 ExpressionDesignでイラストを描こう#05:ポイントを編集するMay 07 2018
ExpressionDesignでイラストを描こう#05:ポイントを編集するMay 07 2018 IT系フリーランサーの生活#01:WEBライターってどんな仕事?December 13 2017
IT系フリーランサーの生活#01:WEBライターってどんな仕事?December 13 2017 運営者情報January 01 2019
運営者情報January 01 2019- GASでプログラミング#03:メッセージウィンドウ(ポップアップ)を表示するAugust 06 2018
公開日:6/23/2018
シェア:Tweet
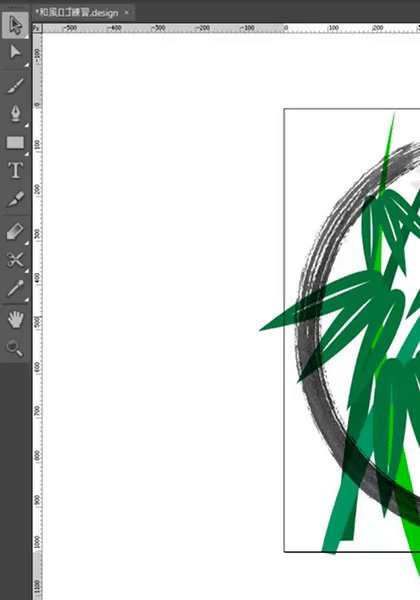
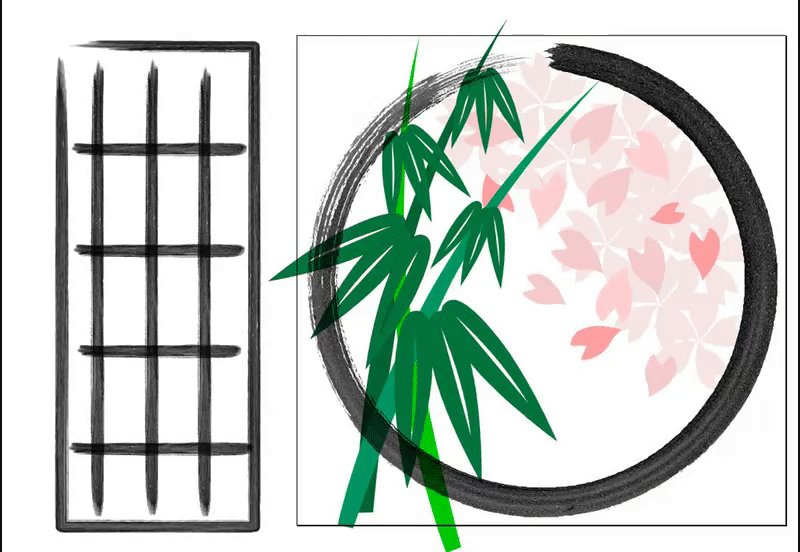
和風ロゴもずいぶん完成に近づいてきました。今回は、半透明の図形を使って障子を描いていきましょう。
