シェア:Tweet
子どもとプログラミング「Scratchでかんたんプログラミング」

子ども向けプログラミング教室か人気!ということですが、プログラミングに関する情報はたくさんあります!だから教室にいかなくてもなんとかなるのでは?
ということで、子どもとプログラミングを勉強するのに役立つ情報を発信します。
難しいことは考えずScratchを開く

「プログラミングってどうやってやるの?」「みんなはどうやって勉強しているの?」など疑問に思っていろいろ調べるかもしれません。どうせ勉強するなら「みんなと同じやつ」という気持ちもあります。
でもプログラミング言語なんてたくさんあります。もし将来の仕事に役立てたいと思っても、子どもが大人になるまでに需要も変わってしまうかもしれません。
それであれば「興味がわきやすくてわかりやすいもの」でプログラミングの基礎を勉強してしまったほうが良いです。
と、いうわけでScratch(スクラッチ)を使います。(下にリンク貼っておきます)
見た目で「コドモダマシか?」と感じるかもしれませんが、よくできているプログラミング学習ツールです。
登録しなくてもプログラミングができる
Scratch(スクラッチ)は登録しなくてもプログラミングができます。これが意外と便利なんです。もし「おもしろい!」と思えば登録して保存などできるようにすれば良いんです。
では「作る」でプログラミングをはじめてみましょう。

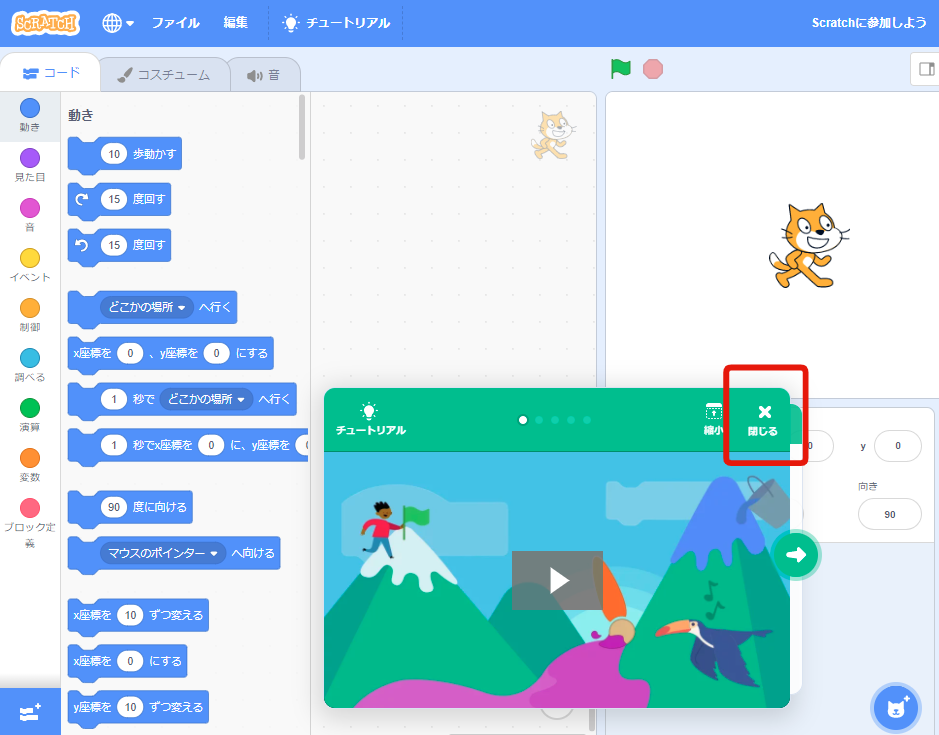
