少し前に「ページ」を作ったと思いますが、文字の大きさとかどうしましたか?
ここでブロガー標準のエディタ画面でどのようなことができるのか確認しておきましょう!
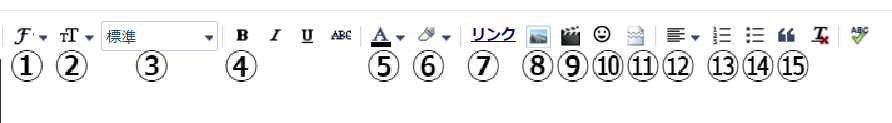
文字関連の機能
左から順にみていきます。いろいろありますが、実際に使うのはこの内の半分くらいです。
①フォント
最初は「フォント」を見てみましょう。全部で7種類選ぶことができます。
見た目、大きな違いはないですね。ホームページビルダーなど使ったことがあるひとだと物足りなさを感じるかもしれないですが、ホームページを見る機種によってフォントが正しく適用しないなどの不具合を考えるくらいであれあこれでも十分です。
②文字サイズ
次に文字サイズです。「最小」から「最大」まで5段階になっています。
「小」と「標準」の間がほしい気もしますが、基本的には「標準」で書いたり、太字などの文字装飾を使って変化をつけていきましょう。
③スタイル
次にスタイルです。こちらも4種類用意されています。
ページ内で見出しを入れるおときにはこのスタイルを使うのがおすすめとされています。理由としてこの見出しを使って書いたテキストはその他のテキストより重要視されて、ネット検索にもヒットしやすいとされているからです。でも、多用は禁物!使いすぎは逆影響になってしまいます。
④文字装飾
次4つ連続して説明します。ここでは文字の装飾をすることができます。左から、太字・斜体・下線・取り消し線です。
これも使いすぎると読みにくくなってしまうので、注意をしましょう。
