- PROJECT NAMEに好きなプログラムの名前
- DESCRIPTIOにプログラムの説明を入れておきましょう。
 AIと学ぶプログラミング「JavaScriptの開発を始める方法」を聞きましたMay 26 2023
AIと学ぶプログラミング「JavaScriptの開発を始める方法」を聞きましたMay 26 2023 AIと学ぶプログラミング「キュートでクリエイティブ!中学生のためのJavaScript開発入門」May 24 2023
AIと学ぶプログラミング「キュートでクリエイティブ!中学生のためのJavaScript開発入門」May 24 2023
シェア:Tweet
AIと学ぶプログラミング「JavaScriptの開発を始める方法」を聞きました

「プログラミングを始めたい!でもなにから始めたら良いの!?」
ここで挫折しちゃう人もたくさんいます。ググっても「あれがおすすめ」「こうしたほうが良い」「それぞれを比較してー・・・」とバラバラです。
ってことで今回もChatGPTに聞いてみました。
するとブラウザで開発する方法があるみたいです。これなら準備も少なくお気軽に進められそうです。
まぁ、これはこれでいろいろ種類があるので、Glitchを使って開発を始めていきます。もし不具合があればそのときに考えましょう。
情報によると、登録しなくても作れるみたいですが、保存とかもしたいと思うので、登録からすすめる手順をChatGPTさんに教えてもらいましょう。
※今回はわかりやすいようにスクリーンショットつきですが、こちらは管理人が撮って設置しています。
サインアップから登録まで

1. Glitchのウェブサイトにアクセス: ブラウザで[Glitchのウェブサイト](https://glitch.com/)にアクセスします。
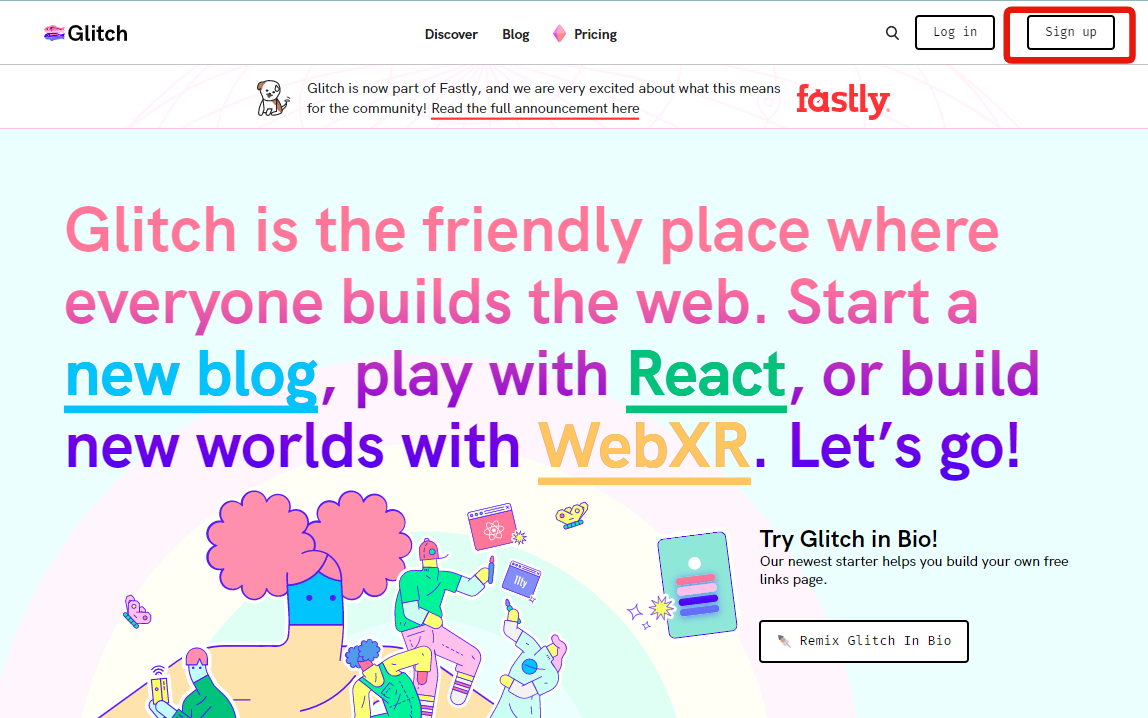
2. サインアップ: ホームページ上部にある「Sign up」ボタンをクリックします。すると、サインアップフォームが表示されます。

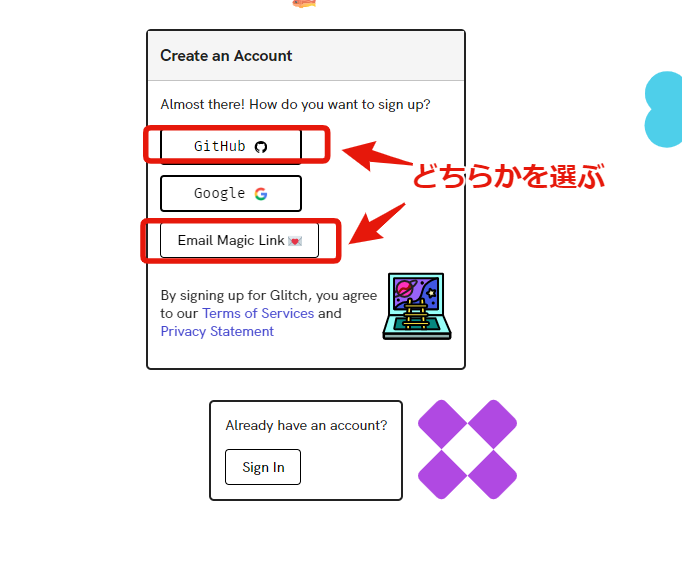
3. アカウント作成: サインアップフォームに必要な情報を入力します。以下の情報を入力します。追記:この手順の前に、アカウントを作る方法を聞かれます。Gooleアカウントを紐付けるか、メールで登録するか選びましょう。

