Flaskのチュートリアエルを進めてきました。今回は「ファイルのアップロード」です。
ここもサンプルのままだと上手に動かないので、ちょっと手を加えながら進めていきます。
ファイルアップロード
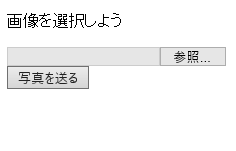
最初にフォルダと新しいHTMLファイルの準備をしましょう。今回作るページのイメージは..
- 画像のアップロード(ファイル選択)を送信
- アップロードした画像が表示sれる
という簡単なものですが、表示されるメッセージはFlask側のコードで決めたり、ファイルを送るという新しい技を習得できます。
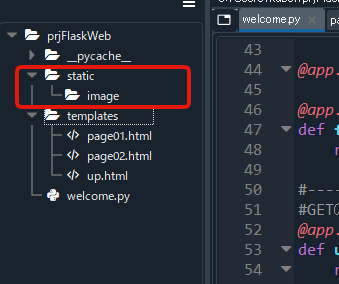
画像を入れるフォルダの準備
ルートフォルダの下に「static」という名前のフォルダを作り、その中に「image」という名前のフォルダを作ります。この「image」というフォルダの中にファイルを保存させます。アップロード用のページをつくる
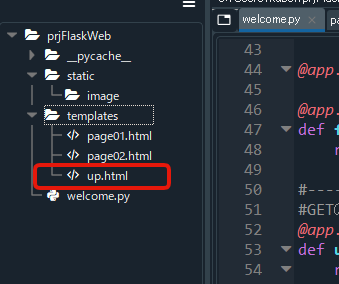
「templates」の中に[up.html]というファイルを作ります。この中でファイルのアップロードと表示を行います。htmlを作る
では先に「up.html」を作っていきましょう。その前にいくつかの変数をここで決めておきます。
- 表示するメッセージ: message
- 現在の状態を管理するグラグ:flag
- 画像のファイル名:image_name
では実際にコードを書いていきます。
if文とかフォームとか出てきていますね。今回は解説も入れておきますが、面倒かなと思ったら読み飛ばしてすすめましょう。
コードの解説(あくまでもイメージです)
- ・・・これはお約束のようなものなので、何も考えずに入れておきましょう。
- {{ message }}・・・メッセージを表示します。このあと画像を送る前と画像を表示する画面でそれぞれ違ったメッセージを表示したいので変数を入れています。
- {%- if flag == true %}・・・変数「flag」が「True」か「False」によって処理を変えるためのif文です。通常は「if flag…」と書きたいところですが、htmlを動かしているjunja2(テンプレートエンジン)に合わせるため「{%- if flag」が使われています。
- img src="../static/image/{{ image_name }}" alt="{{ image_name }}"・・・画像を表示する部分です。HTMLを少しやったことがある人ならピンとくるかもしれまえんね。
タグを使って、ファイルの場所と属性を指定しています、ファイルの場所は、../static/image/でup.htmlファイルの一つ上の階層から、static→imageを開けて、その中にある image_nametのファイルを表示するようになっています。
- {%- else %}・・・ifを使うときにはセットですね、flagがtrueではないときの処理をこの下に書いていきます。
- form action="/up/" method="POST" enctype="multipart/form-data"・・・ファイルをアップロードするときのお決まりコードです。/up/でアップロード操作をする場所を指定して、method="POST"で「フォームの内容を送信先ページに“送る”」と宣言、enctype="multipart/form-data"はファイルの文字コード指定なので、これもおまじないです。
- input type="file" name="image" accept="image/*" required・・・ファイルを選択するパーツを表示します。input type="file"で「ファイル」を操作したいことを宣言して、nameでファイル情報を入れる場所を指定します。accept="image/*で画像のみ選べるようにしています。
- input type="submit" value="写真を送る"・・・写真を送るボタンを表示します。
pyをつくる
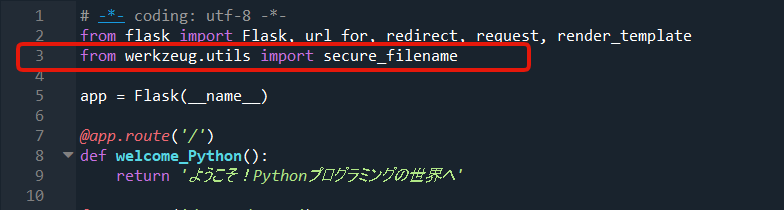
続いて、welcome.pyにコードを追加していきましょう。①ファイルのやり取りをする機能を追加
from werkzeug.utils import secure_filename
②ファイルのやり取りをするコードを追加
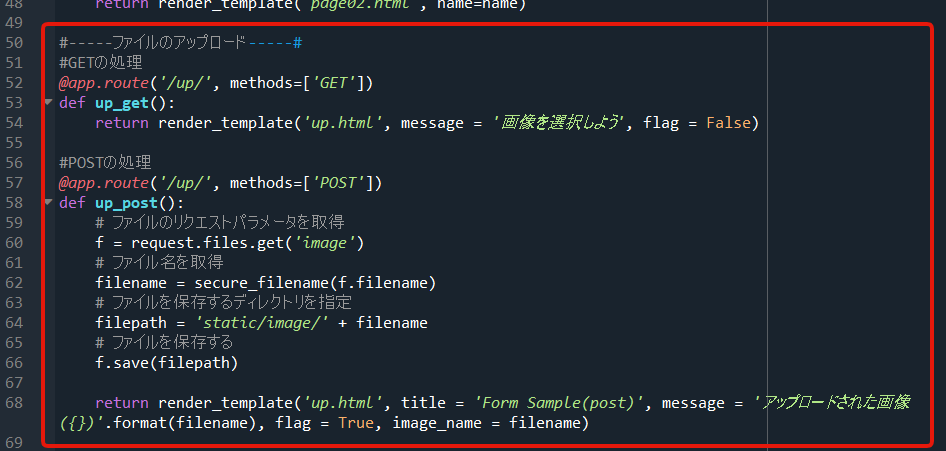
#-----ファイルのアップロード-----#
#GETの処理
@app.route('/up/', methods=['GET'])
def up_get():
return render_template('up.html', message = '画像を選択しよう', flag = False)
#POSTの処理
@app.route('/up/', methods=['POST'])
def up_post():
# ファイルのリクエストパラメータを取得
f = request.files.get('image')
# ファイル名を取得
filename = secure_filename(f.filename)
# ファイルを保存するディレクトリを指定
filepath = 'static/image/' + filename
# ファイルを保存する
f.save(filepath)
return render_template('up.html', title = 'Form Sample(post)', message = 'アップロードされた画像({})'.format(filename), flag = True, image_name = filename)
それぞれのコードの意味は注釈で入れたので、なんとなく分かればOKです。
ここで、welcome.pyとup.htmlの流れを見ていきましょう。
コードの進み方
①http://127.0.0.1:5000/up/にアクセスします。
②welcome.pyの下のコードを使って....

③up.htmlの下の部分が...

④表示されます
⑤画像を選んで「写真を送る」ボタンをクリックします
⑥methodsがPOSTになっているのでwelcome.pyの下の部分が実行されて

⑦up.htmlの下の部分が...
⑧表示されます

無事に画像を送って表示できたでしょうか?送られた画像は最初に作った、「image」フォルダに蓄積されます。
GETとPOSTの流れや、何をPythonにさせて、何をHTMLでさせるかの判断がすこし難しいと思いますが、パターンで覚えてしまって良いかと思います。