公開日:3/30/2018
シェア:Tweet
シェア:Tweet
ExpressionDesignでイラストを描こう#04:線種を変える
前回、何も考えずに「円」を描いてしまいましたが、ここで一度、何を描きたいかを考えます。今回のイメージは和風×ロゴです。それで円を描きました。ここで、もう少し具体的に完成をイメージするために「参考画像」を持ってきました。
フリー素材で定評のある「イラストAC」にある画像です。これだけのものが描ければ良いですよね?もちろん、これをそのまま描いたら「パクリ」になるので、あくまでも「参考」のレベルで見ていきたいと思います。
枠の色と太さを決める
まずは、枠の太さと色を決めていきます。今回はサイトの「モノクロパレット」にちなんで「黒・白」で進めていきます。
前回描いた円を見ましょう。
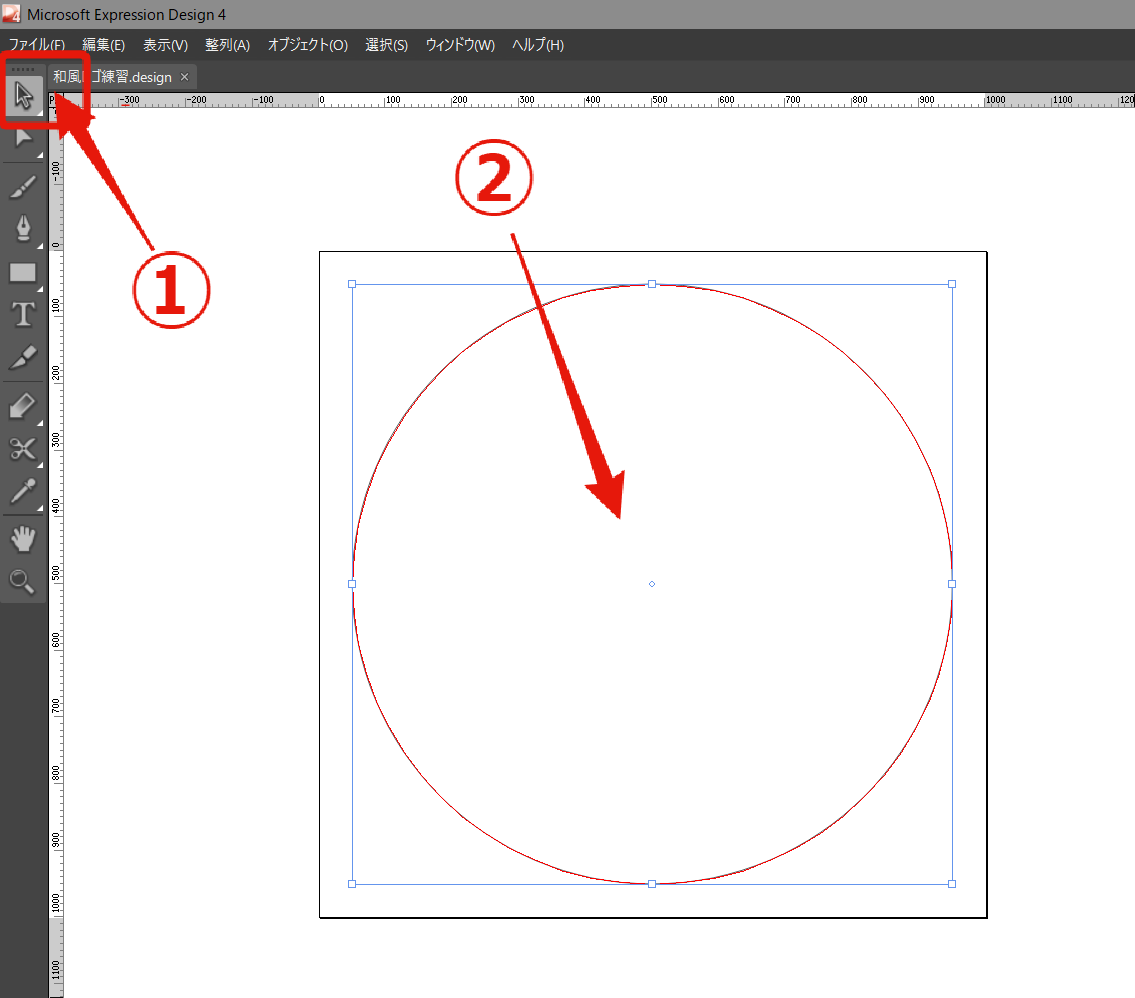
