
上の問題で「○歩動かす」のブロックを使えるようになりました。今回はさらに”ずっと歩き続けるプログラム”を作ってみましょう。
プログラムの得意技の一つ「くりかえし」は、一度実行したら止める(または止まる条件があある)までずっと動き続けます。
生活のなかで使っている機械を動かしているプログラムにもたくさんの「くりかえし」が使われています。
さて、スクラッチにはいろいろな「くりかえし」がありますが、今回は「ずっと」を使ってみます。
「ずっと」ブロックを置いてみる
「ずっと」のブロックは読んで時のごとく、中に入っているブロックをずーっとくり返して実行してくれます。

この赤枠部分が繰り返されます。では、実際にブロックを設置して動きを確認してみましょう。
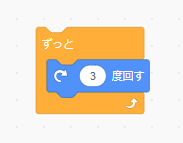
「動き」のなかから「◯度回転する」を見つけて設置します。次に、角度を3にします。

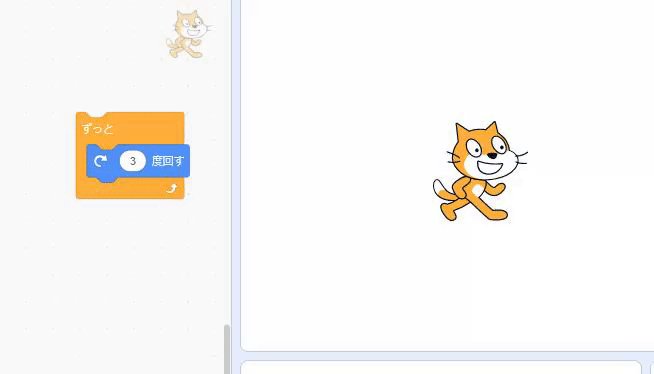
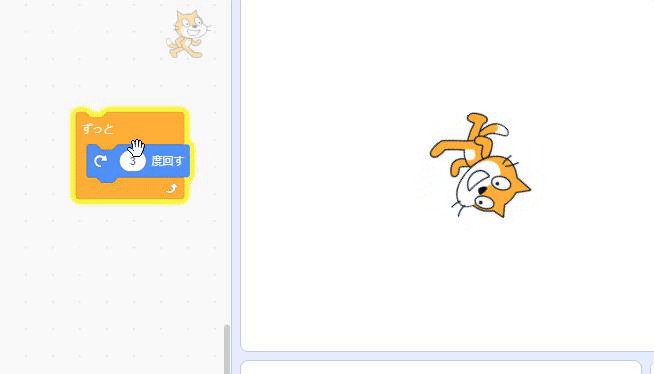
では、ここで「ずっと」のブロックをクリックしてみましょう。スクラッチキャットは回転したでしょうか?

これだけでも十分面白いのですが、さらにこの動きを使って時計のようなものを作ってみましょう。
ずっと+回転で時計みたいなものをつくる
まず、背景を時計っぽいものに変更します。
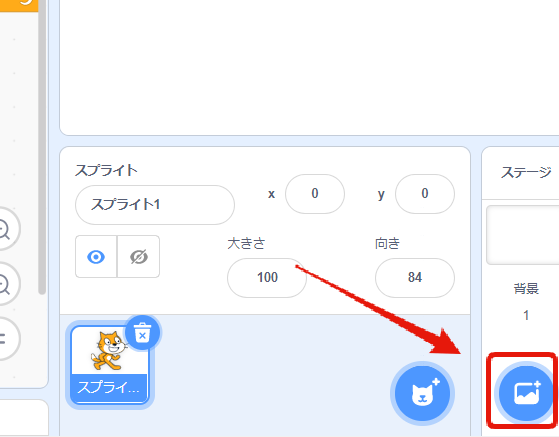
画面右下の「背景を選ぶボタン」をクリックして背景一覧を表示します。