4. **アカウントの作成**: 必要な情報を入力したら、「Sign up」または「Continue with Email」ボタンをクリックしてアカウントを作成します。
5. **アカウントの確認**: Glitchから登録したメールアドレスに確認メールが送られてきます。メールのリンクをクリックしてアカウントを確認します。
実際に作ってプレビューしてみる

1. Glitchにアクセスする: ブラウザで[Glitchのウェブサイト](https://glitch.com/)にアクセスします。※登録してすぐだったらこのステップは飛ばしてOKです。
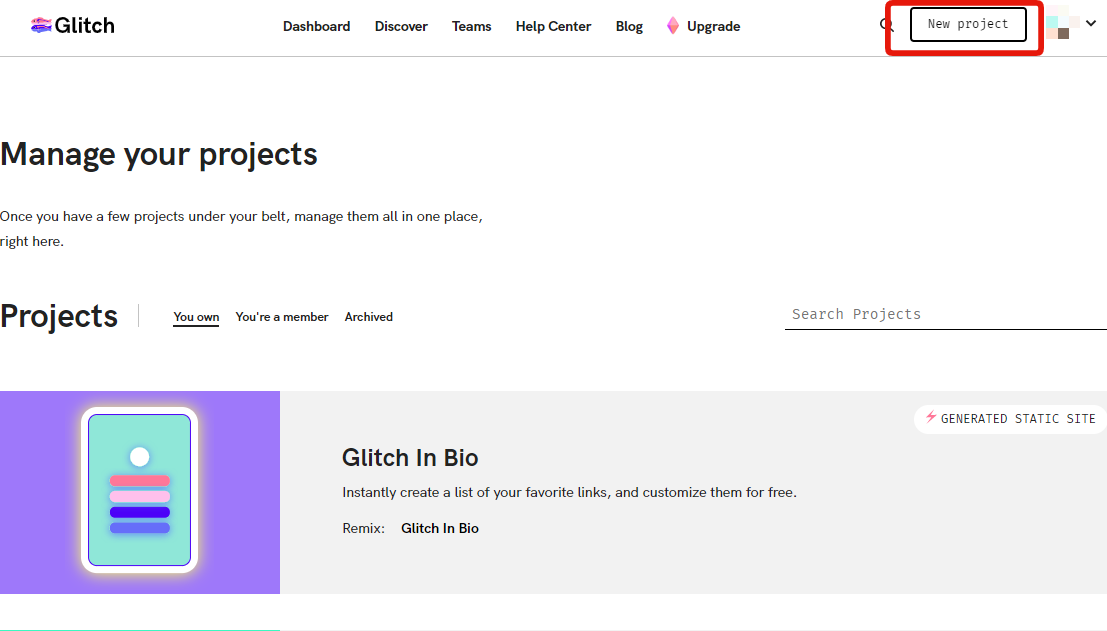
2. 新しいプロジェクトの作成: ホームページ上部の「New Project」ボタンをクリックします。
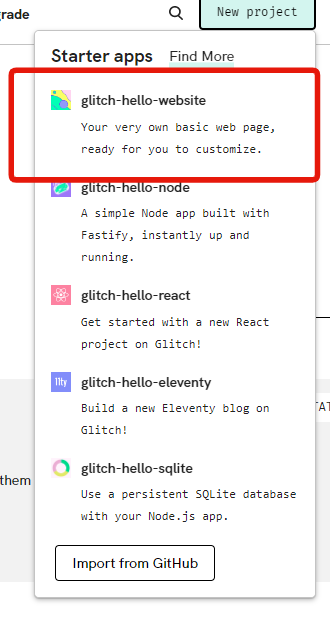
3. テンプレートの選択: プロジェクトのテンプレートを選択します。JavaScriptを学ぶのであれば、「Hello Webpage」や「Express App」などのウェブ関連のテンプレートがおすすめです。好きなテンプレートを選んでクリックします。
