GASで作ったWEBサイトでスプレッドシートの表示やリンクでのページ移動ができるようになったので、追加の処理を書いていきます。
方法としては、登録画面に入力した内容をPOSTで送って、追加処理をして、最初の画面に戻る&データの一覧を表示します。
ここでポイントになるのがPOSTですが、詳しい説明をするとわかりにくくなるので「あまりバレたくない内容はPOSTにする」とおぼえておきましょう。
やっていることは、GETと同じです。登録画面上で変数の中にデータを入れ込んでからGASに送って、変数を読み込みながらスプレッドシートに追加をします。
これもコードを見たほうが早いと思うので、早速HTMLから見ていきます。
HTMLのコード
addRec.html
<!DOCTYPE html><html><head><base target="_top"><!--Bootstrap(CSS)--><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"></head><body><h1 class="display-1">フリーランス向け会計システム(β)</h1><p>フリーランス向けに必要な機能に絞って簡単に使える会計システムです。</p><hr><?output.append('<a href="'+ siteURL + '"><button type="button" class="btn btn-primary btn-lg">最初の画面に戻る</button></a>');?><h2>取引を追加する</h2><?output.append('<form method="post" action="'+ siteURL + '">');?><label>日付:<input type="date" name="day"></label><br><label>摘要:<input type="text" name="description"></label><br><label>金額:<input type="number" name="money"></label><br><label>借方:<input type="text" name="debit"></label><br><label>貸方:<input type="text" name="credit"></label><br><label>メモ:<input type="text" name="memo"></label><br><input type="submit" value="送信する"></form></body></html>
今回も<?output.append(' ');?>を使っています。
最初は書き方が難しいですが、慣れてしまうととても便利です。
今回追加したのは、<h2>取引を追加する</h2>から下の部分です。
まず、<?output.append('<form method="post" action="'+ siteURL + '">');?>でフォームを作って送信方法(method)と送る先(action)を指定します。
送信するデータはあまり外に見せたくないので、postにします。送る先はサイトのURLを入れればいいのですが、コード.gsの中で「siteURL」にいれているので、これを使います。