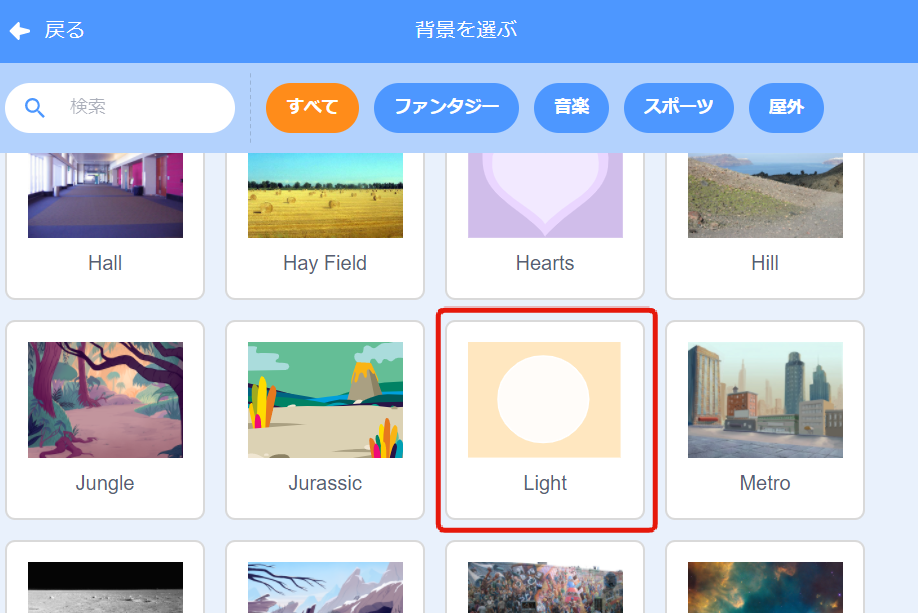
背景の一覧が表示されるので、「Light」をクリックして選択します。

ステージの背景が変更されました。続いて、コスチュームをクリックしてスクラッチキャットの絵を少し変えていきます。

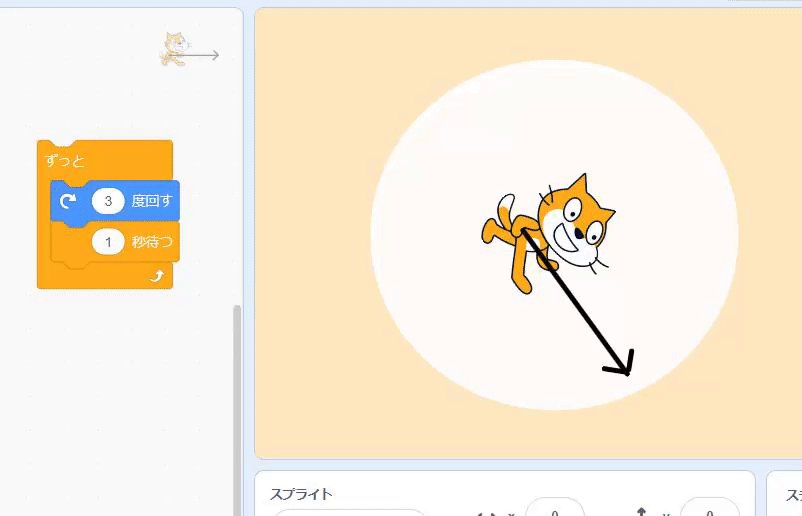
イラストに線などを追加できるので、時計の針を書き加えましょう。

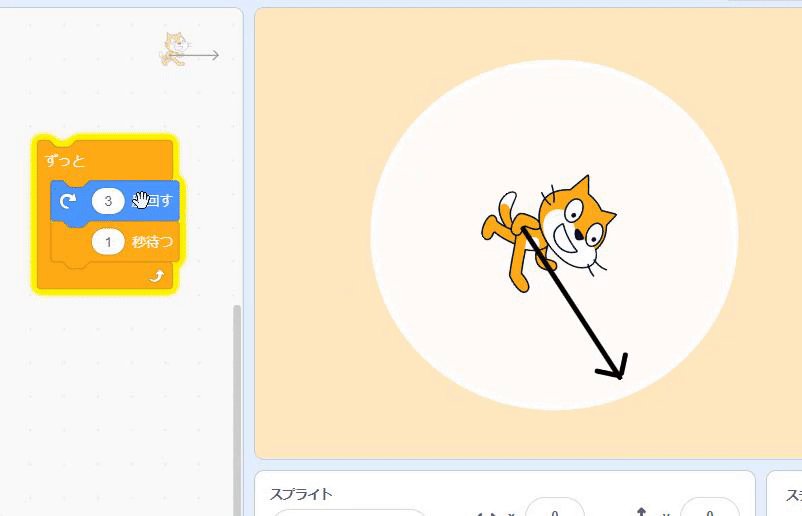
