ここから本格的に会計アプリを組み立てていきます。と言っても、なにをどうすればいいのか??と思うので、まずは「表示」するところまでがんばっていきましょう。
会計で一番面倒なのがデータの入力なのでこれだけでもWEBサイトでできればいろいろ楽になるのではないか…という気もしています。
と、いうことでまずはスプレッドシートで元になるシートを作成しておきます。
スプレットシートを準備する
書き方がこれで良かったかどうかが謎ですが、まずは「表示」ができれば良いのでこれでいきます。
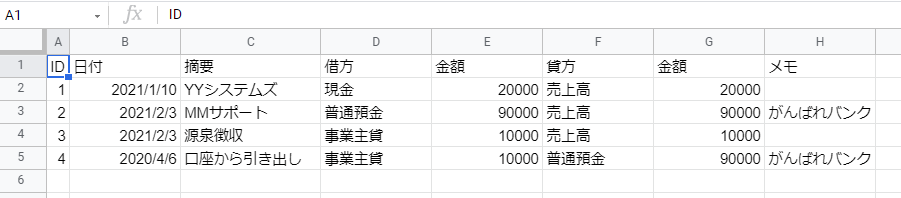
一応、シートのコピーも貼り付けます。
(↓こんな表をスプレッドシートで作っています)
これをWEBサイトに表示できれば良い感じですね。
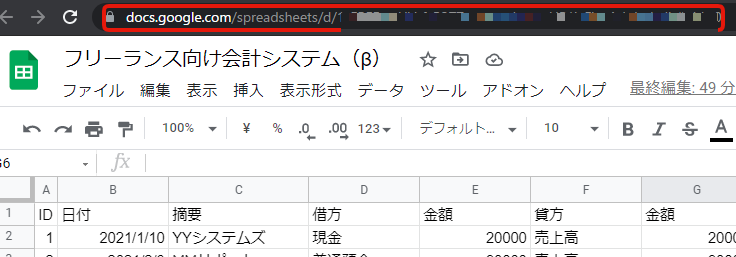
シートのIDを確認
次に、作ったスプレットシートのURLをみてみましょう。ここにシートのIDが表示されています。
GASにコードを書いていく
スプレットシートのデータを表示するための処理を書いていきます。
コードの最初にシートのIDを入れておきます。コードは
//シート名などを設定var spreadsheetId = 'シート名';
です。最初のFunctionより上に書いてしまいます。「シート名」のところには上で確認したシートのIDを入れます。
では、実際にデータを取得するところを書いていきましょう。
//スプレッドシートのデータを読み込むfunction GetSpreadsheet(){//操作するスプレッドシートIDとシート名を指定して開くvar sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');//全データを取得するので、最終列と最終行を取得するvar last_col = sheet.getLastColumn(); //最終列取得var last_row = sheet.getLastRow(); //最終行取得//データを取得する範囲を指定して取得し、2次元配列で返すreturn sheet.getRange(1, 1, last_row, last_col).getValues();}
長くなってしまいましたが、一つずつ見ていきましょう。
var sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');
この部分で、参照するスプレッドシートとシート名を教えます。その内容は「sheet」の中に入れておきます。
var last_col = sheet.getLastColumn(); //最終列取得var last_row = sheet.getLastRow(); //最終行取得
ここで、やっていることはsheet(参照するスプレッドシート)に入っているデータの最終列と最終行を取得しています。
return sheet.getRange(1, 1, last_row, last_col).getValues();
そして最後のgetRangeでシートの指定範囲内にあるデータを取得します。範囲は1:1から、上で取得した最終行列です。
取得したデータは「GetSpreadsheet」で戻します。
ここまでのコードをまとめてみてみましょう。
//シート名などを設定var spreadsheetId = 'シート名';function doGet() {return HtmlService.createTemplateFromFile('index').evaluate();}//スプレッドシートのデータを読み込むfunction GetSpreadsheet(){//操作するスプレッドシートIDとシート名を指定して開くvar sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');//全データを取得するので、最終列と最終行を取得するvar last_col = sheet.getLastColumn(); //最終列取得var last_row = sheet.getLastRow(); //最終行取得//データを取得する範囲を指定して取得し、2次元配列で返すreturn sheet.getRange(1, 1, last_row, last_col).getValues();}
では、とってきたデータを表示する部分を書いていきましょう。
HTMLにコードを書いていく
GASで取得したきたデータを取り出しながらテーブルに置いていくという作業をします。まずは、コードを見てみましょう。