ここで追記です。「好きなのを選べと言われてもわかるか!」と思っている人、多いと思うので、一番上の「glitch-hello-website」 で話を進めていきます。

4. プロジェクトの設定: プロジェクトの名前や説明を入力します。名前は自分が分かりやすいものにしましょう。
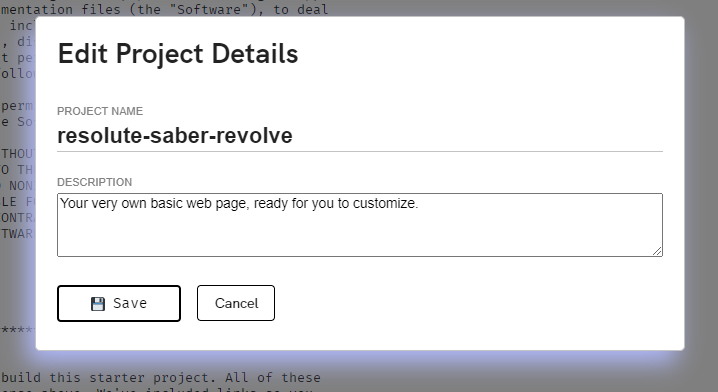
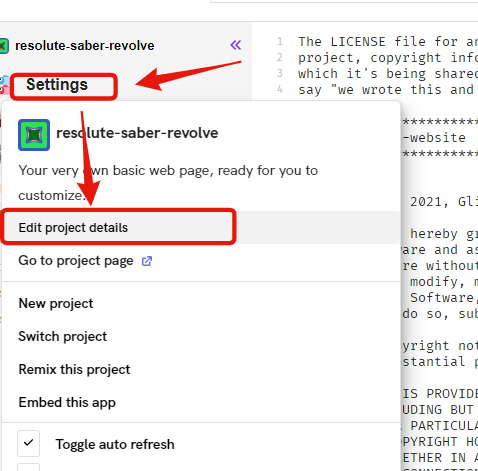
はい追記!プロジェクトの名前をいれるところが自動で出てこないので、画面左側「Settings」→「Edit project details」にあります。

すると、プロジェクト名の設定画面が出てくるので、
今回はお試しなのでこのままSaveを押しておきます。
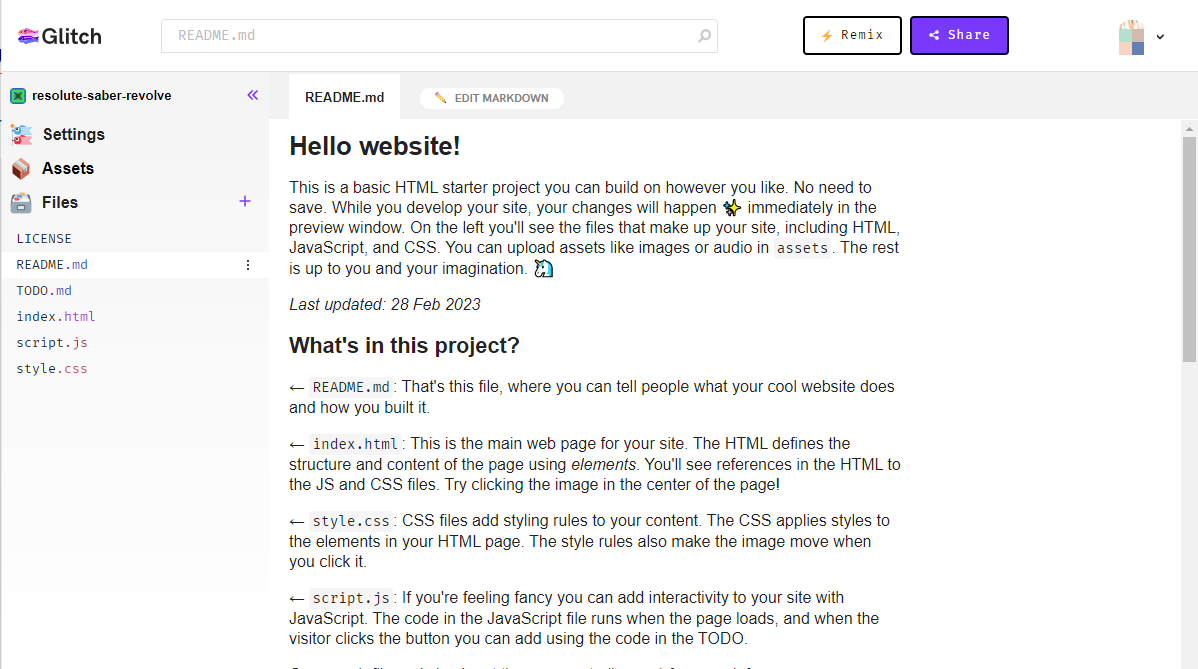
5. エディタの起動: プロジェクトが作成されたら、Glitchのエディタが起動します。ここでコードを書いたり編集したりすることができます。