最初は「チュートリアル」が表示されますが「✗」で閉じてOKです。まずはどんどん触っていきましょう。

さてプログラミングがはじめてという人はここで「で、何をするの?」となるかもしれません。
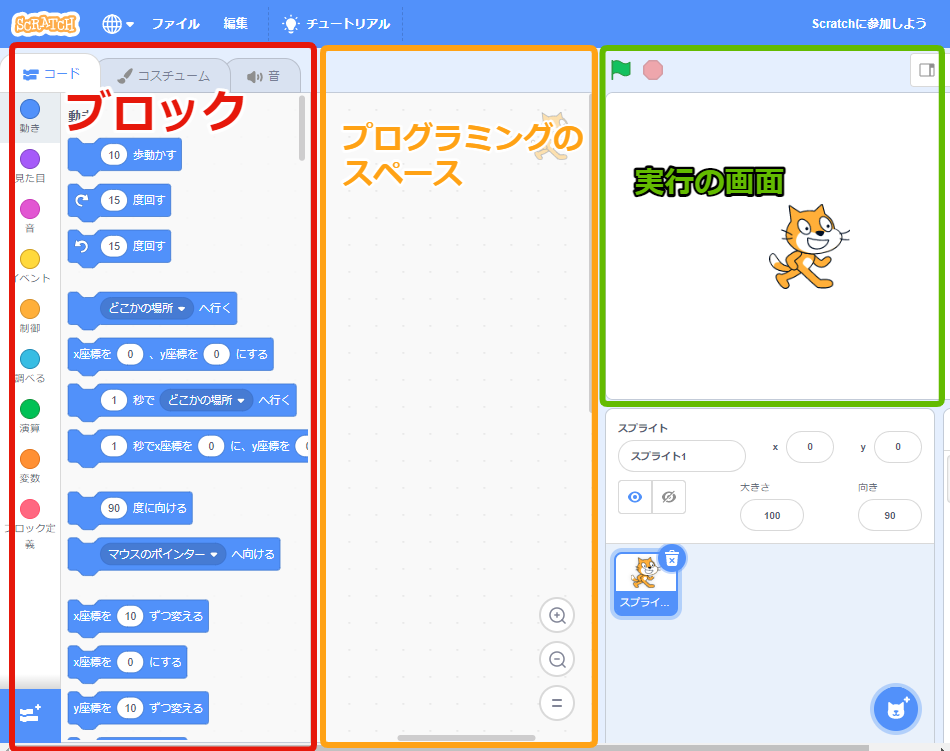
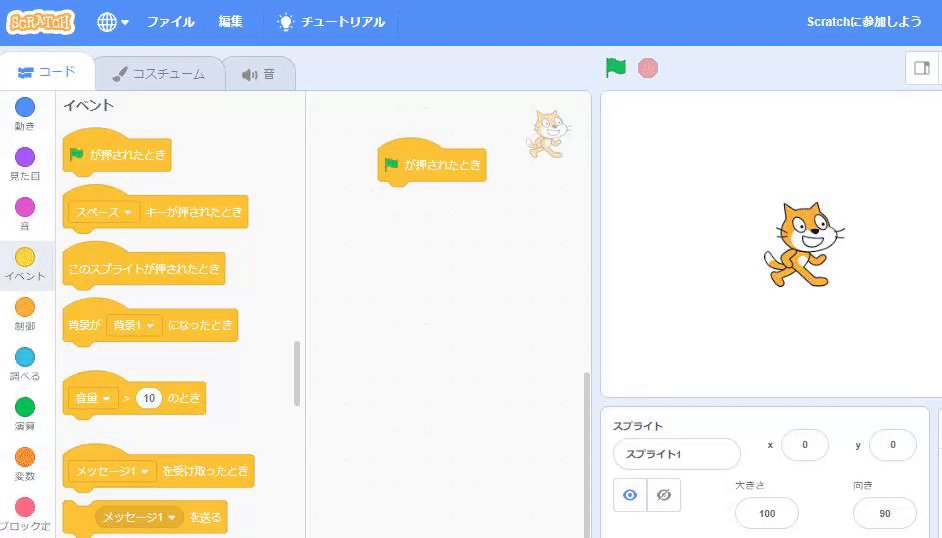
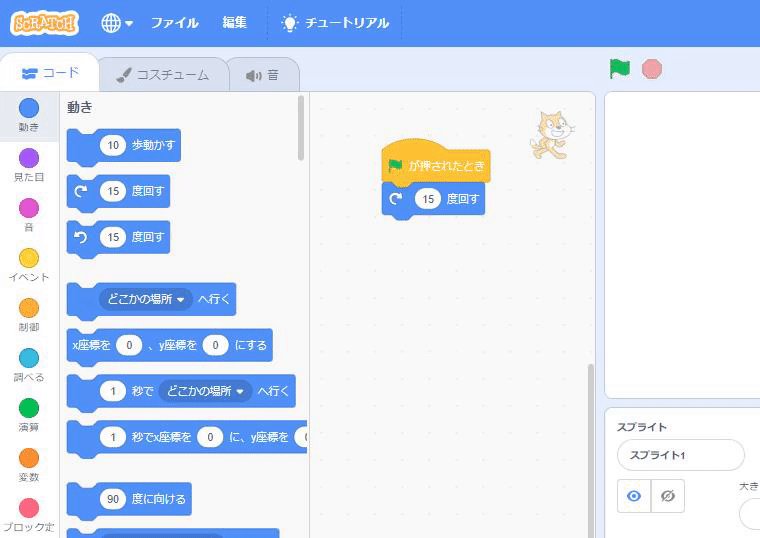
とりあす、画面の構成を確認しておきましょう。

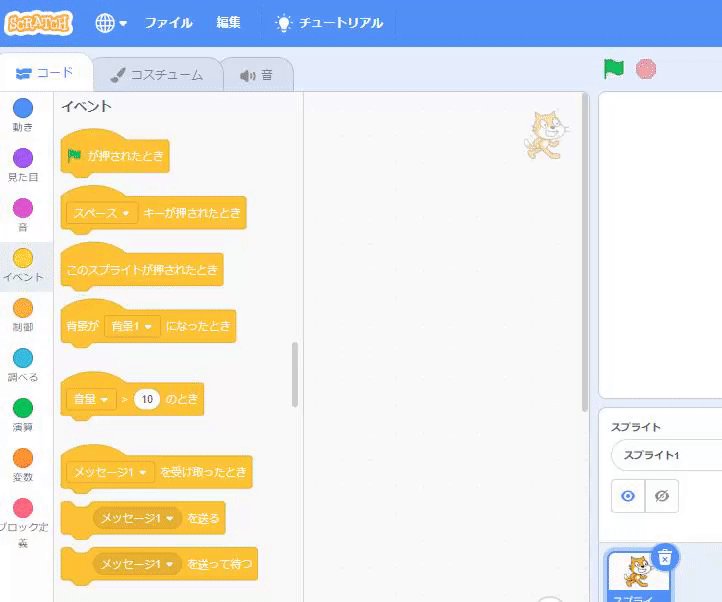
左側がプログラミングに使うブロック一覧です。
中央がブロックをプログラミングをするスペースです。
右上側が実行画面です。
