- 上に20進む
- 右に20進む
シェア:Tweet
子どもとプログラミング「Scratchでブロックを並べる」

子ども向けプログラミング教室か人気!ということですが、プログラミングに関する情報はたくさんあります!だから教室にいかなくてもなんとかなるのでは?
ということで、子どもとプログラミングを勉強するのに役立つ情報を発信します。
ブロックを繋げて猫を動かそう!
プログラミングの楽しみは「自分が思ったとおりに動かす」ことだと思います。では、猫を思い通りに動かすプログラムを作っていきましょう。
きっかけ(イベント)は「(旗)を押したとき」にします。
動かし方は
にしましょう。では、プログラミングスタートです!
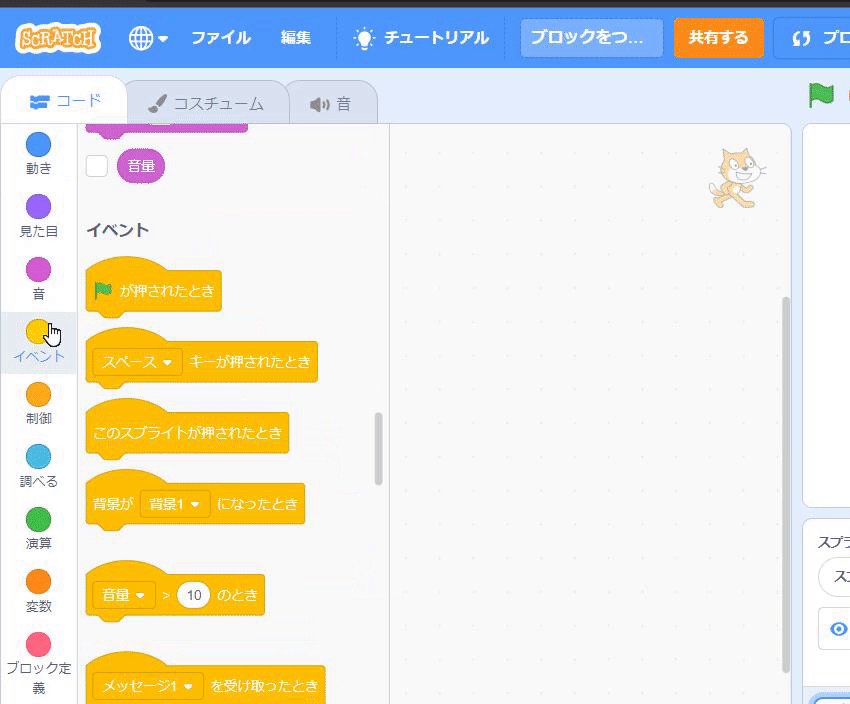
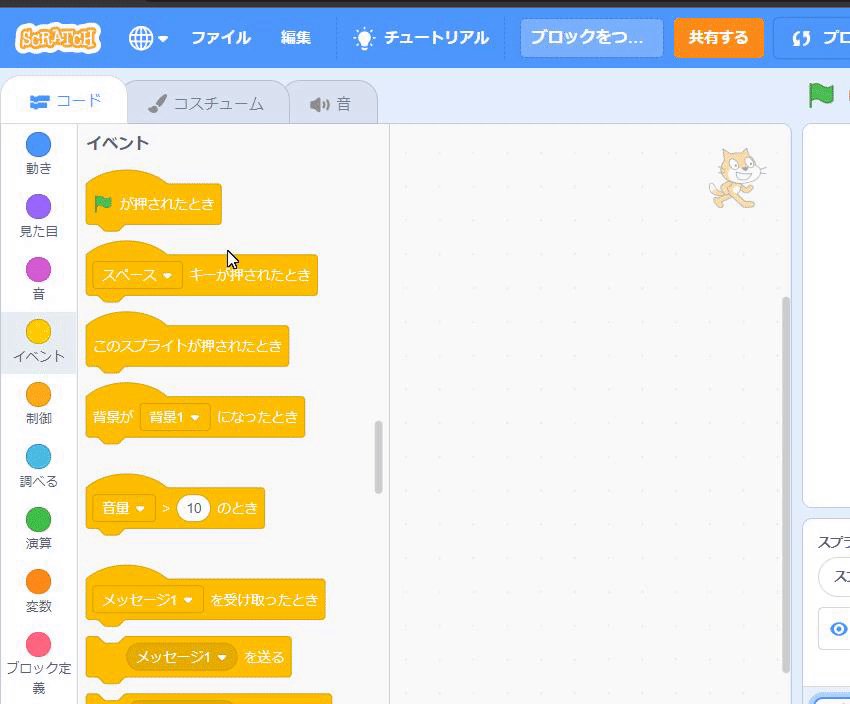
きっかけ(イベント)を設置する
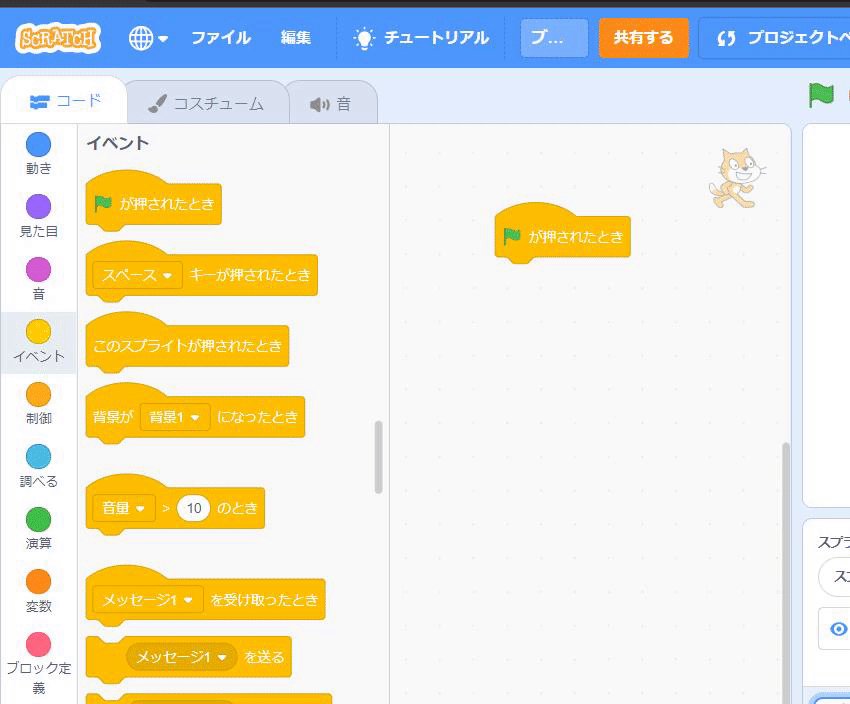
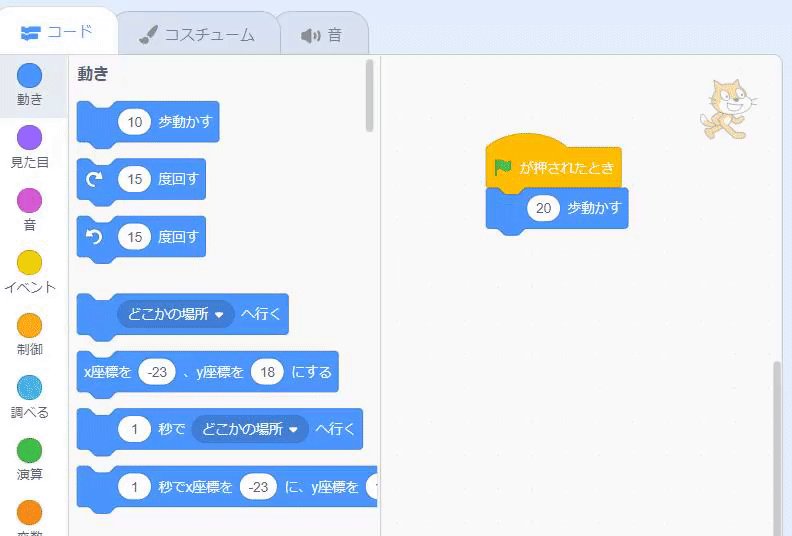
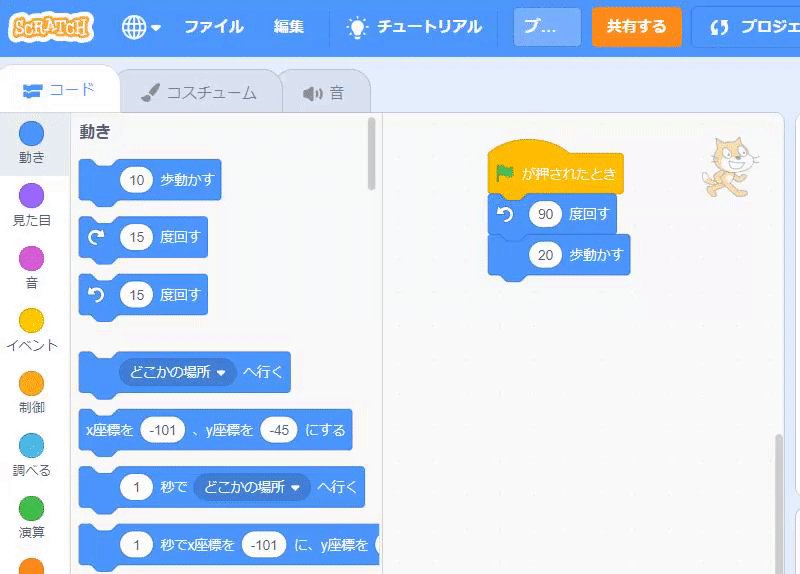
まずはプログラムがうごくきっかけ(イベント)を置きましょう。「(旗)を押したとき」にプログラムを動かしたいので…