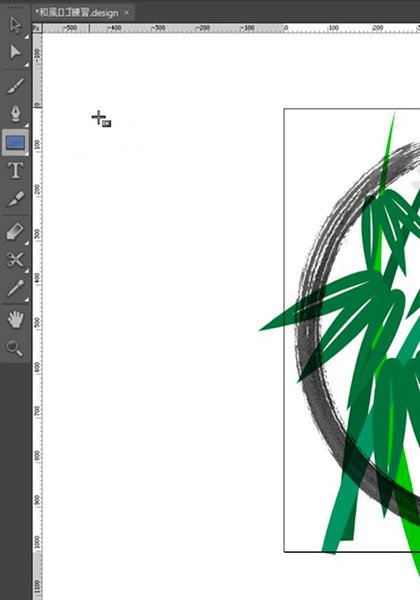
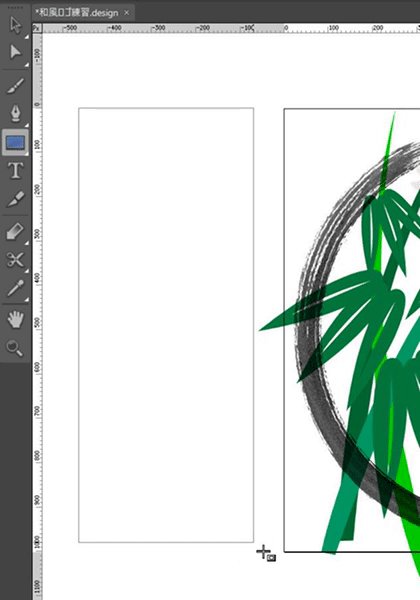
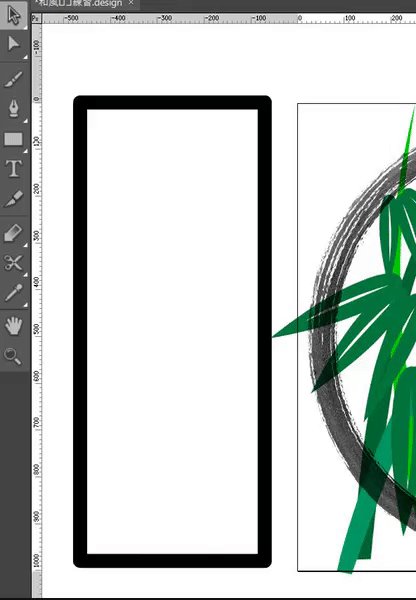
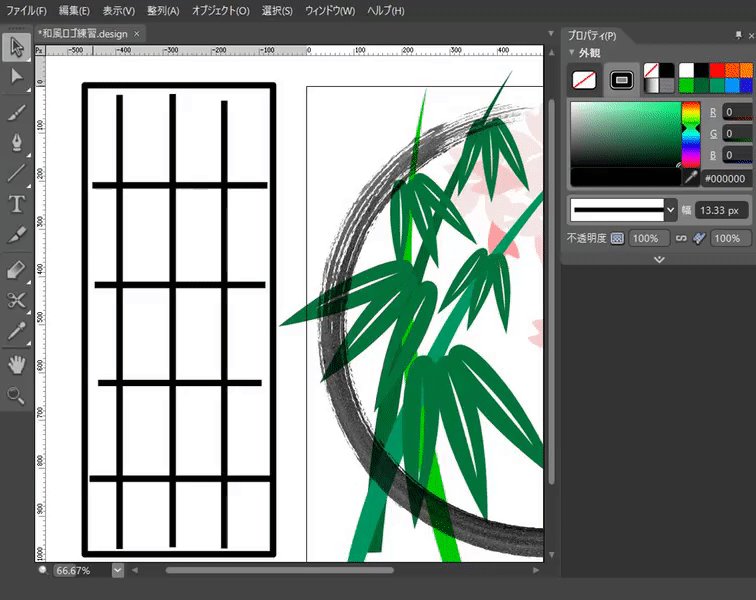
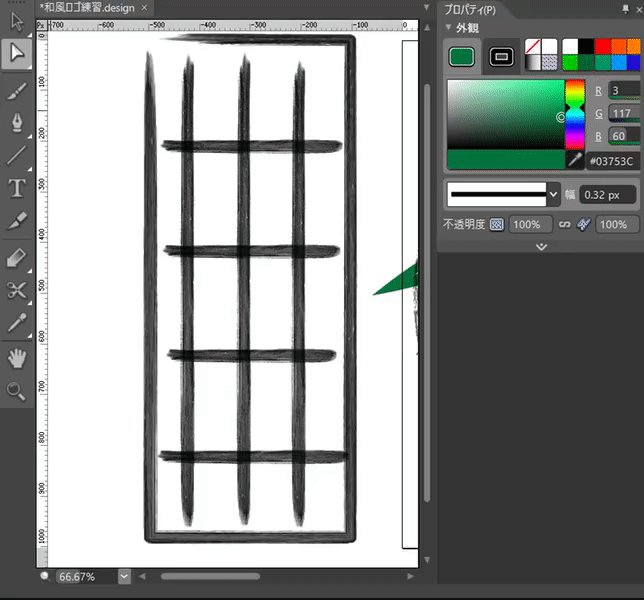
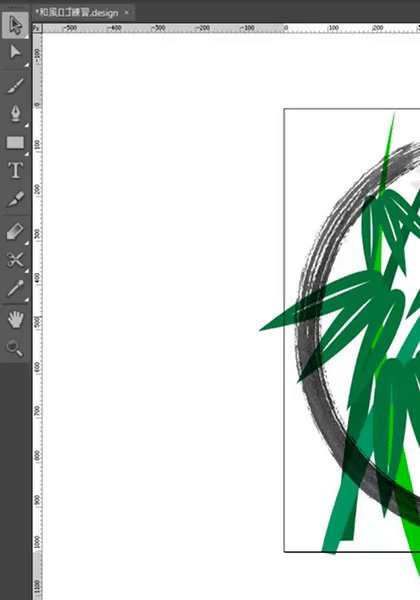
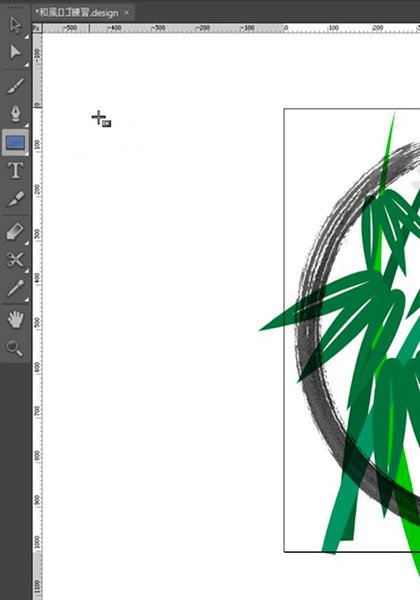
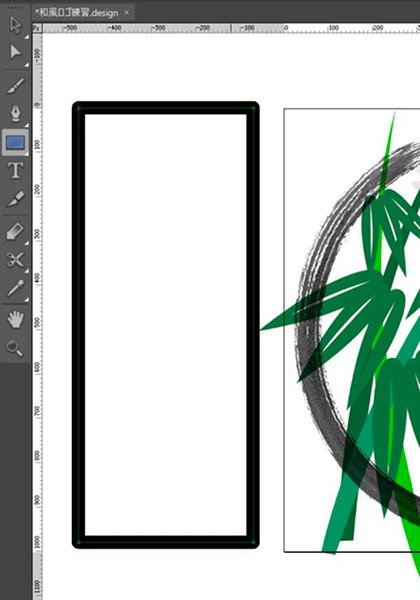
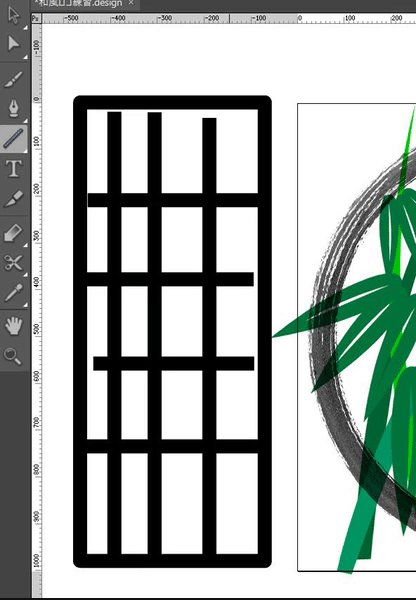
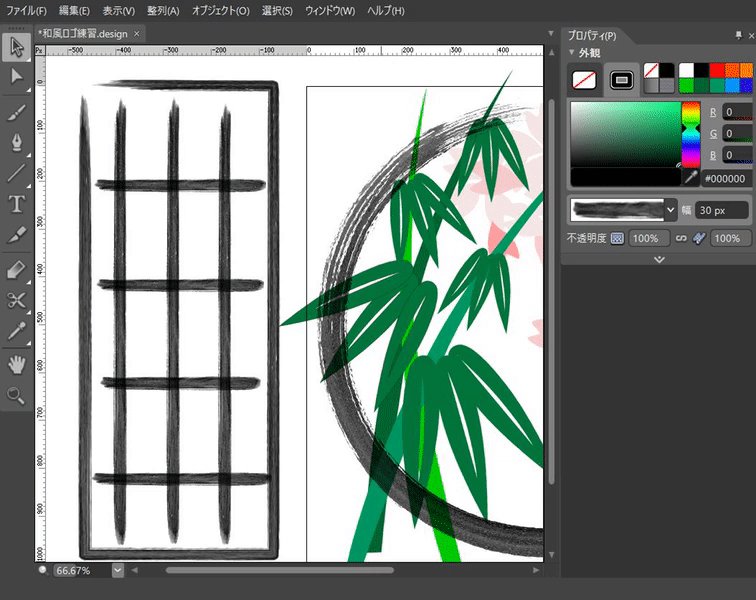
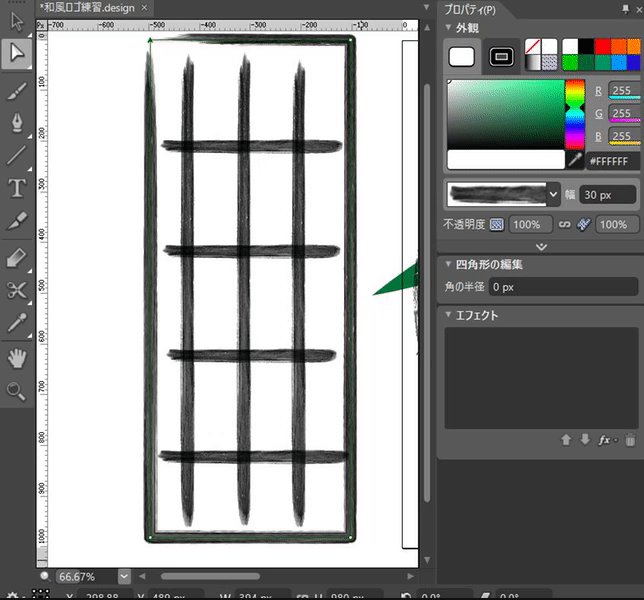