右下側が見た目などを決める部分ですが、いまは気にしなくて大丈夫です。
基本的なプログラミング手順は第一歩は「きっかけ」
ではプログラミングをしてみましょう。プログラミングというと「処理」とか「条件分岐」とか「くり返し」とかいろいろあります。
でも一番最初に使って欲しいのは「きっかけ」です。一般的には「イベント」と呼ばれています。
プロブラムって何かのきっかけがあって動きます。例えば「クリックされた」というきっかけがあってプログラムが動いたり、「リモコンのボタンを押した」というきっかけがあってテレビが映ったりチャンネルが変わるわけです。
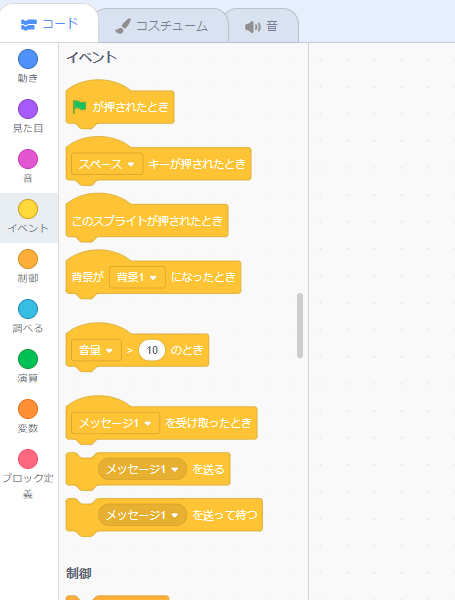
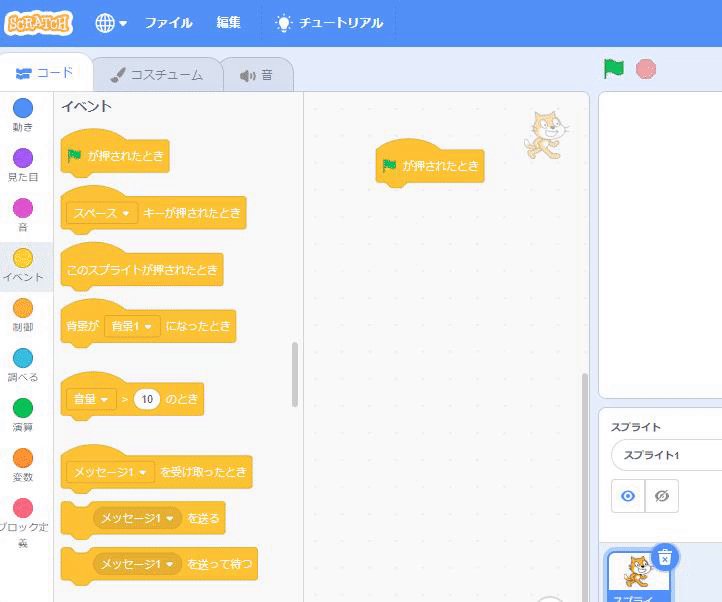