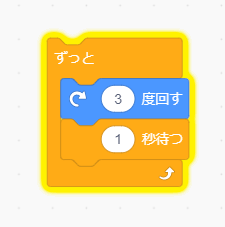
それでは、コードの続きを書いていきます。また画面の「コード」をクリックして「1秒待つ」のブロックをつなげましょう。

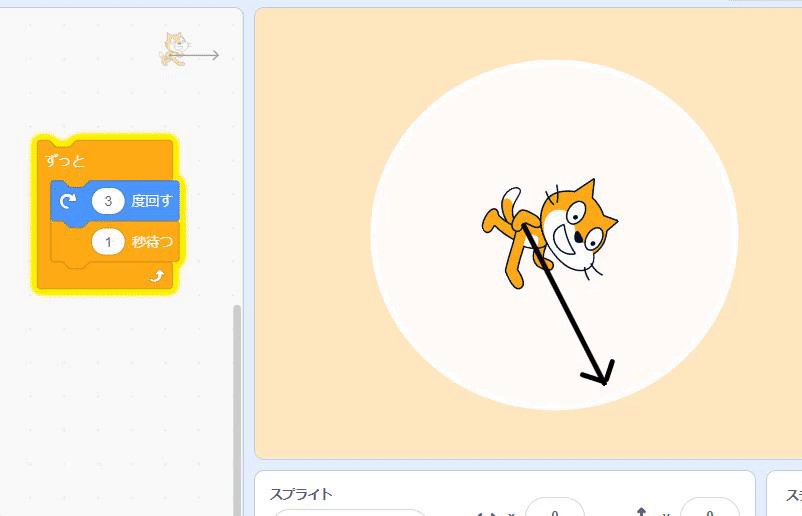
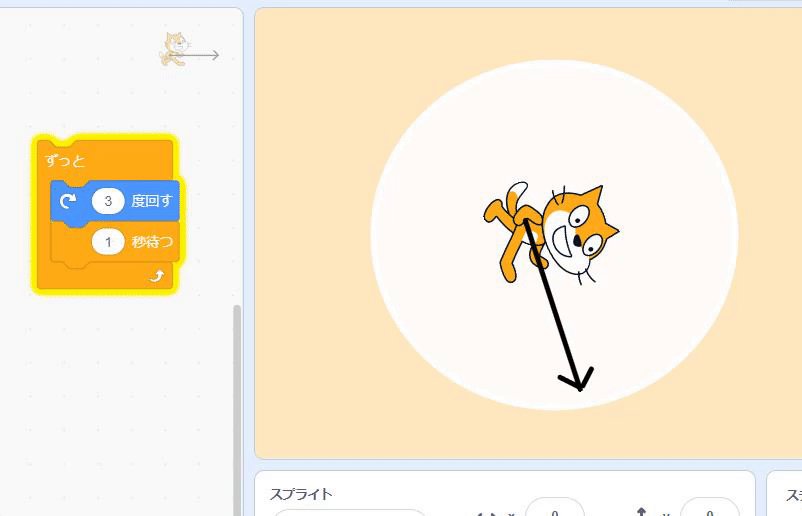
では、ここで「ずっと」のブロックをクリックしてみましょう。スクラッチキャットが1秒ごとに回転したら完成です!