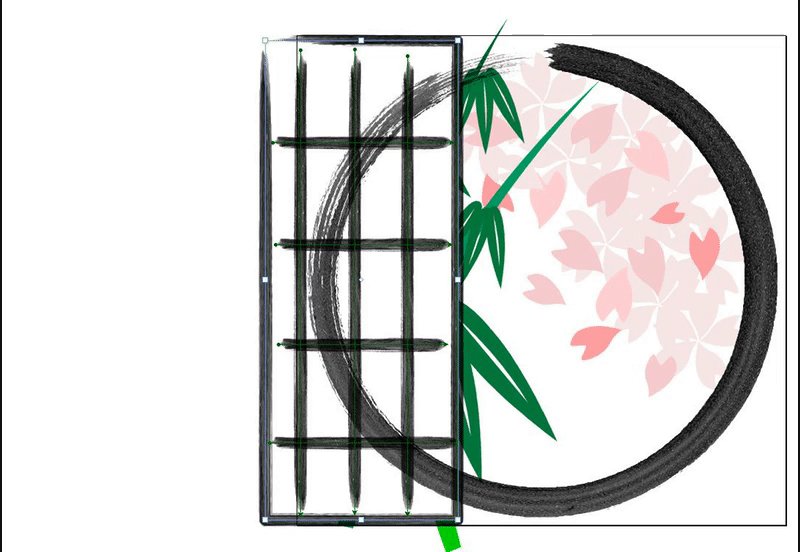
まずは「四角形」で枠を作ります。

もし、「四角形」が「楕円」とか「線」になっている場合は、右クリックをすると四角形を選ぶことができます。
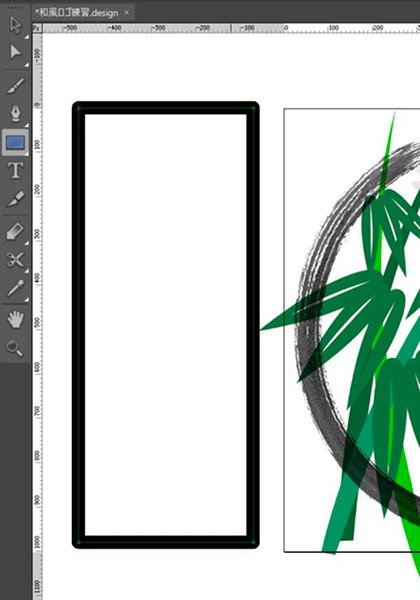
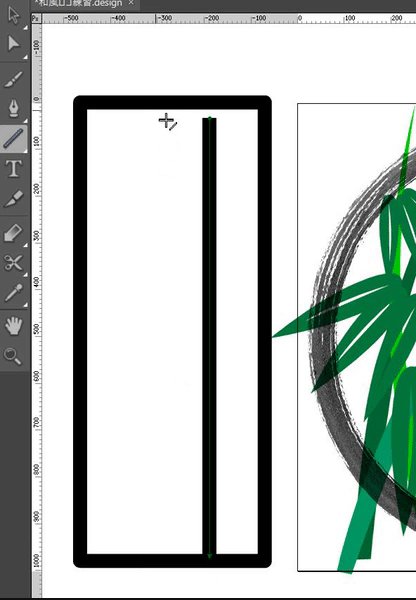
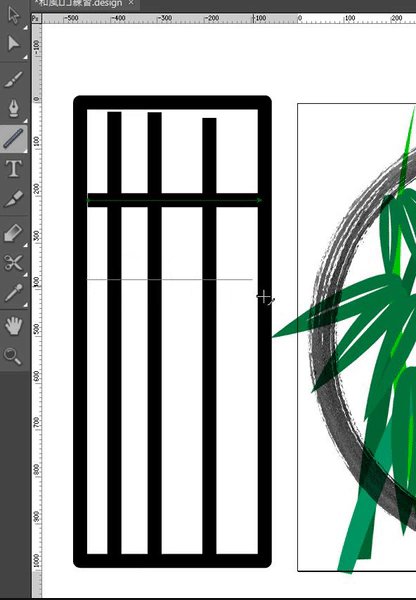
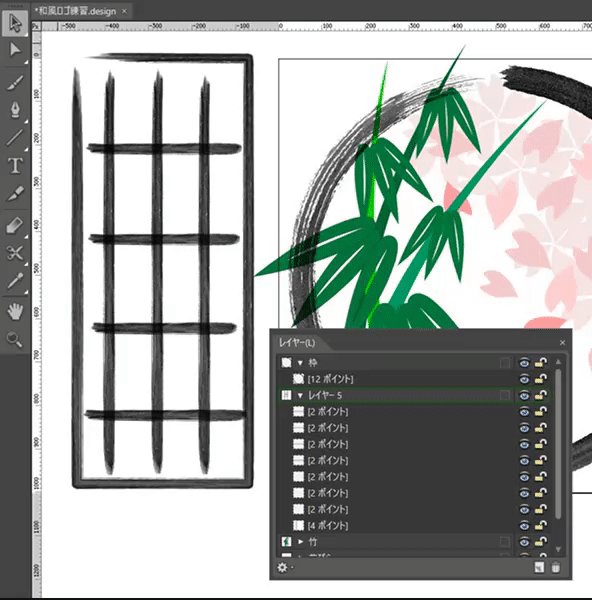
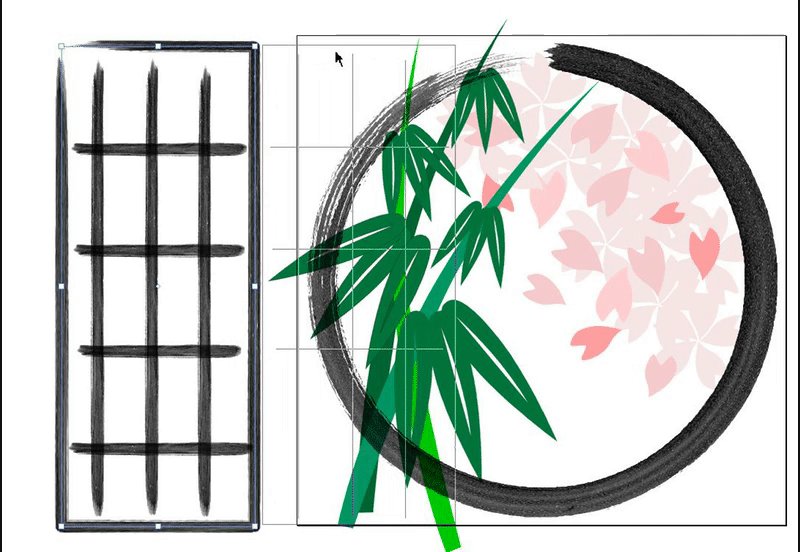
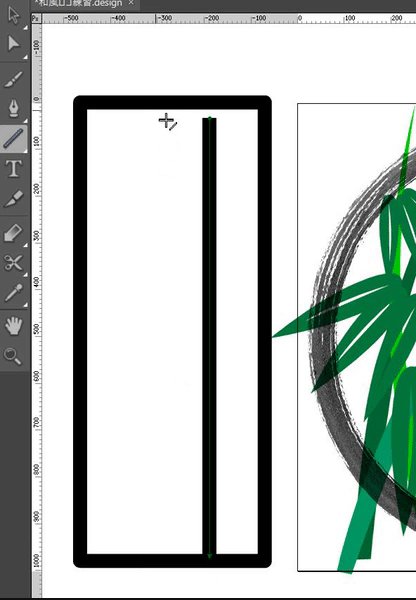
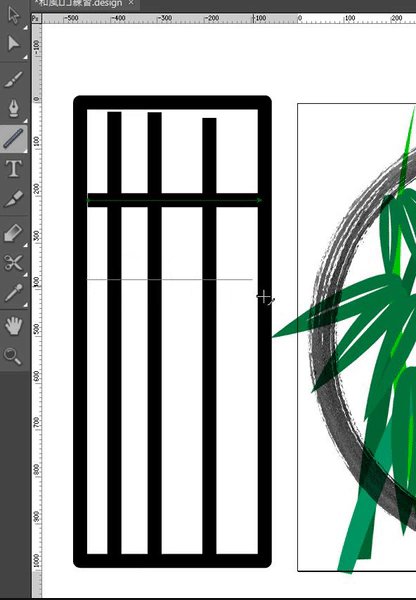
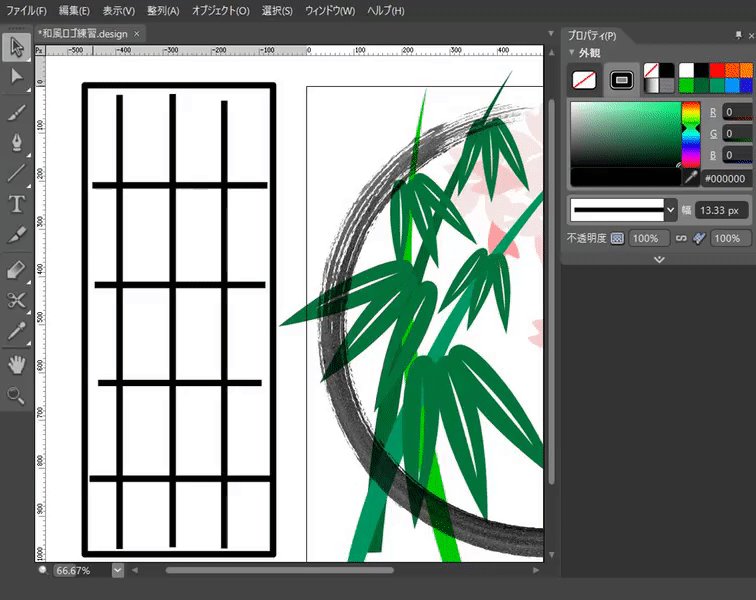
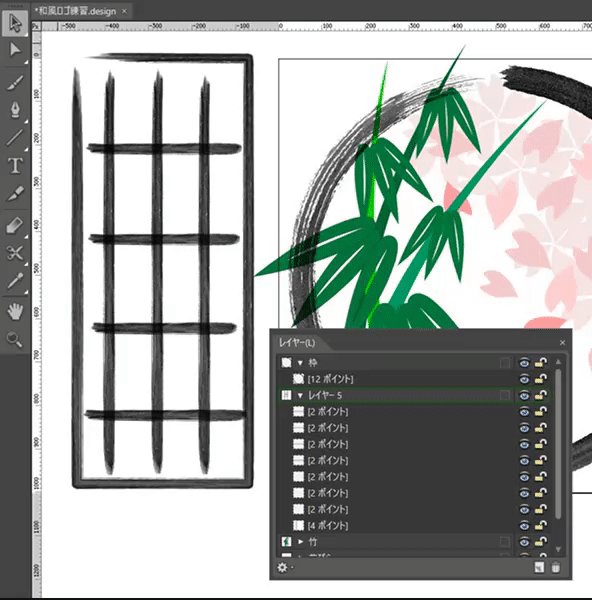