「イベント」の中から「(旗)を押したとき」をクリックしながら移動しました。
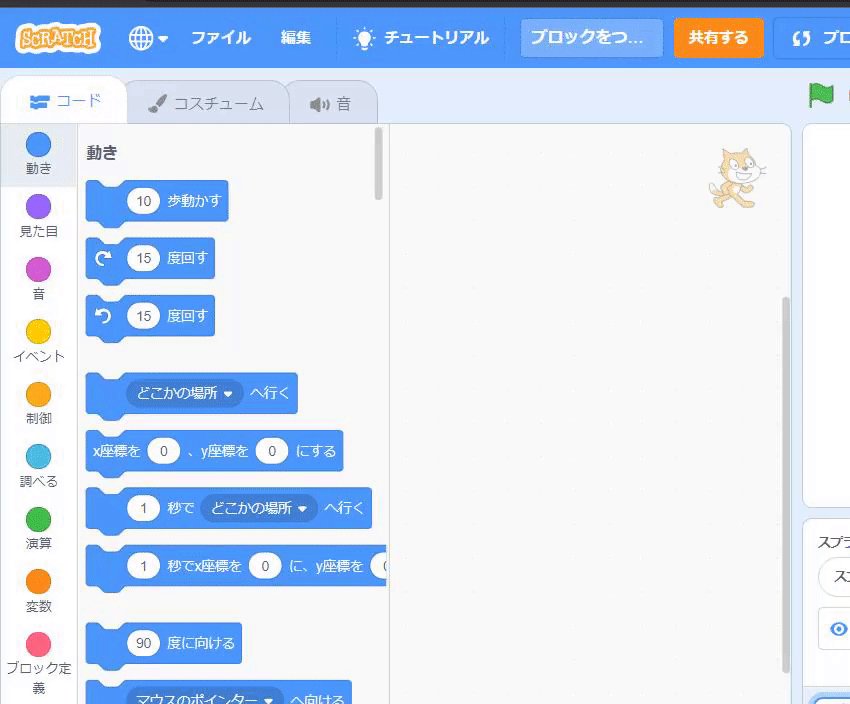
動きを設置する
「(旗)を押したとき」に続けて猫を動かすブロックを置いていきます。
猫を動かしたいので…

「動き」の中から「○歩動かす」を選びます。さらに数字も「5」から「20」にしておきましょう。(これで20歩歩いてくれます)
さて、ここで問題が発生します。このままだと猫は右へ進んでしまいます。なぜでしょうか?
それは、猫が右を向いているからです。どうしますか?
そう、猫の向きを変えてあげましょう!