はい、追記します。すでにGlitchのエディタは起動していますね。
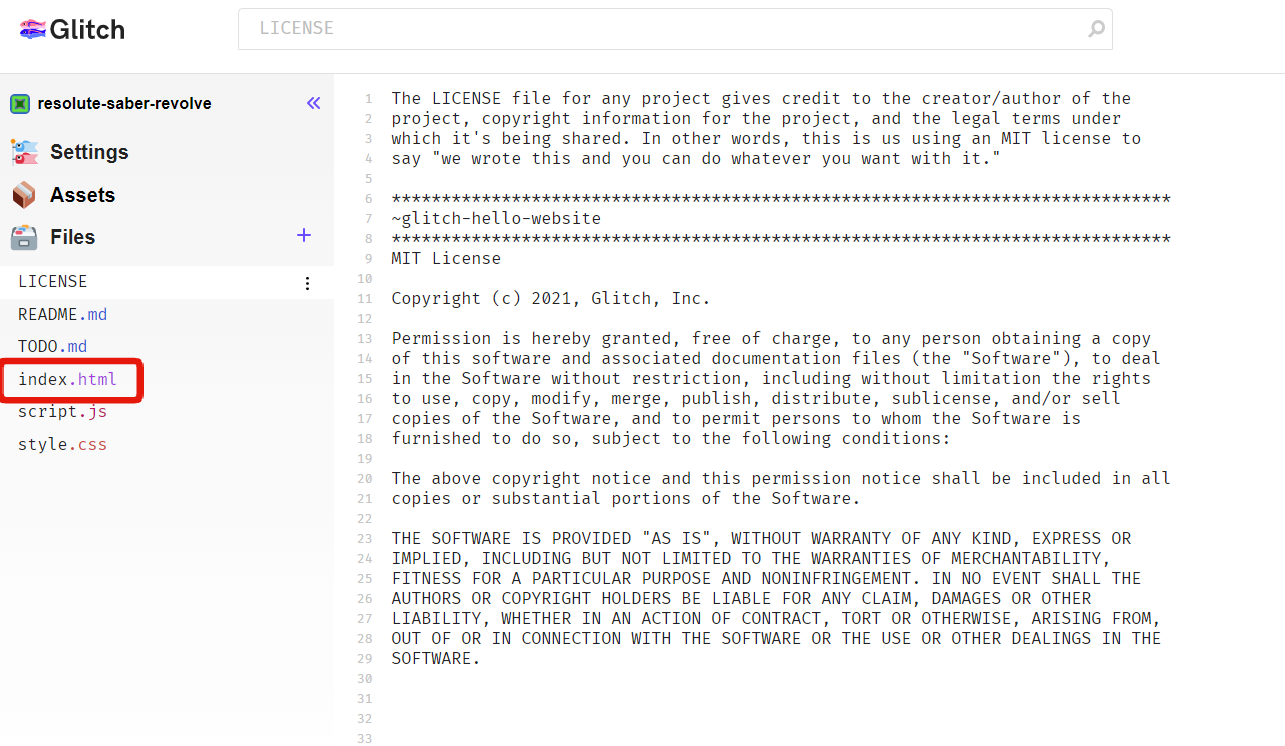
6. index.htmlの編集: プロジェクトのファイル一覧から「index.html」を選択します。これはウェブページのメインとなるHTMLファイルです。クリックしてエディタで開きます。
7. HTMLの編集: index.htmlのエディタには最初からいくつかのコードが書かれています。このファイル内でHTML要素やテキストを編集して、自分のウェブページを作成しましょう。例えば、`<h1>`タグ内に自分のタイトルを入力したり、`<p>`タグ内に自分のメッセージを入力したりできます。
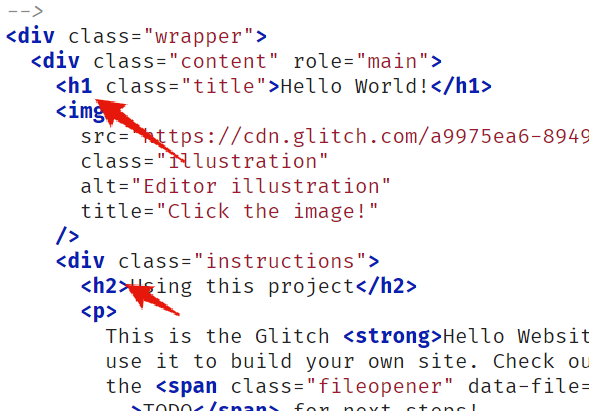
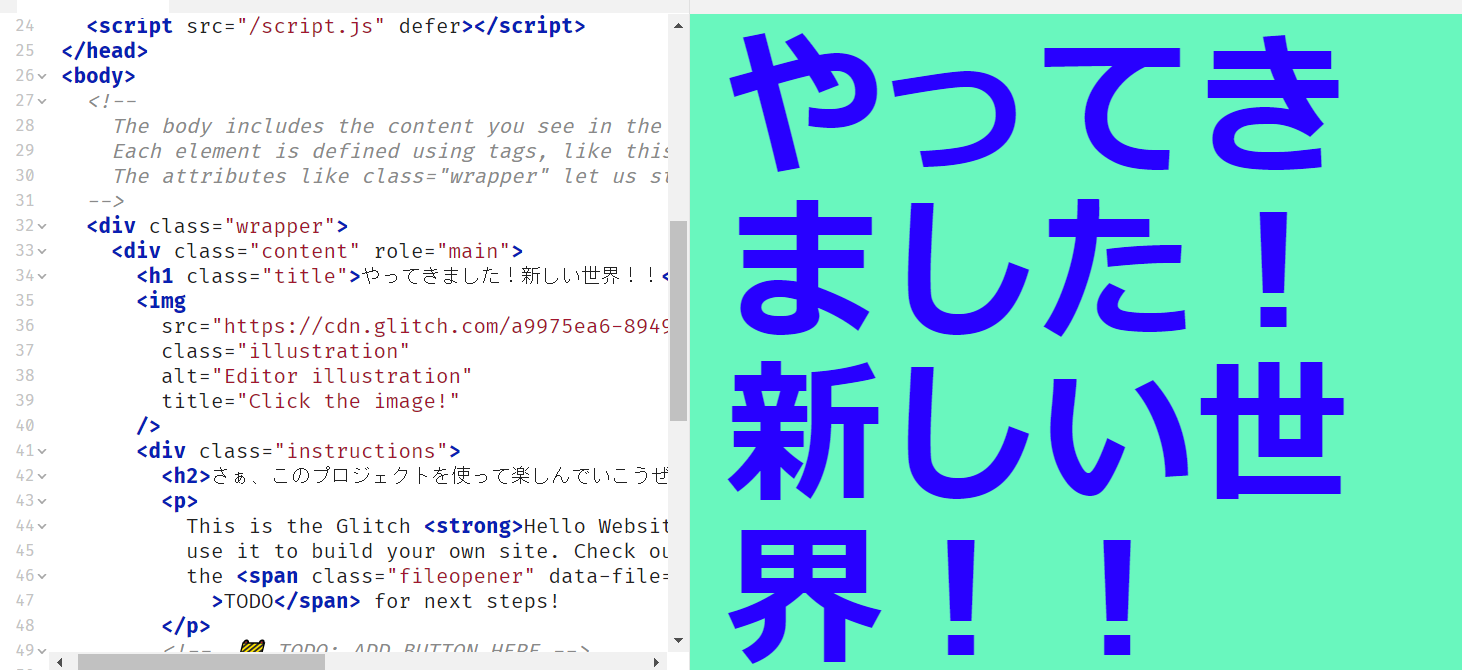
はい、補足します。英文がつらつら書いてありますが、これがWEBページを表示するためのコードです。そしてよく見てみると<h1>とか<h2>ってありますよね。