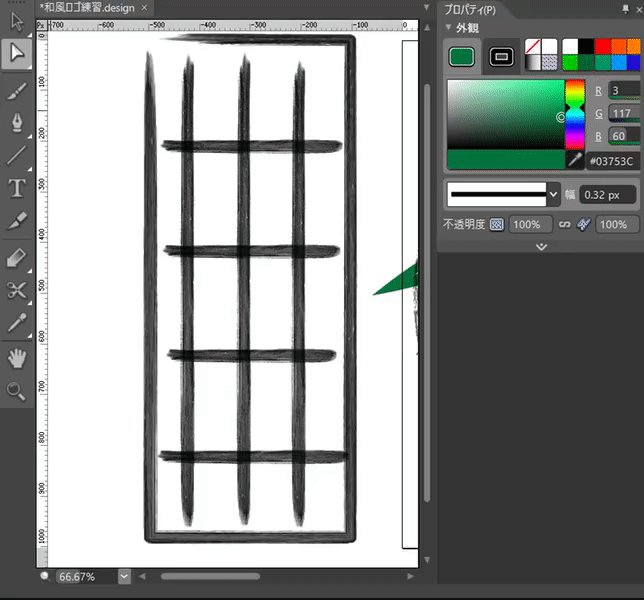
続いて、枠を描いていきます。枠は「線」で描いてみましょう。(太さは気にしなくて大丈夫です。)

さっき使った四角形を右クリックすると「線」を選ぶことができます。また、水平・垂直の線を描きたいときには「SHIFT」を押しながらドラッグしましょう。
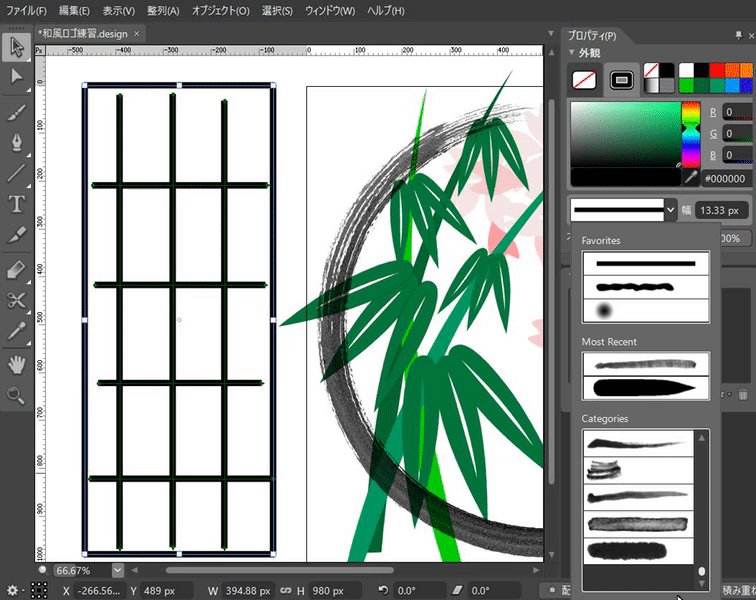
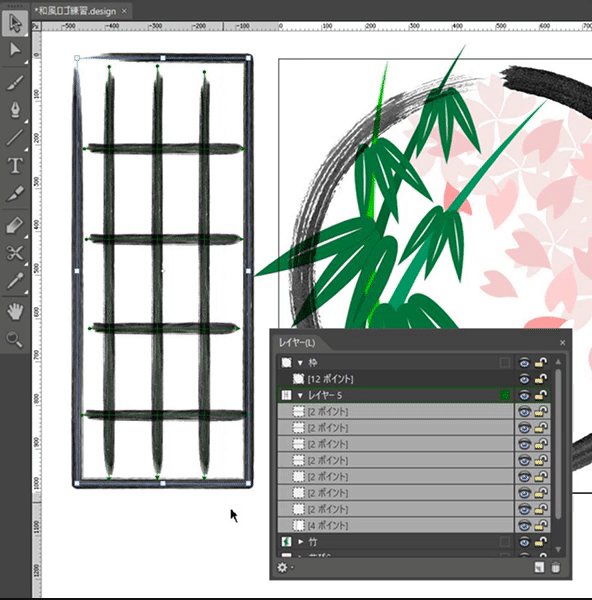
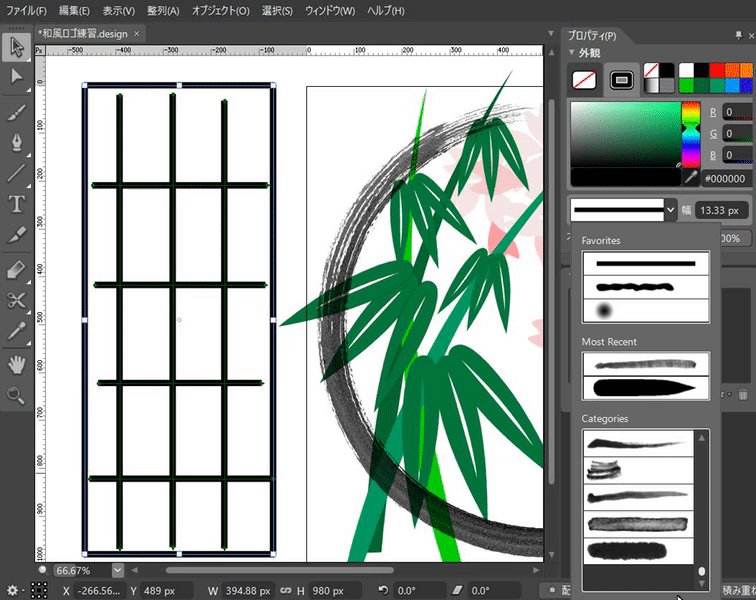
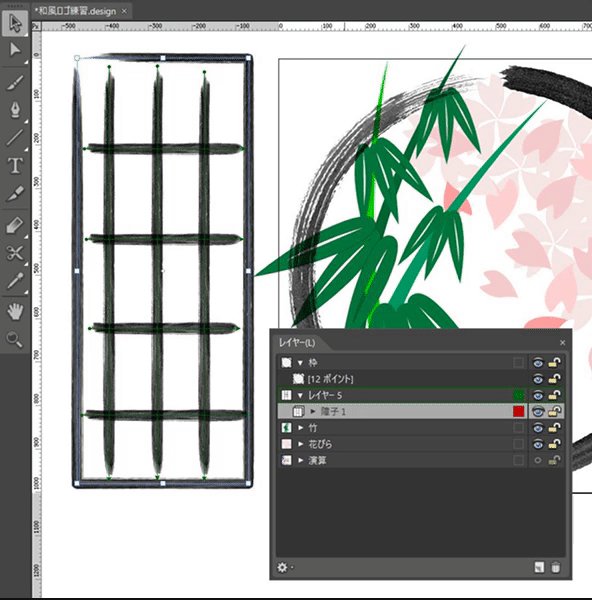
引いた線は、選択内容(黒矢印)を押して位置や長さの調整ができます。

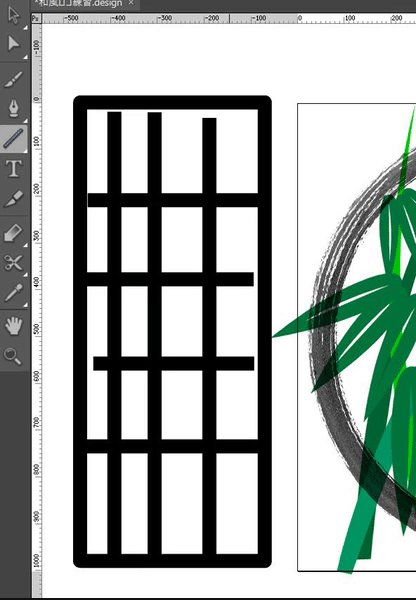
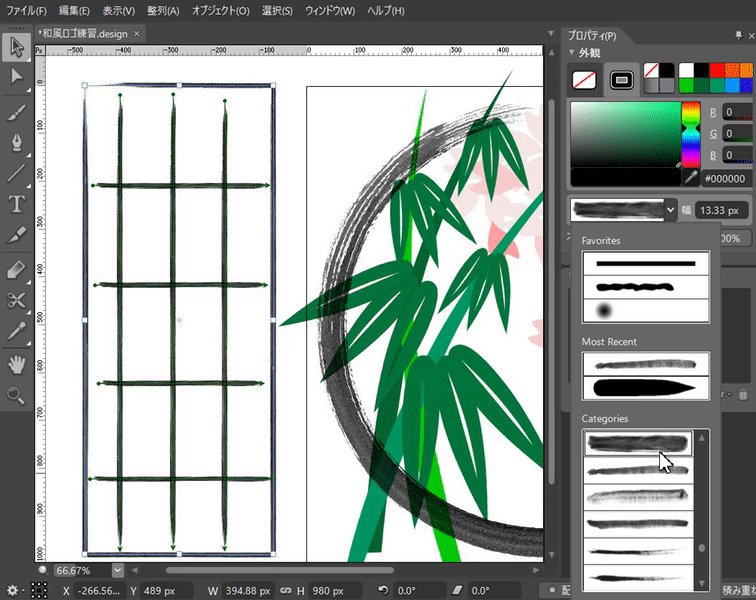