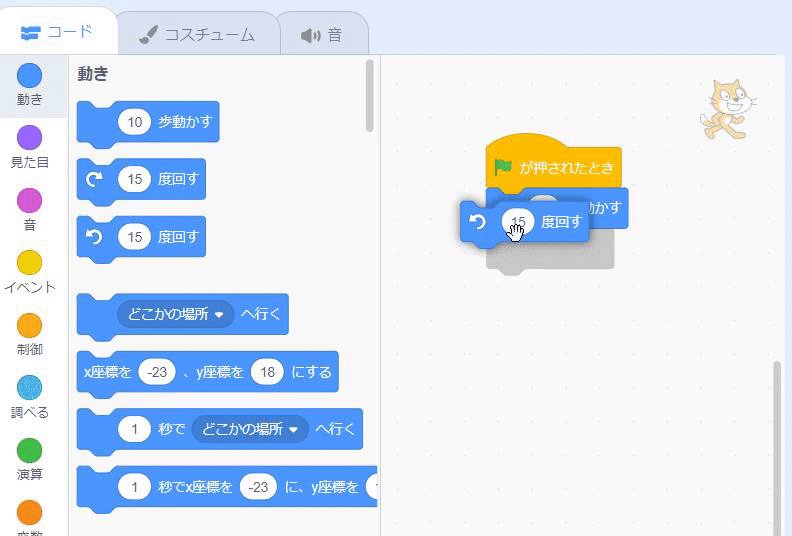
最初は上に行きたいので、左に回転させて猫の向きを上にしたいので…

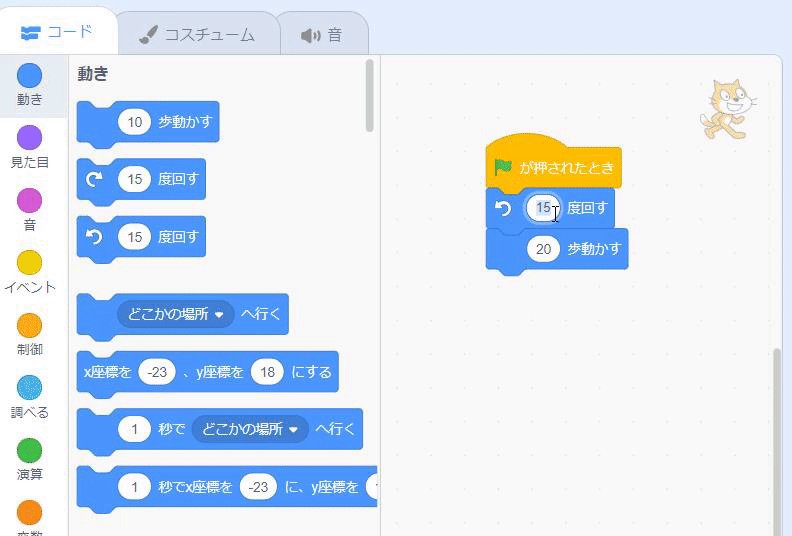
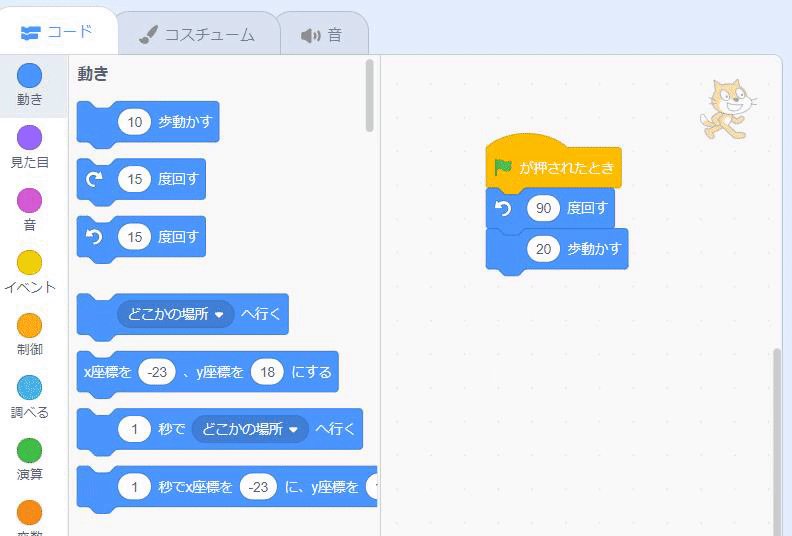
「動き」の中の「↶(左回り)○度回す」を「○歩動かす」の上に入れます。回転の角度も「90」にしておきましょう。
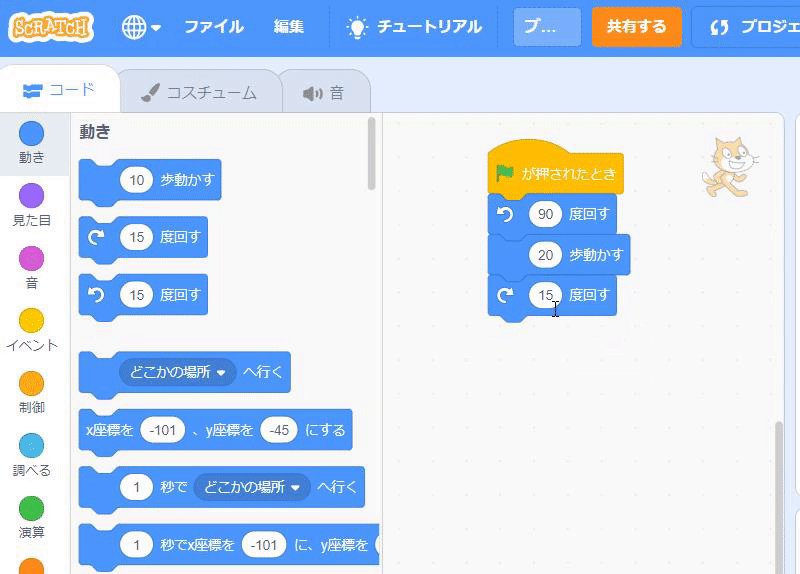
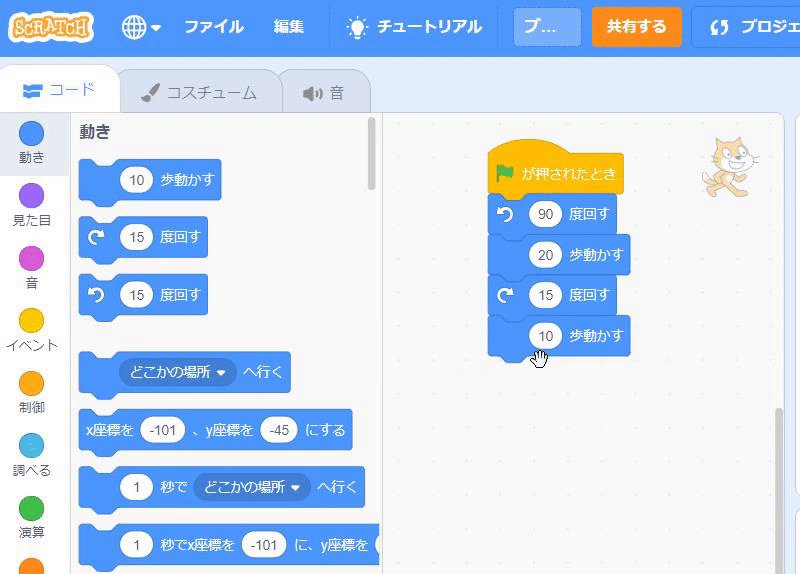
ではここまでやったことを参考にしながら続きも作っていきます。

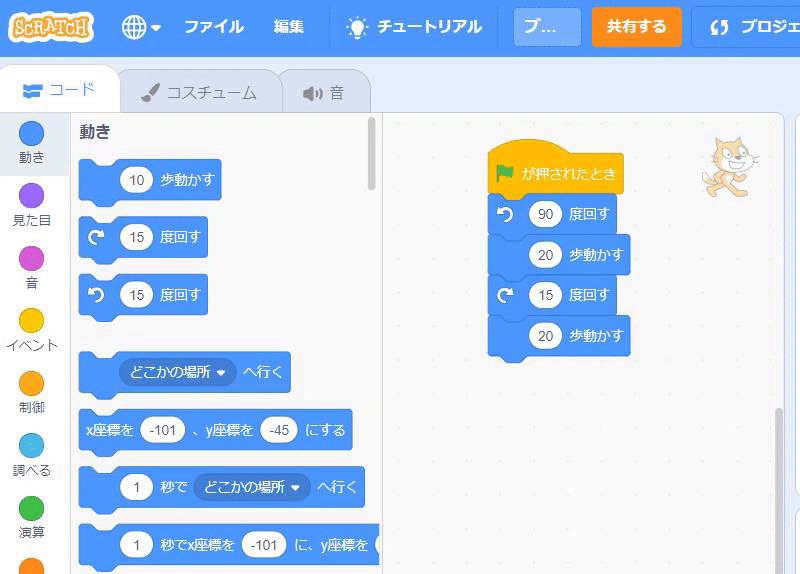
プログラムができました。
では「旗」をクリックして実行してみましょう。

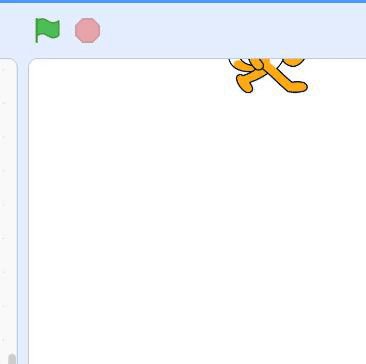
猫が右上へと進んで行ったとおもいます。上に行ってから右に行くプログラムを作っているのに、どうして斜めに進んでしまうのでしょうか。
実は、プログラムの実行する速さのせいなんです。プログラムはとても速い速度で進みます。そのため、プログラムでは「上に20」「右に20」と作っても見た目は斜めに進んでしまうわけです。
これをちゃんと「上に20」「右に20」と見えるようにしたいときには別のブロックを置くのですが、それはまた別の機会に!
ここでは、ブロックを並べて猫を動かせる!ということがわかればOKです。