次に入力部分を作ります。
<label>日付:<input type="date" name="day"></label><br>
で表示する文字列と入力部分、データを入れておく場所を指定しています。上の場合「日付:という項目名を出してから、日付を入れるテキストボックスを表示。入力されたデータはdayの中に入れる」という意味になります。
同じ要領で他の入力部分も作成して、最後に送信ボタン(下のコード)を設置しています。
<input type="submit" value="送信する">
ここでは「送信する」になっていますが「追加する」でも良いかもしれませんね。
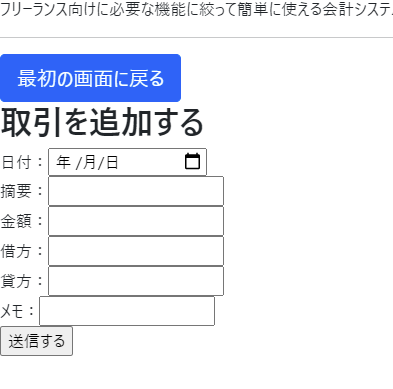
ここまでの部分ができると下のような画面になります。
スタイルシートを適用していないのでシンプルですが、まずは表示されるところまで作っていきましょう。
これで画面の準備は整ったので、次にコードを書いていきます。
GASのコード
コード.gs
//スプレッドシートにデータを追加するfunction doPost(e) {// シートを取得var sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');var las_row = sheet.getLastRow();// 最終行にデータ挿入sheet.appendRow([las_row-1,e.parameter.day,e.parameter.description,e.parameter.debit,e.parameter.money,e.parameter.credit,e.parameter.money,e.parameter.memo]);// スプレッドシートのデータ挿入後、元の画面に戻すreturn HtmlService.createTemplateFromFile("index").evaluate();}
GASのコードは新しく追加する部分を載せておきました。
function doPost(e) { }には、POSTでなにか送られてきたときに処理をする内容を書きます。
var sheet = Spread○○~~ では操作をするシートを指定しています。GETのときも同じコードを書いているので、spreadsheetIdやsiteURLのように一番最初で書いてしまっても良いかもしれません。
次に、var las_row = s○○~~ でシートにある最終行を取得しています。なくても良いのですが、スプレッドシートのA列に通し番号を入れたかったので、使っています。
そして、次が大切な「データの追加」部分です。」
sheet.appendRow([las_row-1,e.parameter.day,e.parameter.descr○○~~
appendRowで最終行にデータを入れてくれます。内容は([○,○,○,])で指定をします。
最初はlas_row(最終行)-1の数字。次にフォームから送られてきたものを「e.parameter.データの入っている変数名」で指定して登録していきます。A列→B列→C列の順を間違えないように注意です。