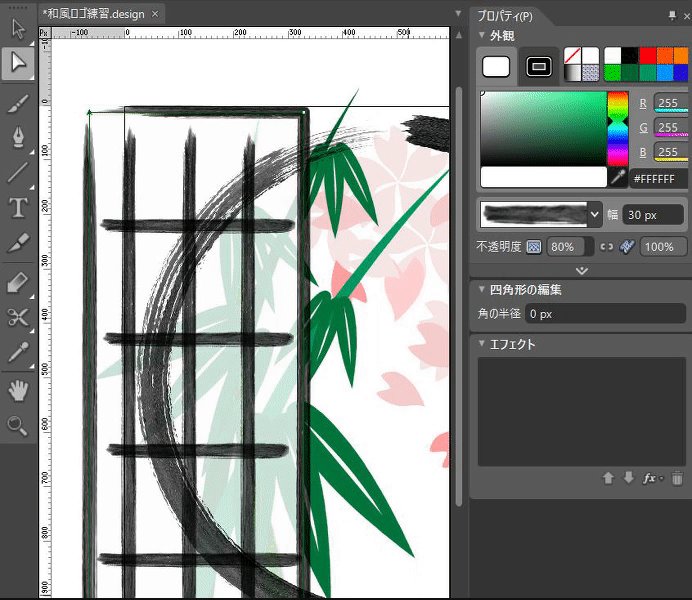
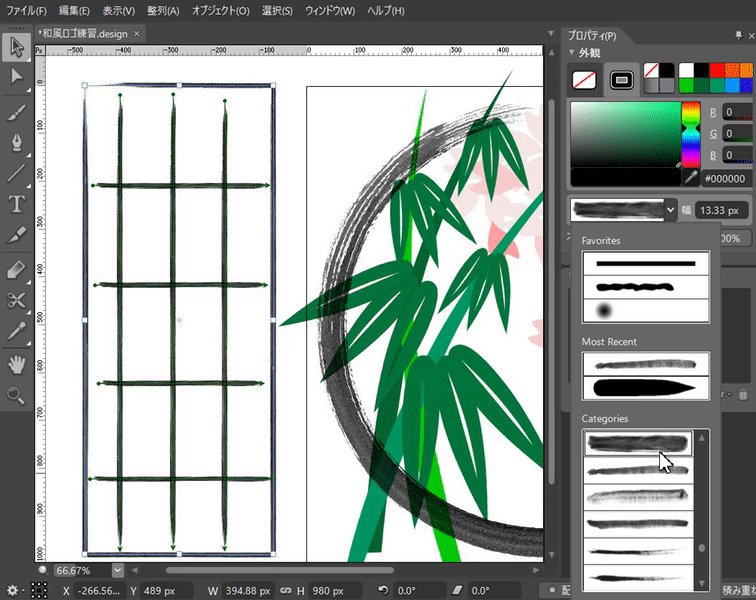
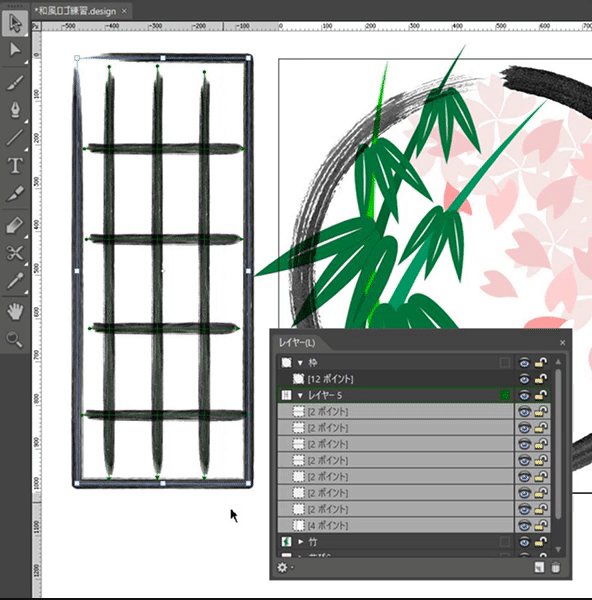
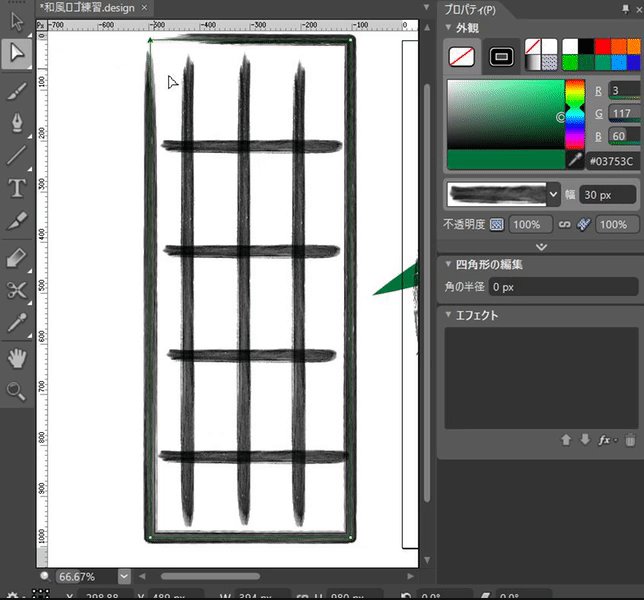
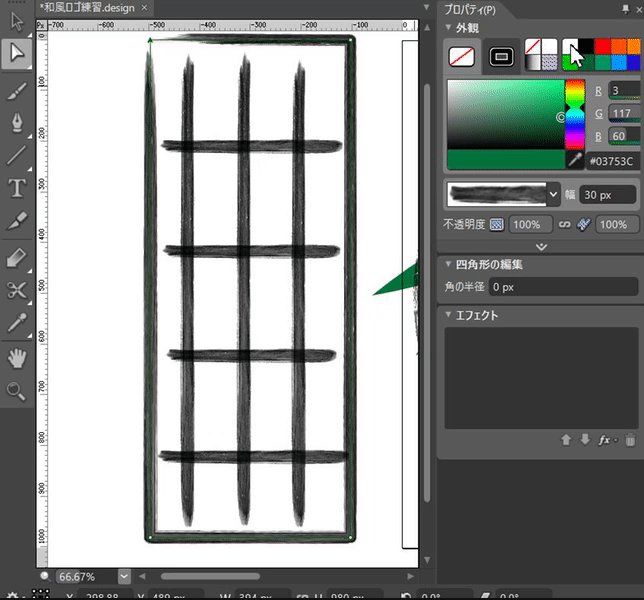
今回は、線種を水彩の中から。太さは絵図柄に合わせて調整します。
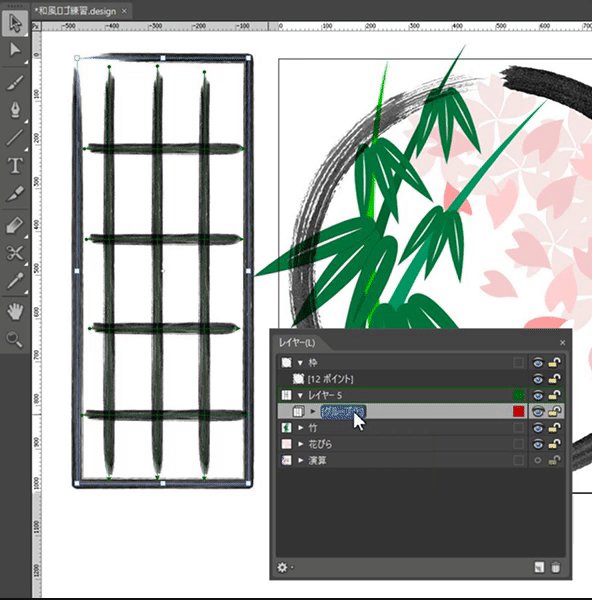
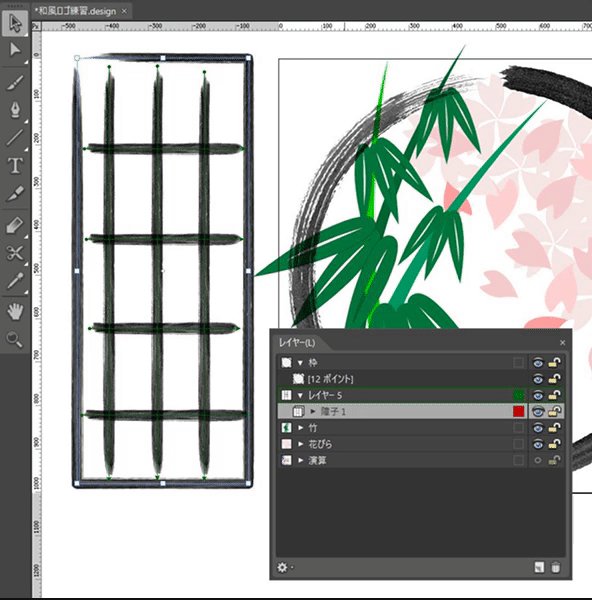
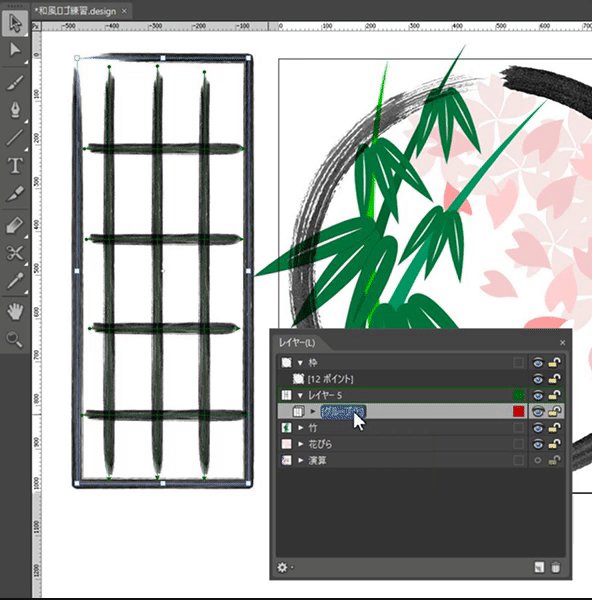
ここで、グループ化とグループに名前を入れておきましょう。

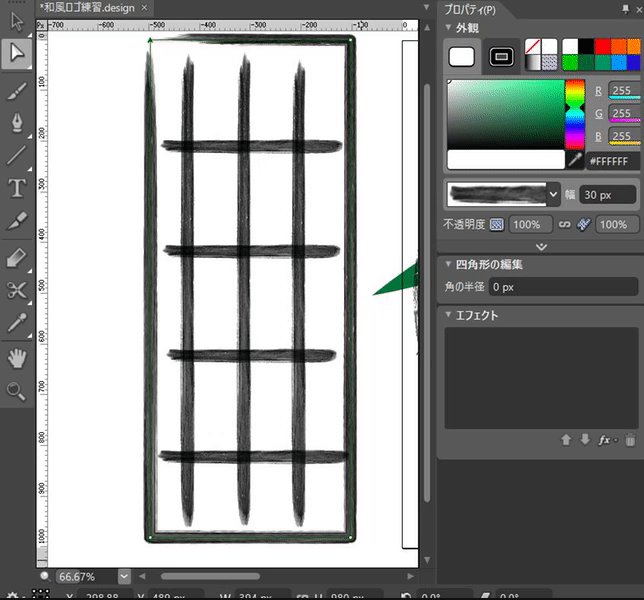
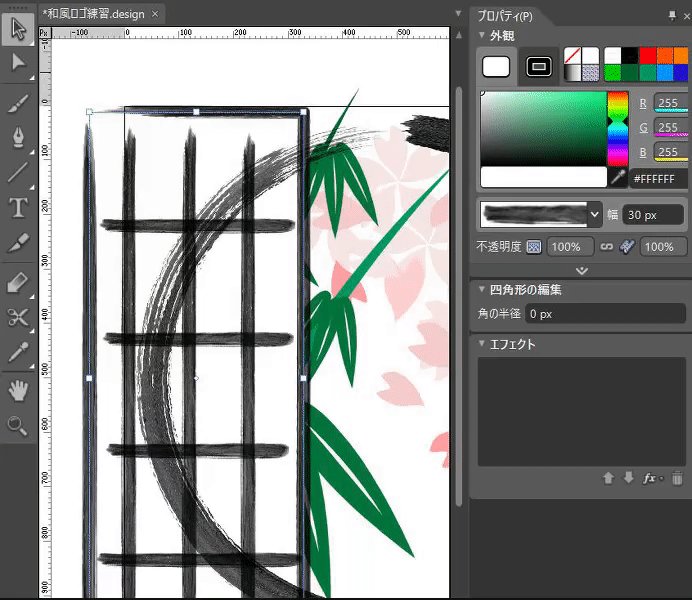