では、この円を編集して色と太さを変えていきます。まずはツールボックスの黒矢印(選択内容(V))を選んでから、円をクリックします。
青の四角枠が表示されて、円が赤くなります。これが選択されている状態です。続いて、画面右側のカラーパレットを見てみましょう。
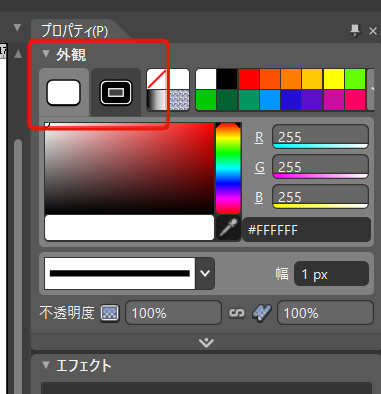
今は、白と黒が設定されています。まずは左側。こちらは塗りつぶしの色になります。ここがクリックされた状態で、色を選ぶと円の内側の色が変わります。
今回は塗り潰しをしないので「なし」を選んでおきます。
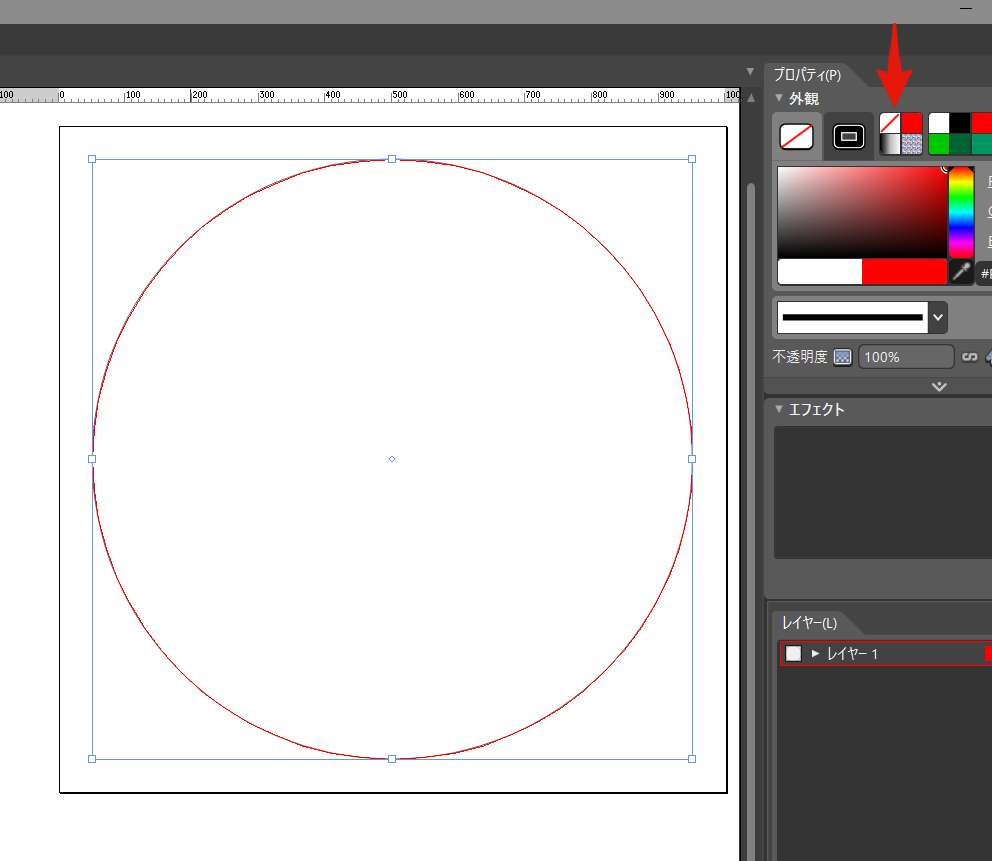
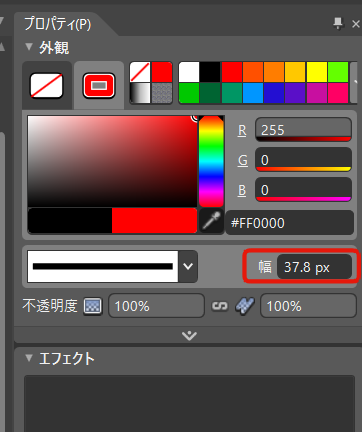
続いて、右側(ストローク)をクリックします。こちらは外枠の色を変えることができます。今回は黒で良いのですが、練習も兼ねているので「赤」に設定しておきましょう。
