- Shiftキーを押しながら動かすと正円が描ける
- Altキーを押しながら動かすと、最初にクリックしたところが円の中心になる
- ShiftキーとAltキーの併用も可能
- W=900
- H=900
- リンク=オフ
- X=500
- Y=500
公開日:3/27/2018
シェア:Tweet
シェア:Tweet
ExpressionDesignでイラストを描こう#03:円を描く
新規作成とはじめての描画
Expressiondesignのインストールも終え、いよいよお絵かきをはじめます!
Expressiondesignの魅力といえば、きれいな線を描けること。きれいな線と言えばロゴです。そんなわけで、Expressiondesignでロゴを描いていきます。
新規作成
まずはファイル→新規作成でキャンパスを準備します。
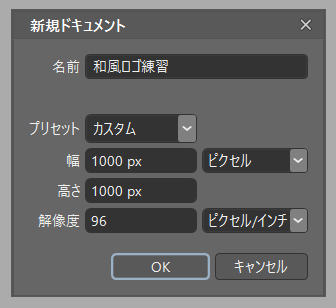
名前と大きさが決められるので、名前を「和風ロゴ練習」幅「1000」高さ「1000」と入力をしてOKをクリックします。
1000×1000ピクセルのキャンパスが作られました。
これで下準備は完了です!
はじめての描画「枠」をつくる
ではさっそく、絵を書いていきましょう。専門書には、この段階で「レイター」とか「んベクタデータ」などの説明をするのですが、使っていくうちにわかってくるので、まずは描画をすすめていきましょう。
円を入れる
今回は和風ロゴを作っていきます。和風ロゴにもいろいろありますが、円をベースにしてその中に入れたいものを詰め込むタイプのロゴにしていきます。
まずは、ベースになる円をいれましょう。
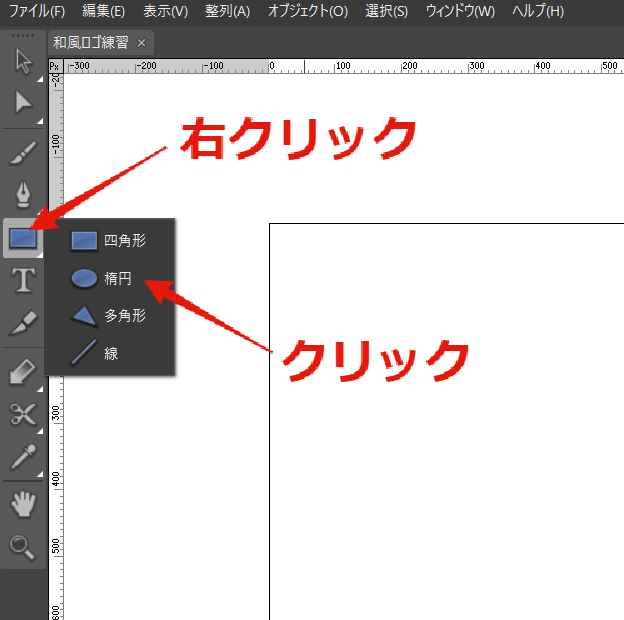