を<h1 class="title">やってきました!新しい世界!!</h1>
<h2>Using this project</h2>
を<h2>さぁ、このプロジェクトを使って楽しんでいこうぜ!</h2>
に書き換えてみましょう。
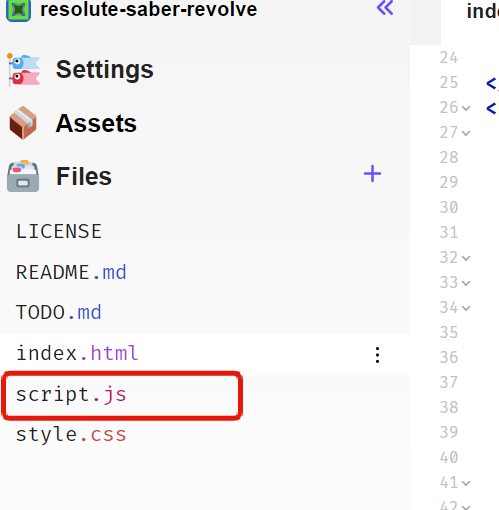
8. script.jsの作成: プロジェクトのファイル一覧に「script.js」というファイルを作成しましょう。これはJavaScriptのコードを書くためのファイルです。
補足!このファイルは既に作成されいますね。
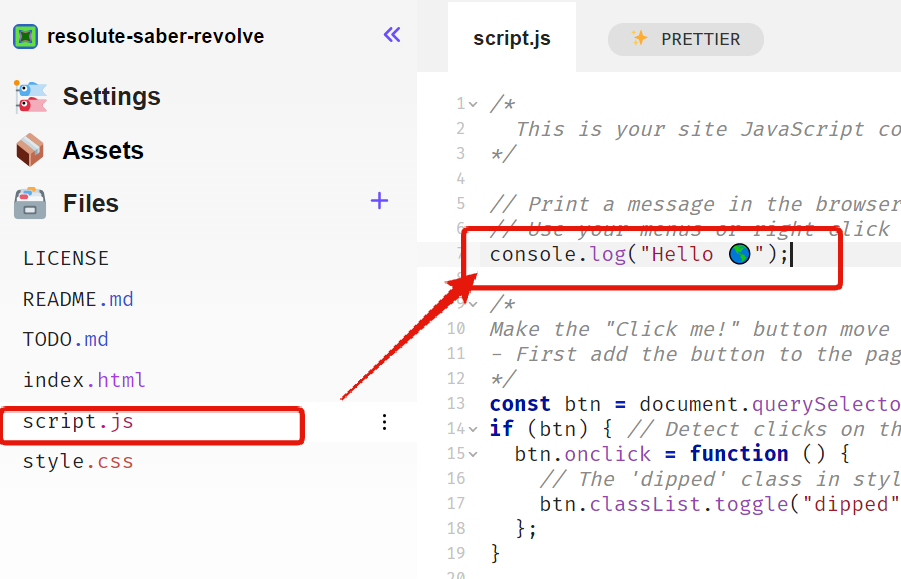
9. JavaScriptのコードを書く: script.jsをエディタで開き、JavaScriptのコードを書きます。ここでJavaScriptの構文や関数を学んでいきましょう。例えば、`console.log("Hello, World!");`と書いて実行すると、コンソールに「Hello, World!」と表示されます。
補足です。ここでも既にコードが入っていますね。console.log("Hello 🌎");のところです。