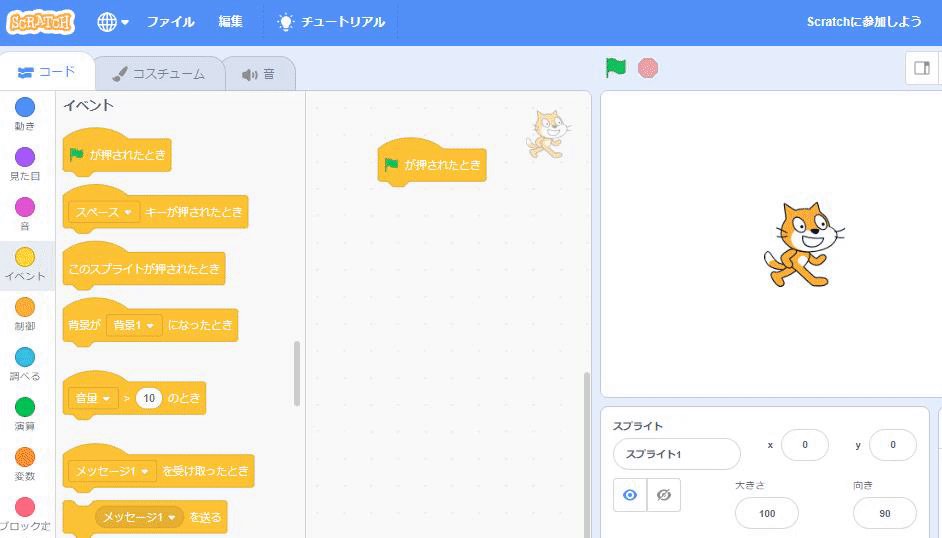
では、Scratch(スクラッチ)でも「きっかけ」を設置してみましょう。

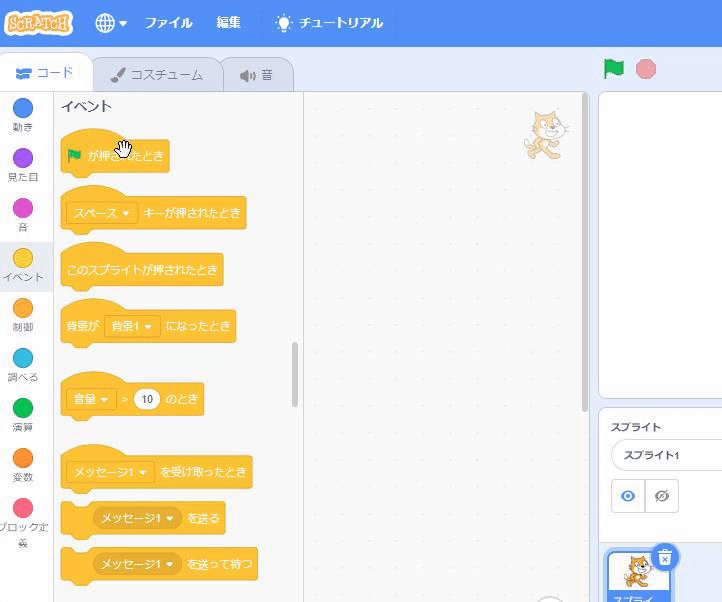
Scratch(スクラッチ)には上のようなきっかけ(イベント)があります。ここでは「(旗)が押されたとき」を選びます。

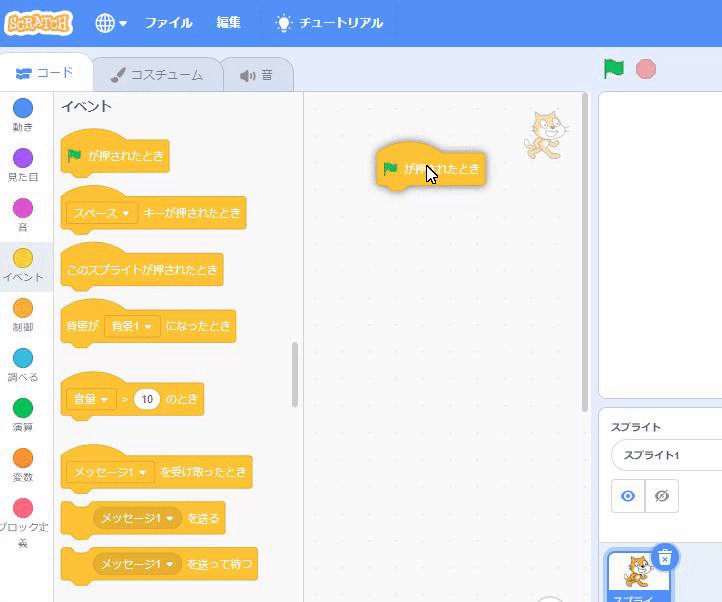
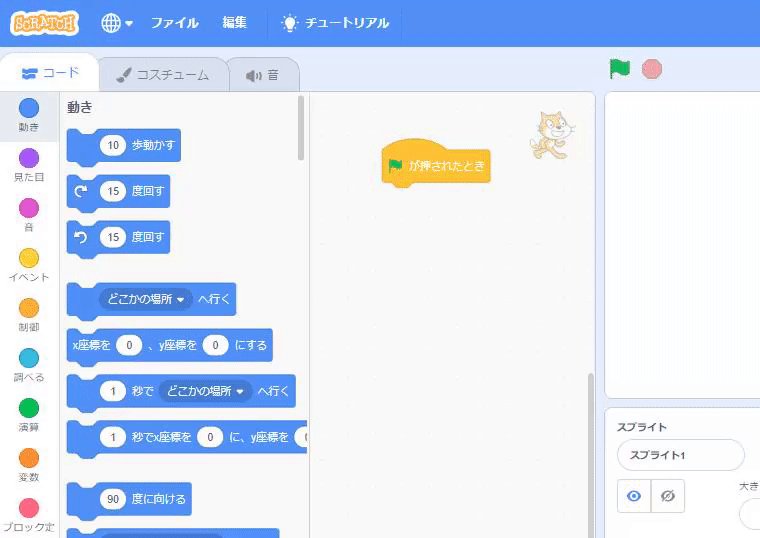
「(旗)が押されたとき」をクリックしながら中央のスペースに移動しましょう。クリックを離すと設置できます。