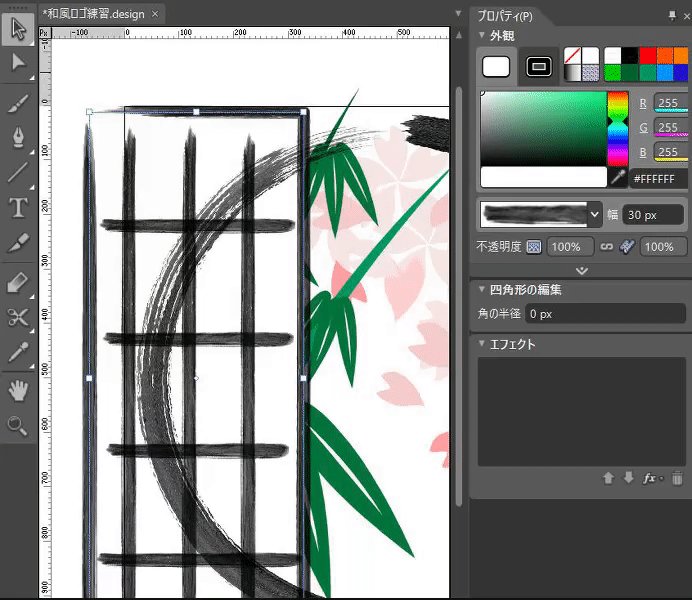
色の変更の方法はもう大丈夫ですね。今回は、白矢印で四角形を選択して前景色を白にします。

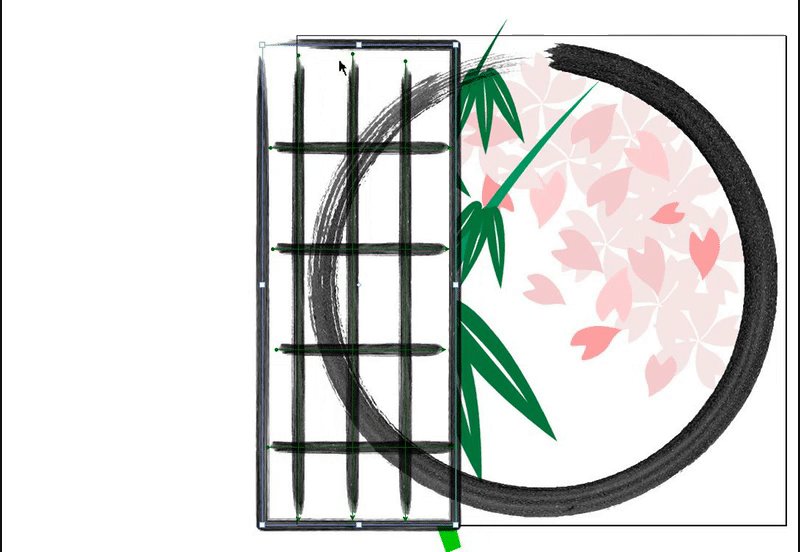
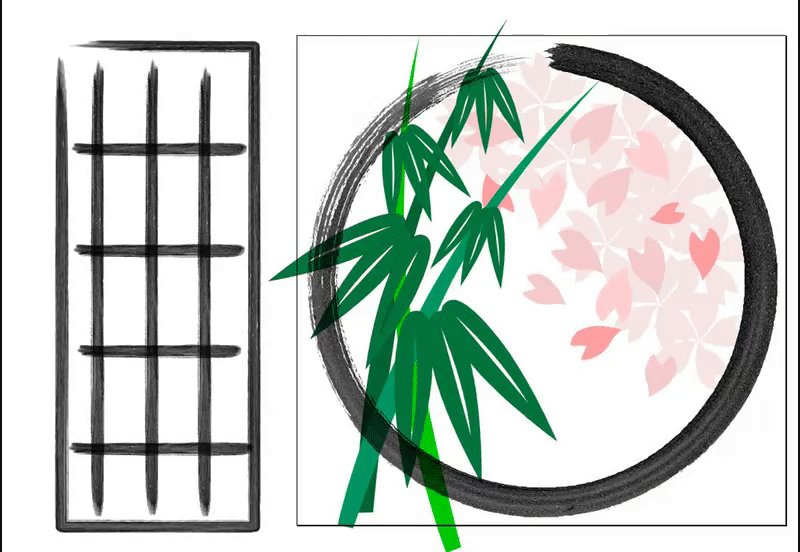
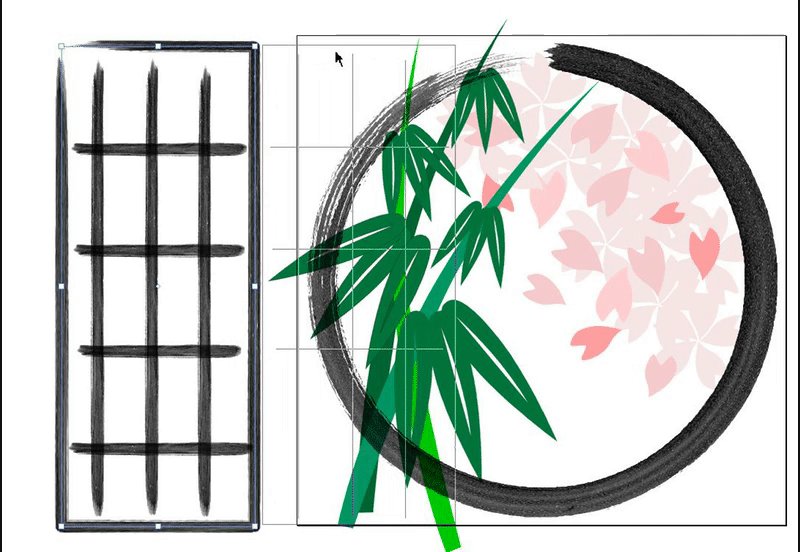
背景が白いのであまり変化がわかりませんが、白くなっているので、障子をロゴの上に移動してみましょう。移動は黒矢印です。

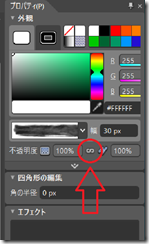
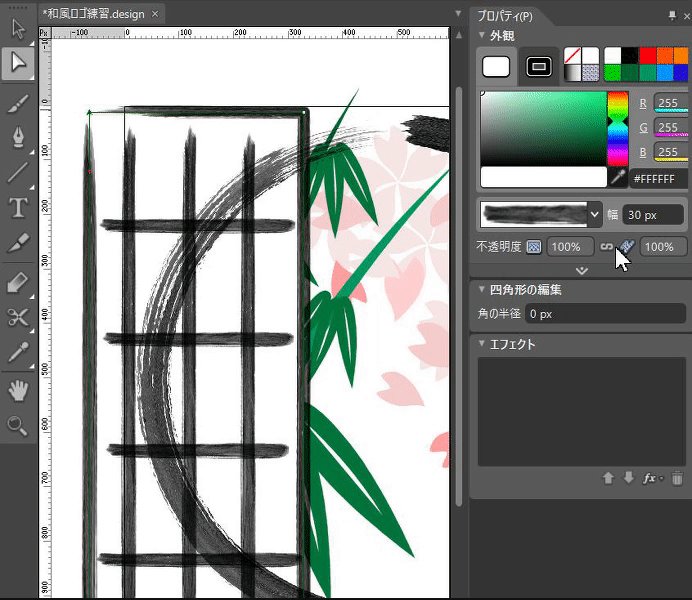
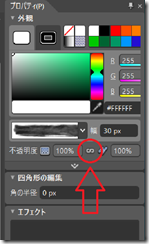
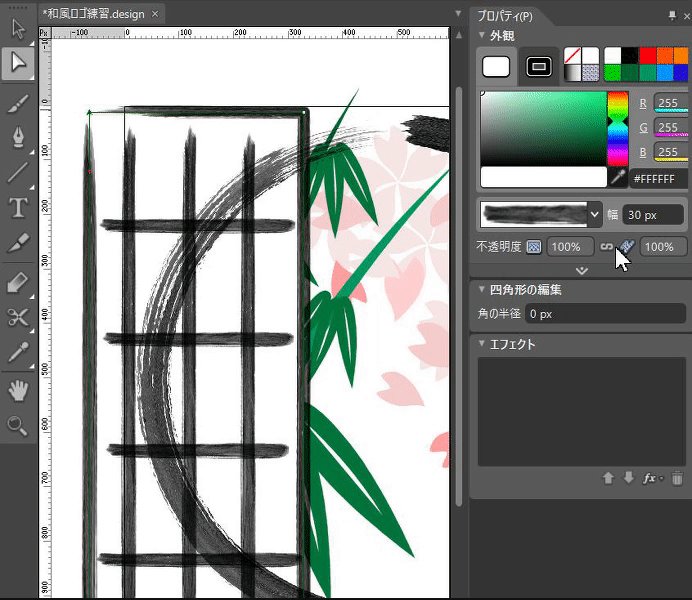
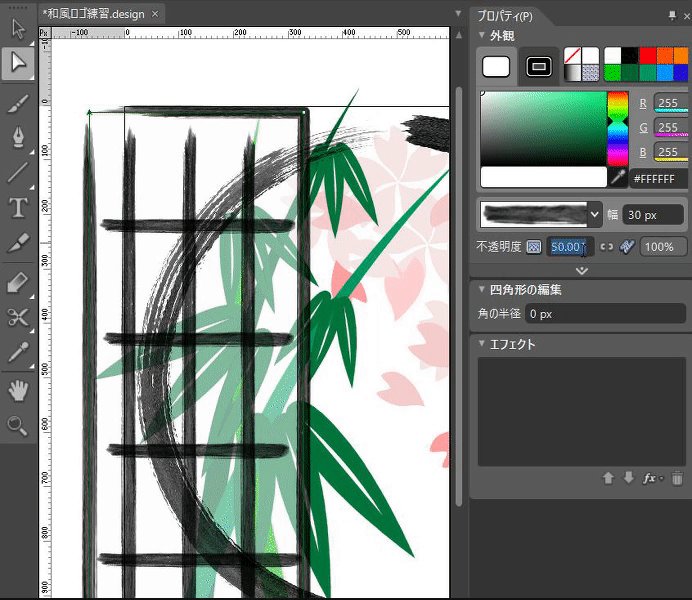