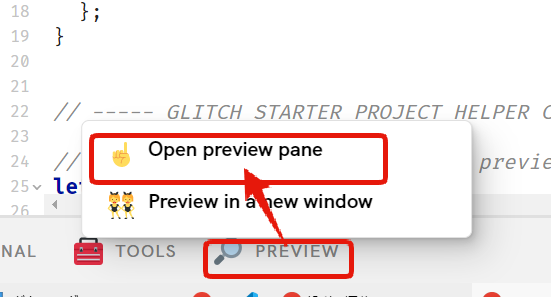
10. ウェブページのプレビュー: エディタ上部にある「Show Live」ボタンをクリックすると、作成したウェブページのプレビューが表示されます。自分の作品をブラウザで確認しながらコードを修正していきましょう。
補足です、 エディタ上部にある「Show Live」ボタンはありません!下部にある「PREVIEW」→「Open preview pane」をクリックします。
すると画面右側に作成してページが表示されます。
プレビューを閉じるときは「PREVIEW」→「Close preview pane」をクリックします。
以上が、GlitchでJavaScriptの開発を始めるための基本的な手順です。Glitchはブラウザ上で直接開発できるため、中学生でも手軽に使える環境です。自分のアイデアを実現するために、楽しくコーディングに取り組んでみてください!

※この記事は、ChatGPTで作成されたテキストとImageCreatorで作成したイラストをもとに加筆・修正して公開しています。