<!DOCTYPE html><html><head><base target="_top"><!--Bootstrap(CSS)--><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"></head><body><h1 class="display-1">フリーランス向け会計システム(β)</h1><p>フリーランス向けに必要な機能に絞って簡単に使える会計システムです。</p><hr><h2>直近の記録</h2><table class="table table-hover"><?// スプレッドシートからデータを取得var data = GetSpreadsheet();// テーブルの見出し作成output.append('<tr>');output.append('<th>' + data[0][0] + '</th>');output.append('<th>' + data[0][1] + '</th>');output.append('<th>' + data[0][2] + '</th>');output.append('<th>' + data[0][3] + '</th>');output.append('<th>' + data[0][4] + '</th>');output.append('<th>' + data[0][5] + '</th>');output.append('<th>' + data[0][6] + '</th>');output.append('</tr>');// テーブルを作成for(var i=1;i<data.length;i++){output.append('<tr>');output.append('<td>' + data[i][0] + '</td>');var table_data = Utilities.formatDate(data[i][1],"JST", "yyyy/MM/dd");output.append('<td>' + table_data + '</td>');output.append('<td>' + data[i][2] + '</td>');output.append('<td>' + data[i][3] + '</td>');output.append('<td>¥' + money(data[i][4]) + '</td>');output.append('<td>' + data[i][5] + '</td>');output.append('<td>¥' + money(data[i][6]) + '</td>');output.append('</tr>');}?></div><!--Bootstrap(JS)--><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script></body></html>
とりあえずすべてのコードを入れましたが、追加したのは<hr>から<!--Bootstrap(JS)-->の上までです。
<table class="table table-hover">の部分から、WEBサイトに表を表示する部分です。class="table table-hover"はBootstrapのスタイルシートを適用しています。
<?から?>の部分でテーブル(表)を生成しています。
var data = GetSpreadsheet();
ここでdataにGetSpreadsheet()で処理した情報を入れます。GetSpreadsheet()はコードで書きましたね。スプレッドシートの情報が入ってきます。
output.append('<tr>');
output.appendでHTMLコードを作ります。
output.append('<th>' + data[i][0] + '</th>');
ここだとわかりやすいですね。<th>dataに入ったいる内容を1セル分のデータ</th>となります。
dataの中は2次元配列になっているので、data[0][0]だとA!の内容、[0][1]だとB1の内容が入ります。最初の1行は見出しにしているので[th]でOKです。
次に出てくるのが
for(var i=1;i<data.length;i++){
です。変数iを1からdataに入っている最終行分までくりかえします。
output.append('<td>' + data[i][0] + '</td>');
ここでdata[i][0]という感じでセルのデータを表示していきます。「i」には最初1が入っていますが、2週目は「2」、3周目は「3」が入ります。
さて、いくつか不思議なコードも入っていますね。
var table_data = Utilities.formatDate(data[i][1],"JST", "yyyy/MM/dd");output.append('<td>' + table_data + '</td>');
これは日付を2021/02/02のように整形する部分です。これを入れないと時刻の表示が入ってきたりして見にくくなります。
さらに、金額の表示で必要なのが次のコードです。
output.append('<td>¥' + money(data[i][4]) + '</td>');
ここで出てくるmoneyですが、これは自分で作る処理です。なにをしているかというと数字を3桁ずつに区切っています。この処理はGASのコードに書きます。
ついでに、¥マークも'<td>¥'で表示しています。
GASのコードに数字を3桁ずつ区切る,(カンマ)を入れる処理を書く
コードを見てみましょう。これはGASのコードを入れるところに追加で書きます。
//金額を表示する処理function money(num){return String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');}
正規表現を使って数字を3桁ずつ「,」で区切ってから戻します。
では、HTMLのコードに戻りましょう。
ここまでかけたらデプロイをテストしてサイトを見てみましょう。
「表」が表示されたら成功です!アクセスの承認が求められたら?
