公開日:6/08/2018
シェア:Tweet
前回、たくさんの花びらを書きましたが、このときに花びらの上下関係や、選択したい花びらが選択できなくてイライラした人も多いと思います。
ExpressionDesign(をはじめとするドロー系ソフト)はそれぞれの図形(花びら)が独立してされています。

こんな感じで、透明な板の上に花びらが貼ってあってそれを重ねて上から見ていると考えるとわかりやすいですね。

この透明の板を「レイヤー」と呼びます。このレイヤーを分類ごとに作っておくことで後々の作業がやりやすくなるので、今回はレイヤー分けをしたいと思います。
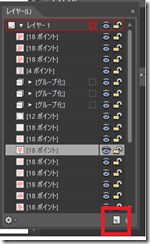
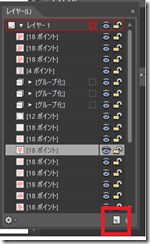
まず、レイヤーウィンドウの新規レイヤーをクリックします

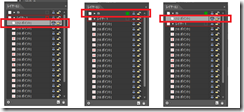
新しいレイヤーが作られるんで「レイヤー(数字)」をダブルクリックして名前を「枠」に変更しましょう。
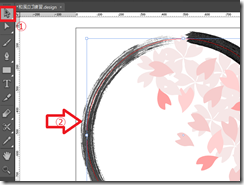
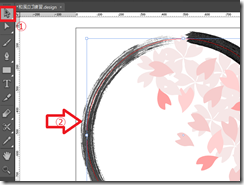
まず。ツールの黒矢印をクリックしてから枠をクリックして選択状態にしましょう。

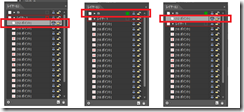
すると、レイヤーも選択された状態になるので、それをクリックしながら「枠」レイヤーの上まで移動させて離します。

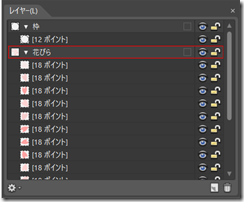
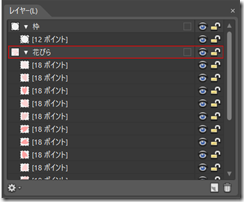
すると、枠が枠レイヤーに入ります。枠レイヤーの▽をクリックすれば移動したのを確認できます。
これで移動は完了です。
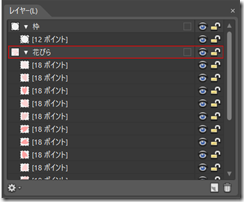
続いて「花びら」を入れるレイヤーを作るのですが「レイヤー1」に入っているアイテムは全て花びらになっていると思うので、名前を「花びら」に変更しましょう。

これでレイヤーがスッキリしました。ちなみに、レイヤー分けをすることで、レイヤーごとに非表示にしたり、編集できなくすることが可能です。これはまた機会があったときにご紹介したいと思います。

シェア:Tweet
ExpressionDesignでイラストを描こう#06:レイヤーを分ける
前回、たくさんの花びらを書きましたが、このときに花びらの上下関係や、選択したい花びらが選択できなくてイライラした人も多いと思います。
ExpressionDesign(をはじめとするドロー系ソフト)はそれぞれの図形(花びら)が独立してされています。

こんな感じで、透明な板の上に花びらが貼ってあってそれを重ねて上から見ていると考えるとわかりやすいですね。

この透明の板を「レイヤー」と呼びます。このレイヤーを分類ごとに作っておくことで後々の作業がやりやすくなるので、今回はレイヤー分けをしたいと思います。
レイヤーを作る
ここでは、枠のレイヤーと花びらのレイヤーを作ってみましょう。まず、レイヤーウィンドウの新規レイヤーをクリックします

新しいレイヤーが作られるんで「レイヤー(数字)」をダブルクリックして名前を「枠」に変更しましょう。
レイヤーに入れる
では、作ったレイヤーに描いたものを入れていきます。さっき「枠」のレイヤーを作ったので、枠のアイテムを入れます。まず。ツールの黒矢印をクリックしてから枠をクリックして選択状態にしましょう。

すると、レイヤーも選択された状態になるので、それをクリックしながら「枠」レイヤーの上まで移動させて離します。

すると、枠が枠レイヤーに入ります。枠レイヤーの▽をクリックすれば移動したのを確認できます。
これで移動は完了です。
続いて「花びら」を入れるレイヤーを作るのですが「レイヤー1」に入っているアイテムは全て花びらになっていると思うので、名前を「花びら」に変更しましょう。

これでレイヤーがスッキリしました。ちなみに、レイヤー分けをすることで、レイヤーごとに非表示にしたり、編集できなくすることが可能です。これはまた機会があったときにご紹介したいと思います。