最後に、return HtmlService.createTemplateFromFile("index").evaluate();で最初の画面を表示する処理(=最初の画面に戻る)をします。
では、ここまでコード.gsの全体を再確認しておきましょう
//いろいろな設定var spreadsheetId = '○○'; //シートのIDvar siteURL = '○○/dev' //公開したときのアドレスfunction doGet(e) {var page = (e.parameter.p || "index");return htmlOutput = HtmlService.createTemplateFromFile(page).evaluate();}//スプレッドシートのデータを読み込むfunction GetSpreadsheet(){//操作するスプレッドシートIDとシート名を指定して開くvar sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');//全データを取得するので、最終列と最終行を取得するvar last_col = sheet.getLastColumn(); //最終列取得var last_row = sheet.getLastRow(); //最終行取得//データを取得する範囲を指定して取得し、2次元配列で返すreturn sheet.getRange(1, 1, last_row, last_col).getValues();}//スプレッドシートにデータを追加するfunction doPost(e) {// シートを取得var sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName('シート1');var las_row = sheet.getLastRow();// 最終行にデータ挿入// 「e.parameter.フォーム名」 でフォームから送信されたパラメータを受け取ることができますsheet.appendRow([las_row-1,e.parameter.day,e.parameter.description,e.parameter.debit,e.parameter.money,e.parameter.credit,e.parameter.money,e.parameter.memo]);// スプレッドシートのデータ挿入後、元の画面に戻すreturn HtmlService.createTemplateFromFile("index").evaluate();}//金額を表示する処理function money(num){return String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');}
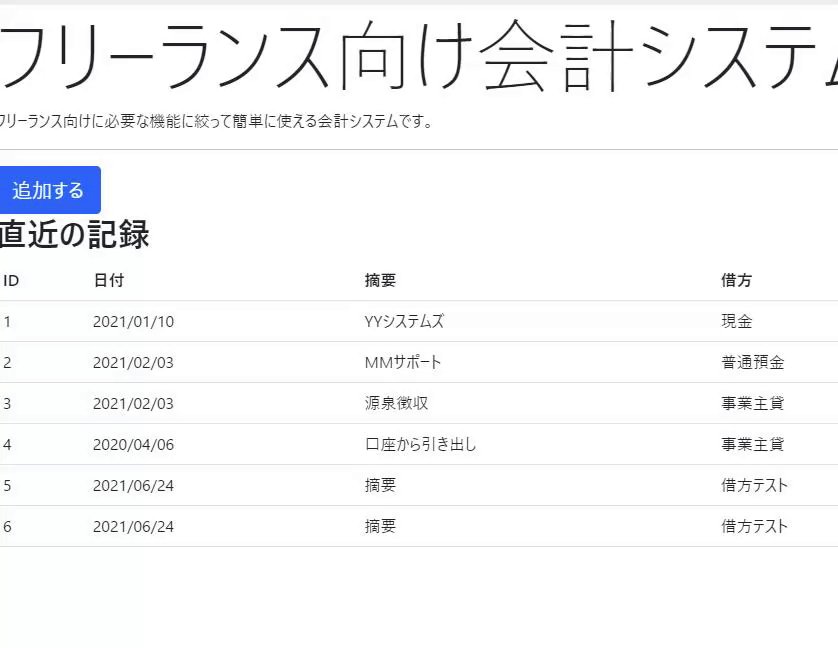
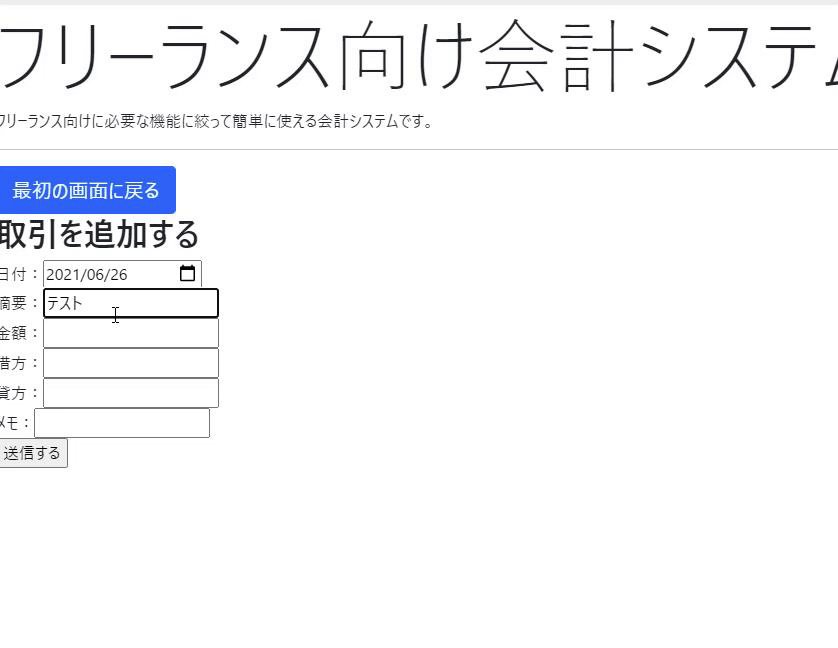
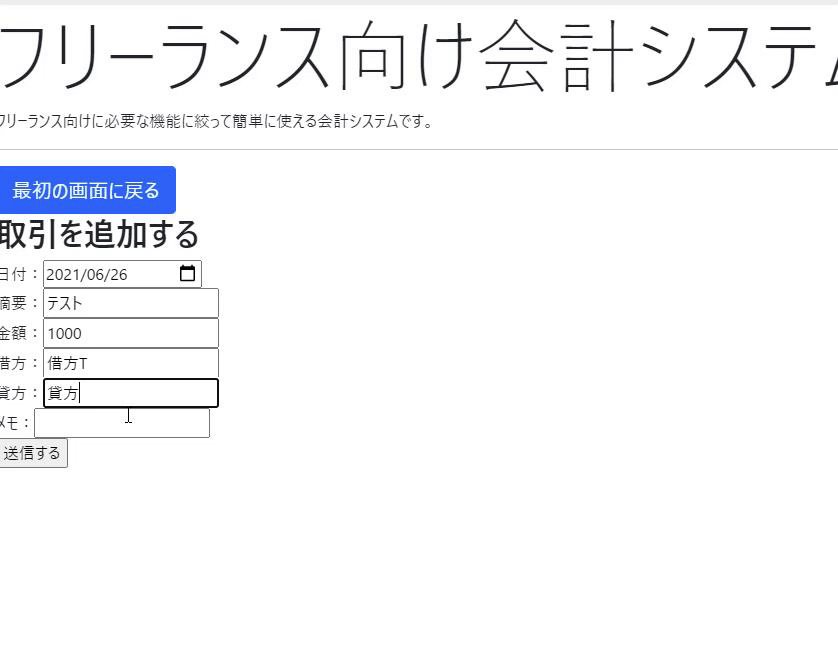
このコードを実行するとどんな動きをするのかも載せておきますね。
ここまで作ってくると、GASのクセのようなものもわかってきたと思います。HTMLと一緒に勉強できるので、GAS+WEBは個人的にとてもおすすめです。