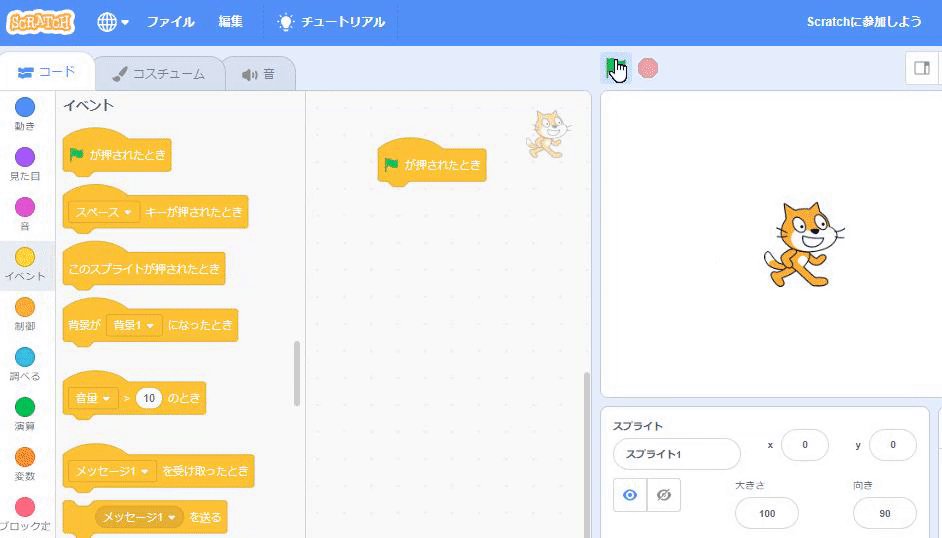
このプログラムは右側の「(旗)」をクリックすると実行されます。とはいえまだ旗を押してもなにも起きないので「処理」の部分を作ります。

プログラムは上から下に進む
ここでプログラムの基本を一つ紹介します。プログラムは「上から下」に進みます。だからプログラムを作るときも下に向かって作っていきます。
さっき「(旗)が押されたとき」というきっかけを設置したので、次に「やりたいこと」を下につなげます。
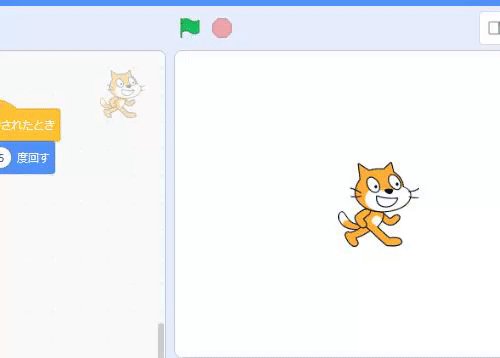
まずは「動く」という体験をしたいと思います。右側にいる「猫」を回転させてみましょう。