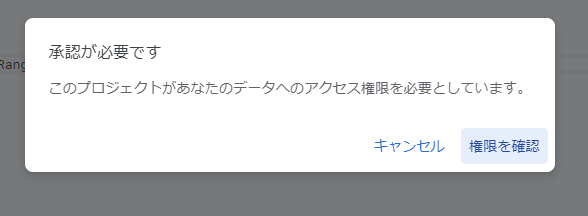
スプレッドシートにアクセスするときにアクセスの承認が求められることがあります。
この画面が表示されたら「権限を確認」をクリックします。
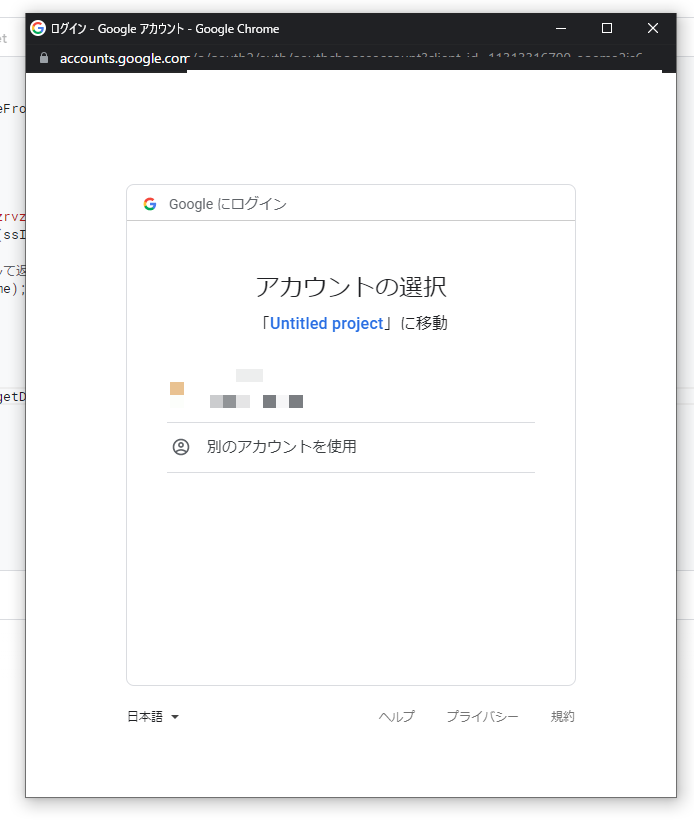
次にアカウントを選びます。