そして、忘れやすい操作で「カラーパレット」の不透明度のエリアにリンクボタンがあるので、これをクリックしてリンクを解除します。

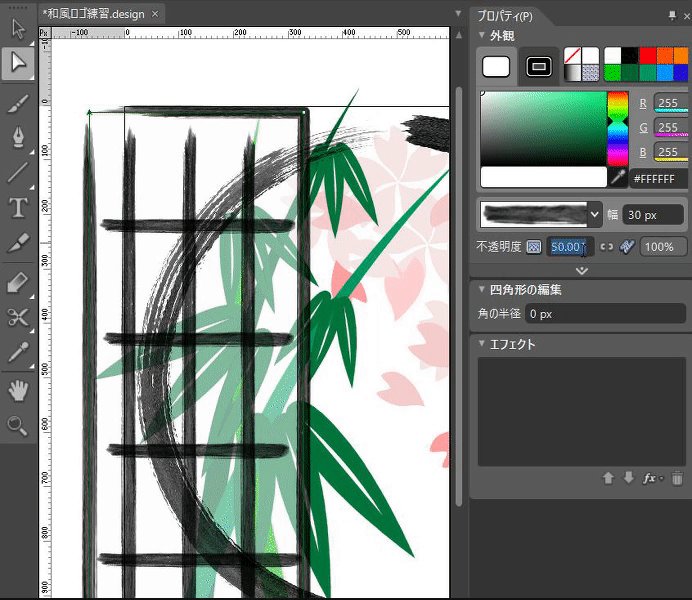
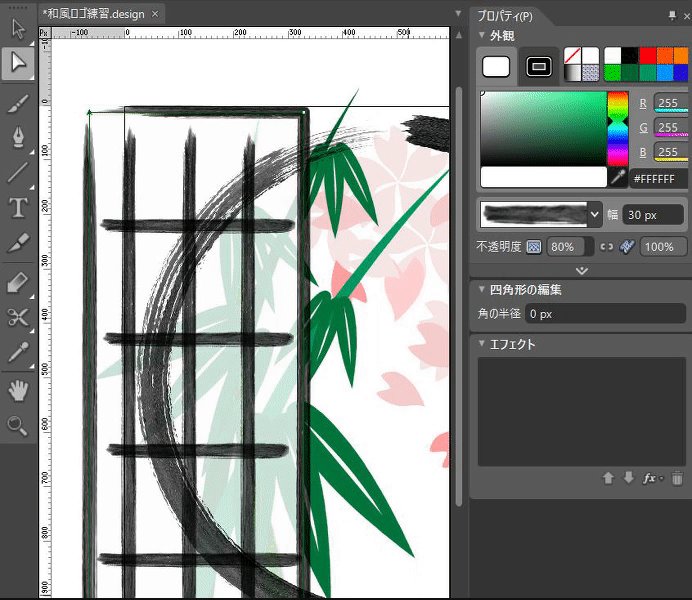
このリンクが解除されていないと、枠と塗りつぶしの色の両方が透けてしまします。リンクが外れたら、前景色側の数字を変えて程よい不透明度にしましょう。0が透明で100が不透明です。

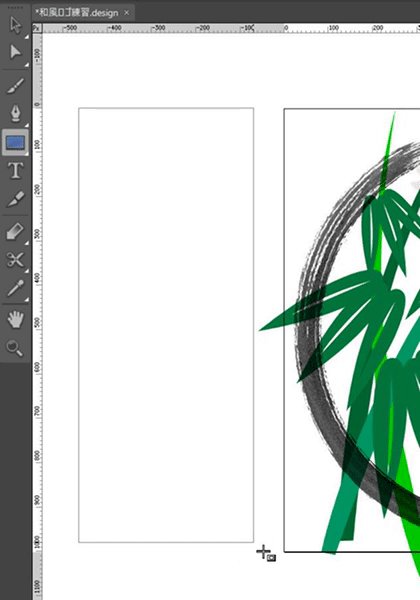
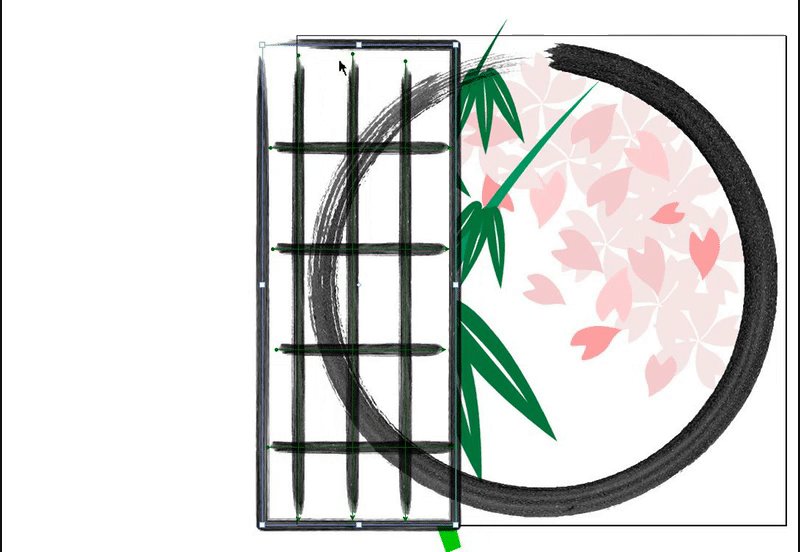
これで、障子っぽくなりました。最後に作った障子をコピーした右側にも設置します。

ここまでくれば完成まであと少しです!
シェア:Tweet
ExpressionDesignでイラストを描こう#08:半透明を使う
「四角形」と「線」で障子の枠を描く