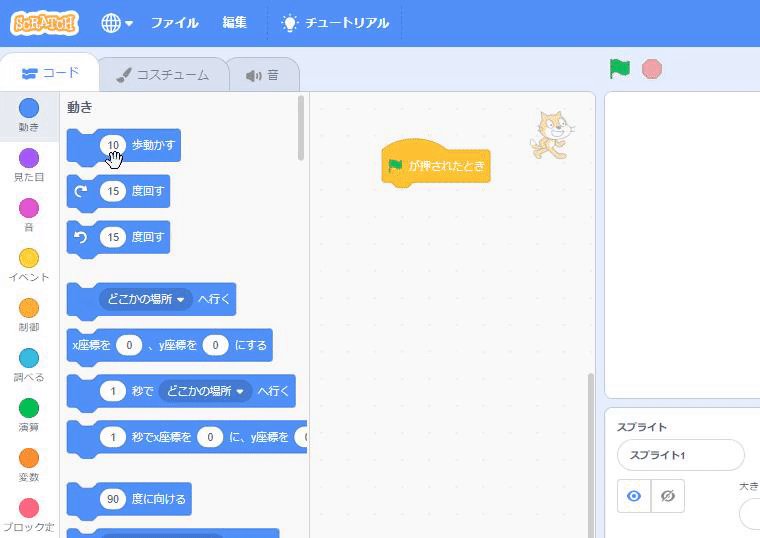
猫を回転させるには、「動き」の「○度回す」を使います。右回転・左回転がありますが、どちらでも大丈夫です。
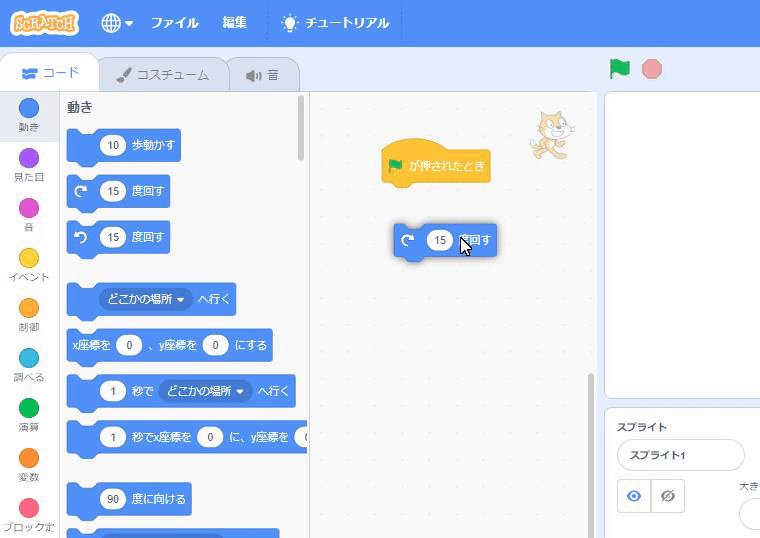
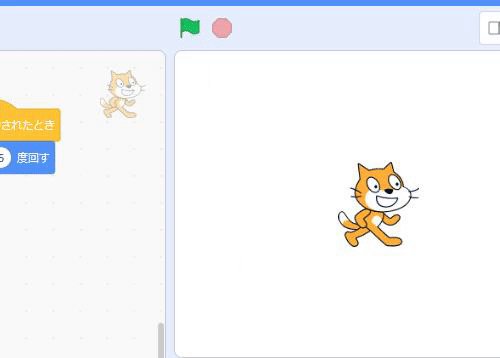
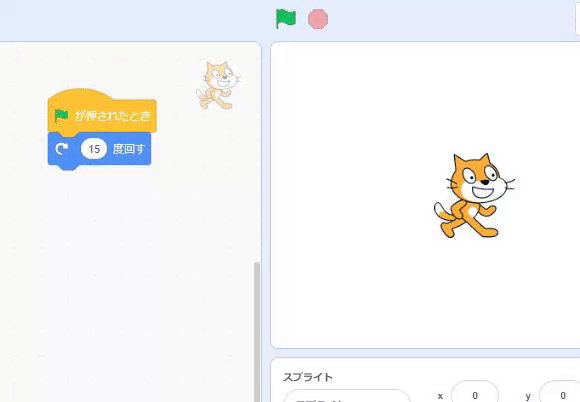
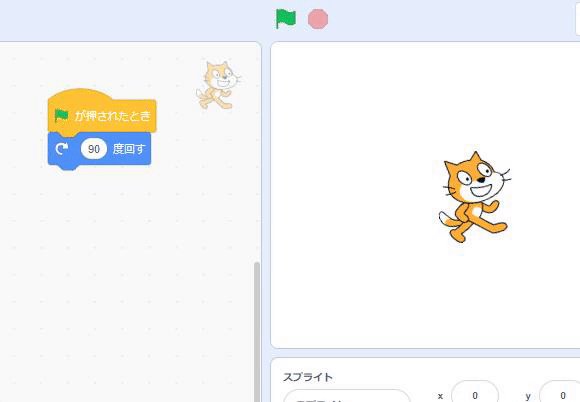
では「○度回す」ブロックを「(旗)が押されたとき」の下につなげましょう。

はい。できました。
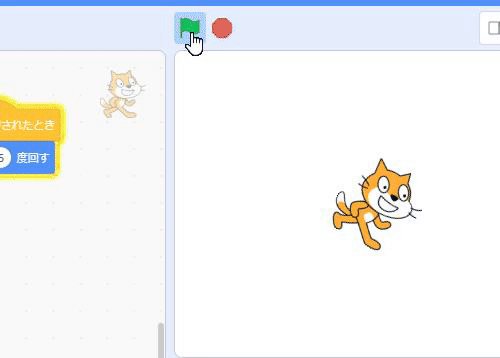