続いて、枠の太さを変えます。この太さも好みですが、今回は10mmにしたいと思います。太さはカラーパレットの下にある「幅」で指定ができます。
ここに直接数字を打ち込むと「ピクセル」で太さを決められますが、今回が「10mm」にしたいので「10mm」と打ち込んでEnterを押すと自動的に「ピクセル」に変更されて円の外枠の太さが変わります。
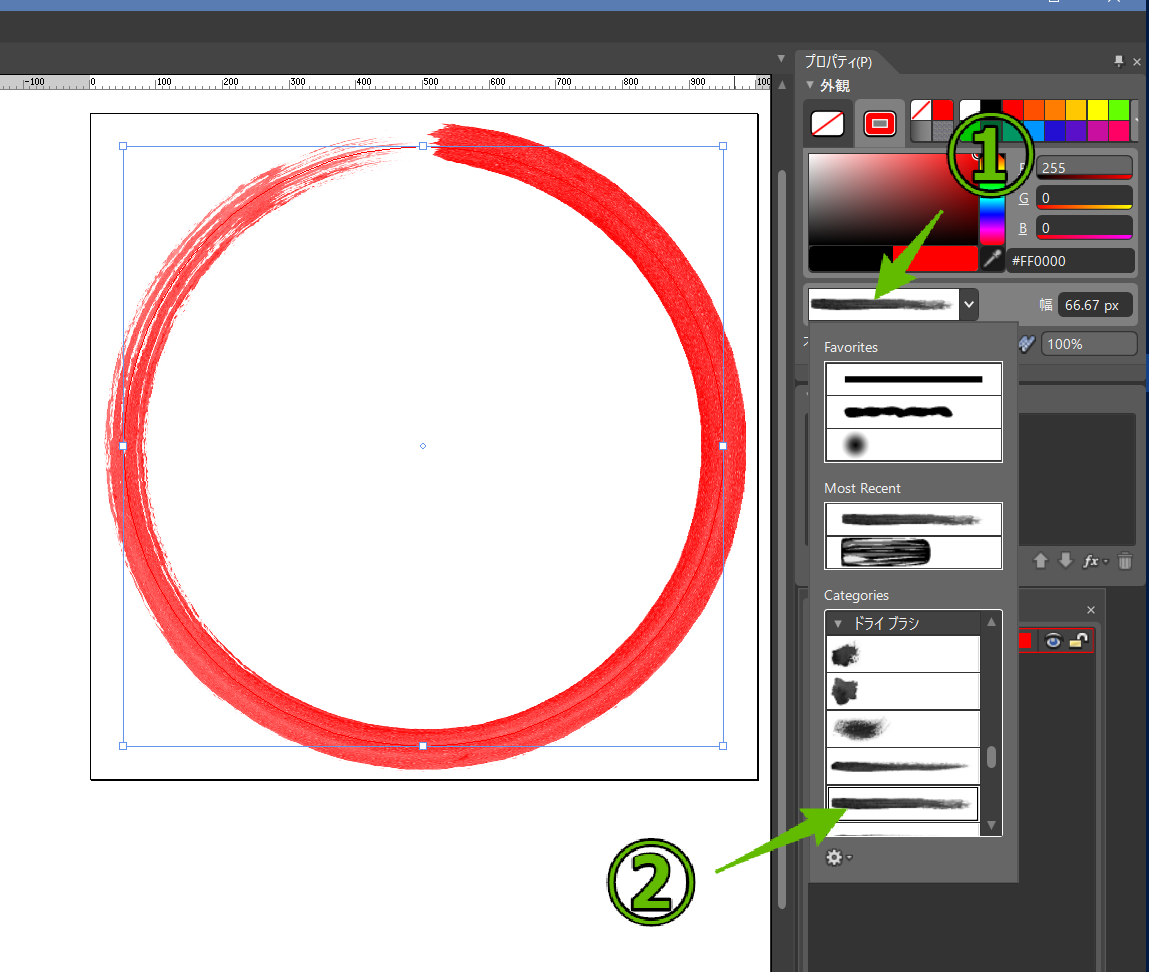
これで、外枠は一応完成です!また、面白い機能として、線の種類を変えることもできます。「幅」の左側にある「基本」をクリックするといろいろな線を選択できます。いろいろなものがありますが、試しに「ドライブラシ」の中にある線を選んでみました。
どうですか?おもしろい円が描けました。こういう機能も積極的に使っていきましょう!