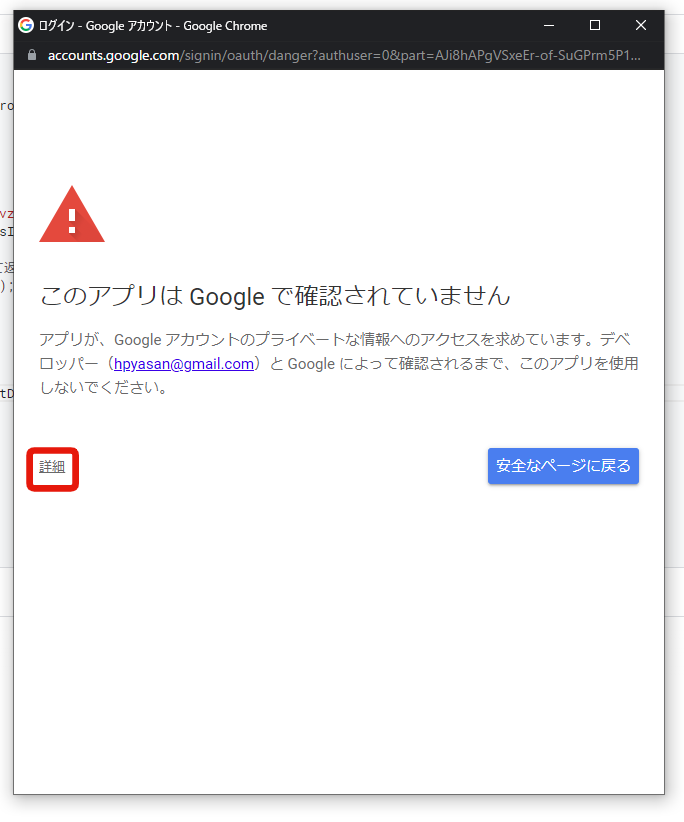
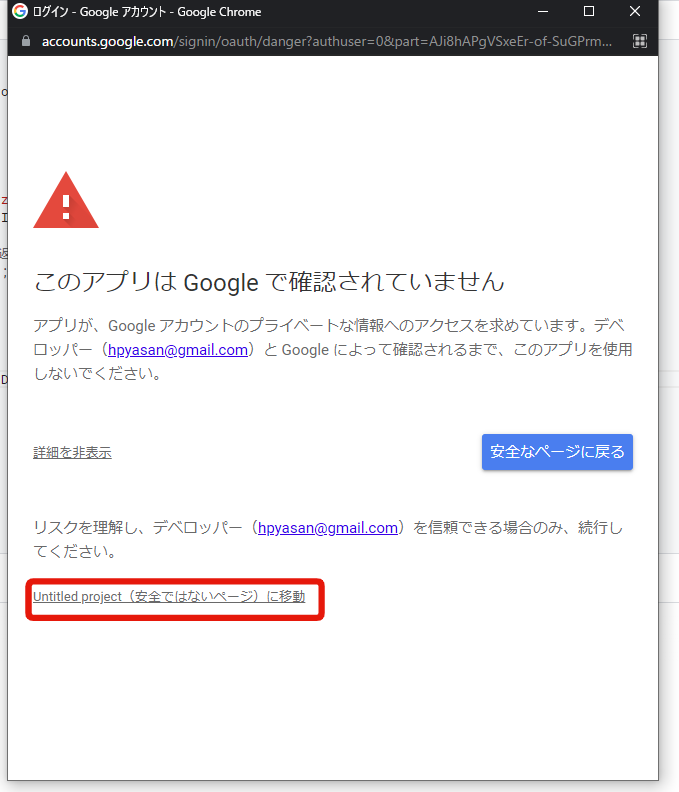
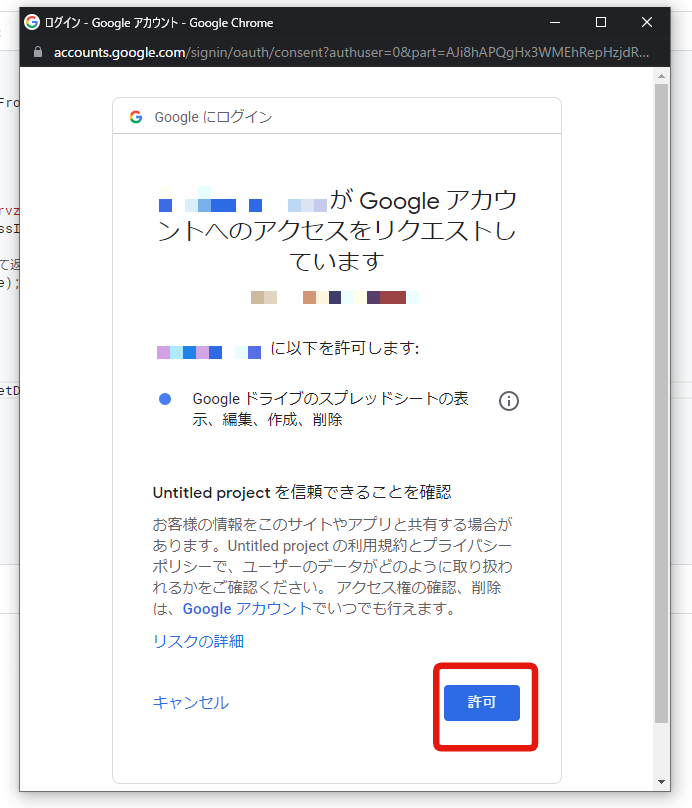
そして出てくるのが「わかりにくい!」と有名なこの画面です。