⑤テキストの色
続いて文字の色の変更です。カラーパレットから選ぶことができます。⑥テキストの背景色
続いて文字の背景色の変更です。カラーパレットから選ぶことができます。

⑦リンク
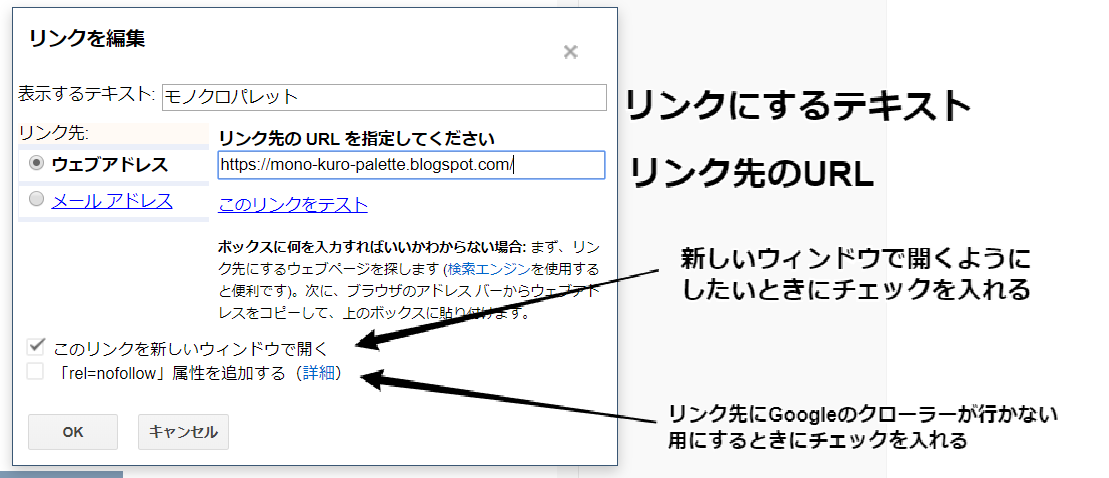
リンクテキストを入れるときに使います、リンクにしたいテキストを選択してからリンクボタンを押すと「リンクを編集」ウィンドウがでるので必要事項を入力して「OK」で確定です。
- 表示するテキスト:リンクにしたいテキスト
- ウェブアドレス:リンク先のURL
- メールアドレス:指定のアドレスにメールを送らせたい場合に指定します
※ウェブアドレスかメールアドレスはどちらか一方のみ選択可 - このリンクを新しいウィンドウで開く:リンクをクリックしたときに、新しい画面でリンク先を表示する場合はチェック。クリックした画面でリンクを表示するときはチェックオフにします
- 「rel=nofollow」属性を追加する:リンク先にGoogleクローラー(Google検索をかんりしているやつ)が行かないようにするときにチェック
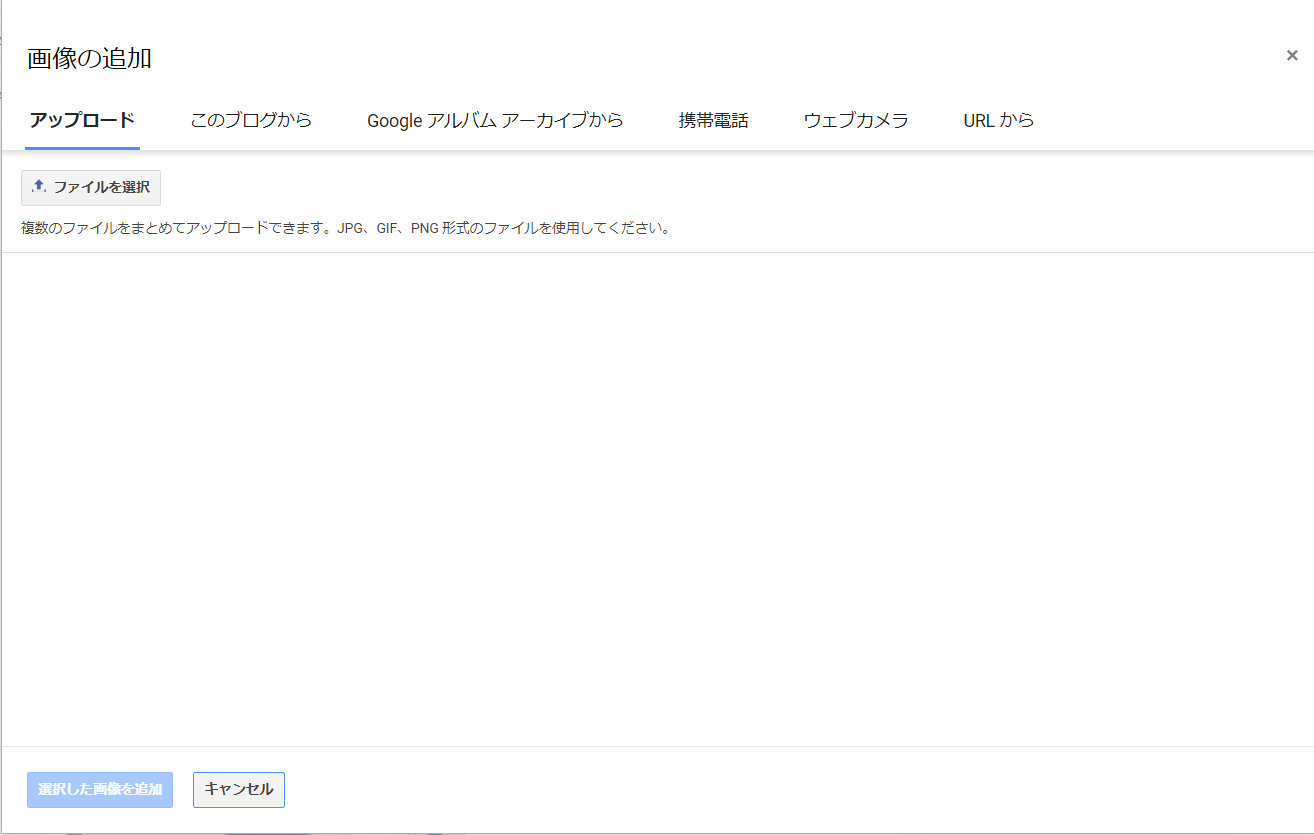
⑧画像

画像の設置元を6箇所から選ぶことができます。
- アップロード:PC内の画像を設置
- このブログから:すでにブログにアップロードした画像を設置
- Googleアルバムアーカイブから:Googleアカウントを使ってアップロードした画像を設置
