
コードは既存のテーマを参考に作っていますが、よくよく見ると、公式のヘルプにもそれらしいことが書いてあったので、そちらも参考にしながらすすめてみてください。
Bloggerのページ切り替えボタンの働き
投稿の一覧であっても、各記事であっても、前後の画面に移動をするために必要になります。
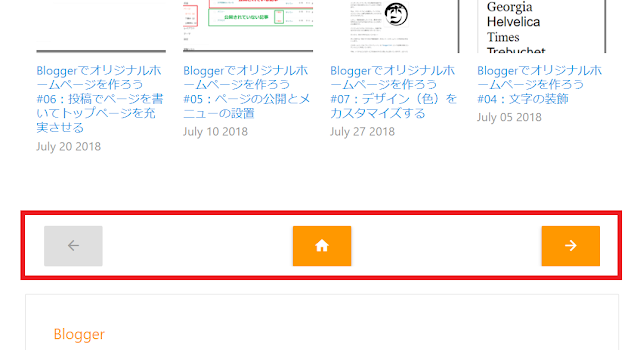
このページであれば下の方にある「←」「家」「→」のボタンです。

記事一覧のページであれば、最初に10件の記事を表示して、ボタンを押すと11件目から表示という働きをします。各記事であれば、前後の記事への移動です。
ページによって処理が違いますが、コードはいたってシンプル。では、Bloggerにページ切り替えボタンを実装していきましょう。
Bloggerにページ切り替えボタンを設置する
今秋も、設置場所よ処理を別々に記述します。
まず、表示したい箇所にコードを入れますが、記事の一覧(または各記事)の下にページ切り替えボタンを設置します。
<!--教示処理分岐-->
<ul>
<b:loop var='post' values='data:posts' >
<b:include cond='data:blog.pageType == "index"' name='PostList' data='post'/><!--トップ・カテゴリ-->
<b:include cond='data:blog.pageType == "item"' name='PostShow' data='post'/><!--記事の表示-->
</b:loop>
</ul>
</b:includable>
を下のように書き換えましょう。
【コード10】<!--教示処理分岐-->
<ul>
<b:loop var='post' values='data:posts' >
<b:include cond='data:blog.pageType == "index"' name='PostList' data='post'/><!--トップ・カテゴリ-->
<b:include cond='data:blog.pageType == "item"' name='PostShow' data='post'/><!--記事の表示-->
</b:loop>
<!--ページ移動ボタン-->
<b:include name='nextprev'/>
</ul>
</b:includable>
続いて、追加した<b:include name='nextprev'/>で実行される部分を書いていきます。
入れる場所は、記事の表示処理が終わる</b:includable>と</widget>の間にします、

ここに次のコードを書き込みましょう。
【コード11】<!--ページ移動ボタン教示の処理-->
<b:includable id='nextprev'>
<div style="display: flex; justify-content: space-between;" class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<a class="waves-effect btn-large orange" expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><i class="material-icons ">arrow_back</i></a>
<b:else/>
<a class="btn-large disabled btn-large orange"><i class="material-icons">arrow_back</i></a>
</b:if>
<a class="waves-effect btn-large orange" expr:href='data:blog.homepageUrl' expr:title='data:newerPageTitle'><i class="material-icons">home</i></a>
<b:if cond='data:olderPageUrl'>
<a class="waves-effect btn-large orange" expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><i class="material-icons ">arrow_forward</i></a>
<b:else/>
<a class="btn-large disabled btn-large orange"><i class="material-icons">arrow_forward</i></a>
</b:if>
</div>
</b:includable>
ここでプレビューをクリックしてみましょう。左右のボタンと家ボタンが表示されると思います。

これでページの切り替えができるようになりました。記事一覧・各記事同じコードで済むのは助かります。
次の記事:Bloggerのオリジナルテーマに画像を使う▶