円は、ツール(?)の四角形を右クリック→楕円をクリックです。
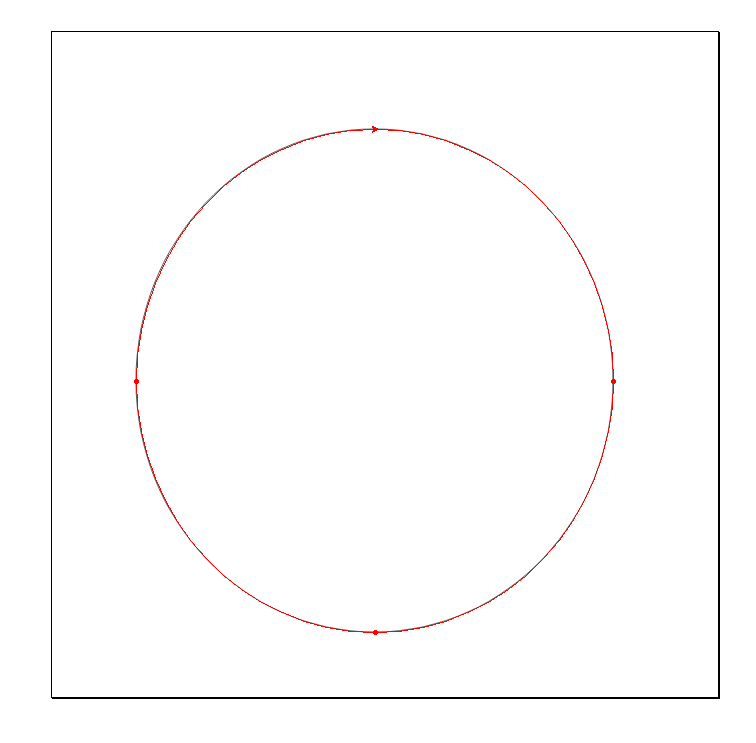
すると、カーソルが十字になるので、好きなところでクリック→ドラックで円を描きます。
このときにキーボードを併用すると次のような効果があります。
ここからが、Expressiondesignの便利な機能。まずは、縦と横の大きさを決めることができます。
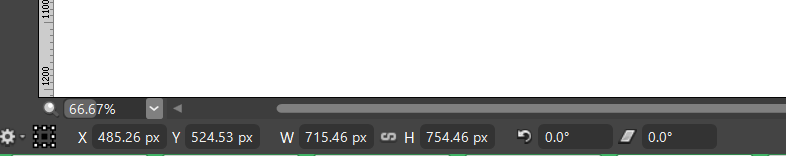
キャンパスの下の方にオブジェクトの位置やサイズを指定できるボックスがあります。
まずは、W(幅)とH(高さ)の数字を変えてみましょう。
ここで、リンクについておさえておきましょう。リンクは縦横比を維持するかしないかを決めることができます。リンクがON(鎖がつながっている)の時には、WまたはHどちらかを変更するとそれに併せてもう片方の数字も増減します。逆にリンクがOFF(鎖が切れている状態)では、WとHが連動しません、今回は、リンクはオフにしておきます。
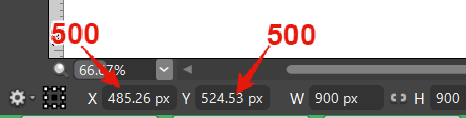
すると、円が正円になったと思います。続いて、この円をキャンパスの中央に移動します。位置を指定するのは、X(横の座標)とY(縦の座標)です、今、キャンパスのサイズは1000×1000なので、中央はX,Yは共に500になるので、
にします。
これで、円がキャンパスの中央に移動したと思います。
保存をする
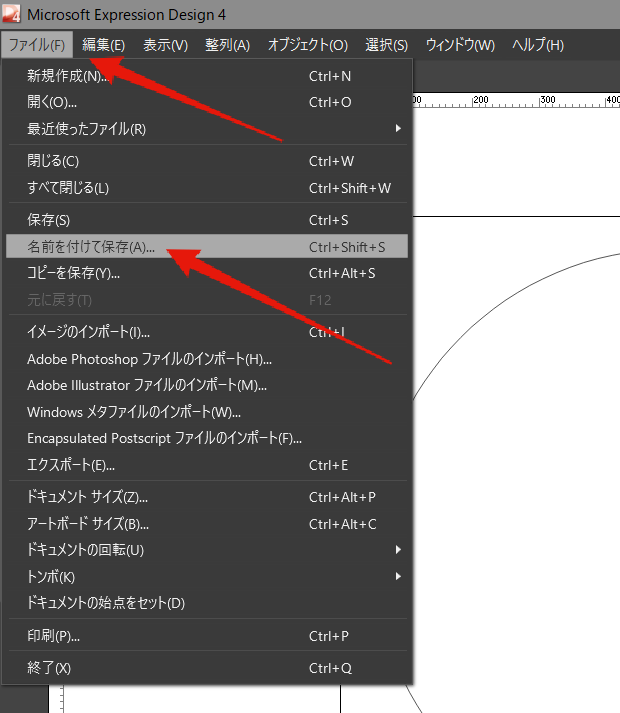
ここまでできたら、一度保存をしておきましょう。保存は「ファイル」→「名前を付けて保存」です。
2回目以降は「保存」をクリックすれば上書き保存ができます。