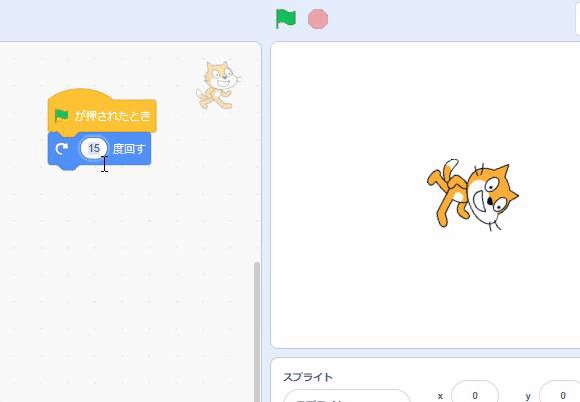
では実行画面の「(旗)」をクリックしてみましょう。

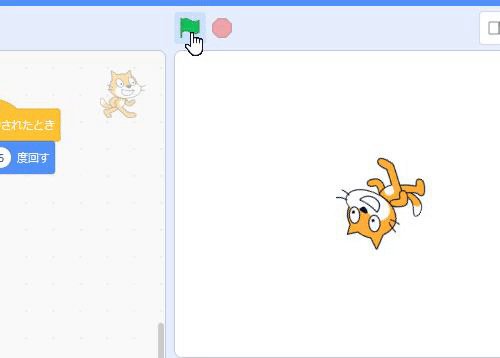
旗をクリックするたびにぐるぐる回ります。今回は「(15)度回す」のブロックなので15度ずつ回ります。では、90度ずつ回すにはどうすればよいのでしょうか?
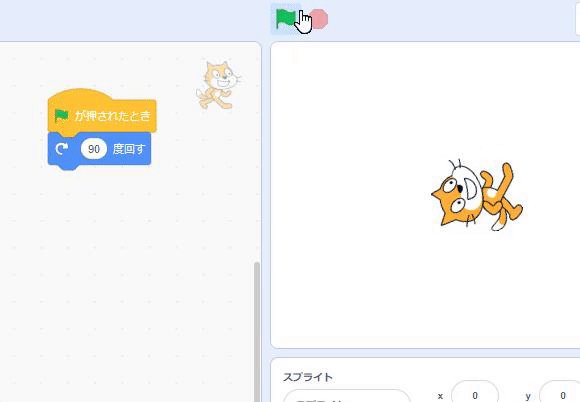
そう!「15」の数字を「90」にすればOKです。では、やってみましょう。

まだ「回転」させただけですが、これも立派なプログラミングです。
ここで「おー!おもしろい!」と感じればプログラミングを楽しめます。