- 携帯電話:スマホの画像を同期している場合にその画像を設置
- ウェブカメラ:PC搭載のカメラで撮影をして設置
- URLから:ネット上の画像のURLを指定して設置 ※著作権に注意です。
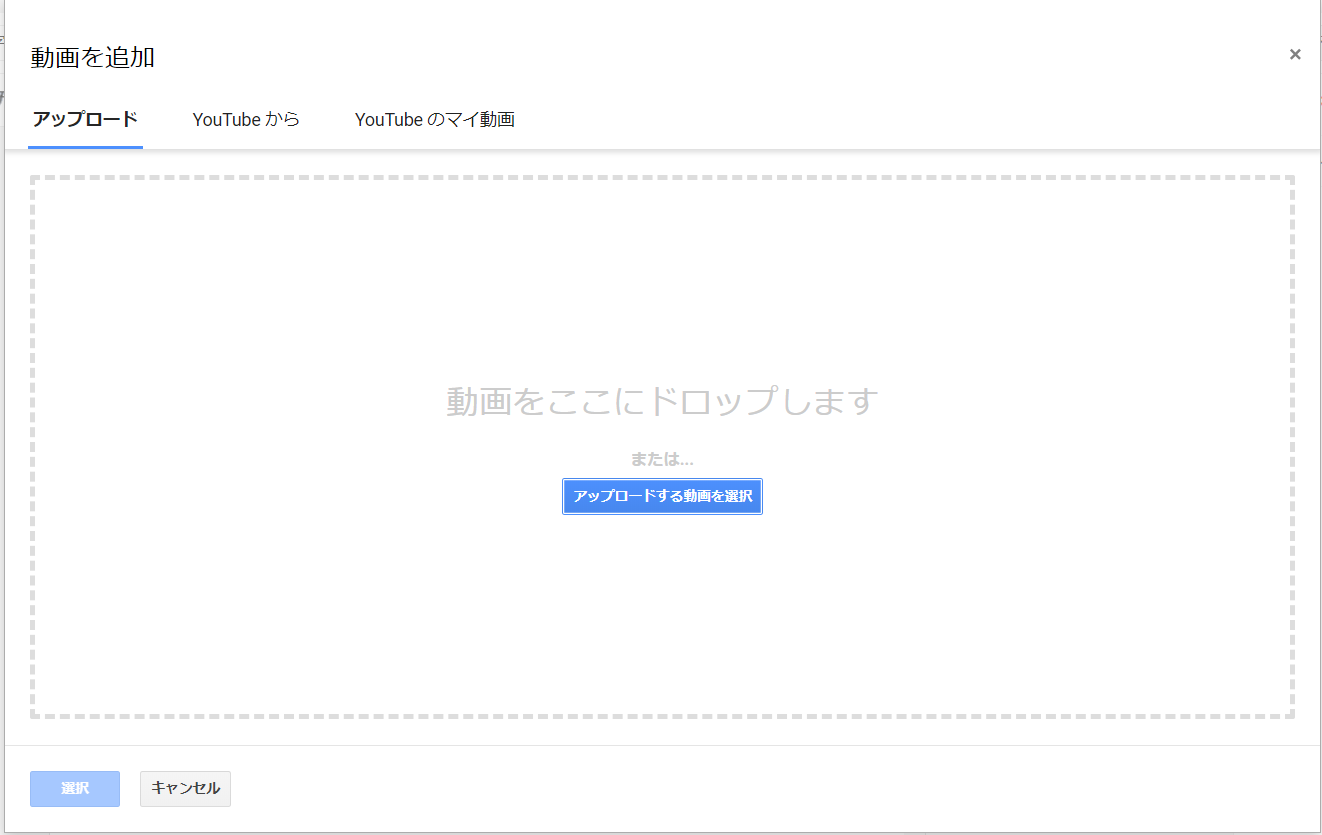
⑨動画
画像の設置元を3箇所から選ぶことができます。
- アップロード:PC内の動画を設置
- Youtubeから:検索ボックスから設置したい動画を検索して設置ができます
- マイYouTubeから:未確認
⑩特殊文字
絵文字などの特殊文字を選択・設置ができます。
⑪追記の区切りを挿入
ページに区切りを入れるときに使います。例えば、メインコンテンツの下に追記をする場合や脚注を付けたい時の区切りとしてしようしますが、普段はあまり使うことあありません。
ちなみにこのサイトでは、区切りを入れたところに広告が入るような設定になっています。
⑫文字揃え
テキストを左寄せ・中央寄せ・右寄せ・両端揃えにできます。
⑫数字つきリスト
数字つきリストを設置できます
⑬箇条書き
「・」が入った箇条書きを設置できます
⑫引用
引用文を設置するときに使用します
では、それぞれの機能を使ったたテキストを見てみましょう。このサイトでは、書式が標準ではないので、この説明用のサイトのリンクを入れました。
一般的なホームページ作成ソフトやワープロソフトに比べたら、搭載されている機能が少なく感じるかもしれませんが、一般的なホームページをつくるのであればこれで十分。あまりこてこて飾らずに書くのがポイントです。