今回もいつものごとく新しいレイヤー(名前は「障子」)を作ってから障子の枠を描いていきます。まずは「四角形」で枠を作ります。

もし、「四角形」が「楕円」とか「線」になっている場合は、右クリックをすると四角形を選ぶことができます。
続いて、枠を描いていきます。枠は「線」で描いてみましょう。(太さは気にしなくて大丈夫です。)

さっき使った四角形を右クリックすると「線」を選ぶことができます。また、水平・垂直の線を描きたいときには「SHIFT」を押しながらドラッグしましょう。
引いた線は、選択内容(黒矢印)を押して位置や長さの調整ができます。
障子の枠の線種を変える
続いて、選択内容(黒矢印)で描いた障子を囲って選択された状態にしたら、線種と線幅を変更しましょう。
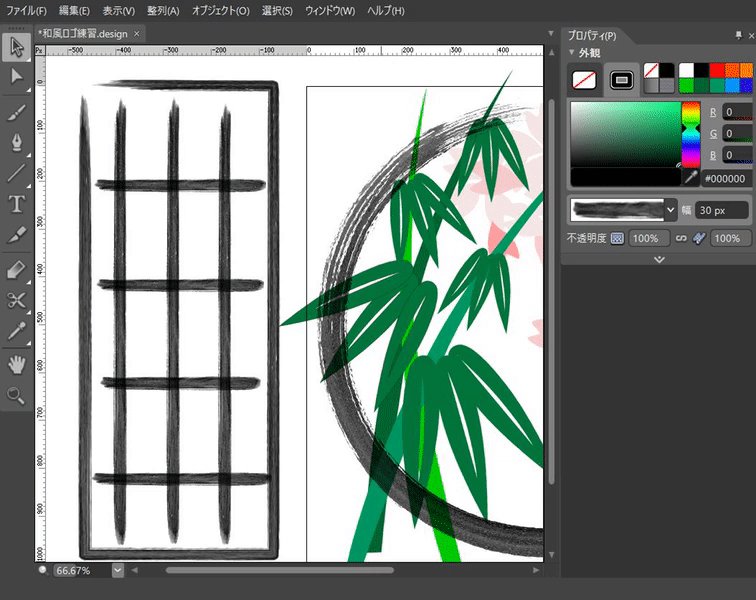
今回は、線種を水彩の中から。太さは絵図柄に合わせて調整します。
ここで、グループ化とグループに名前を入れておきましょう。

障子を入れましょう(前景色の不透明度を変更しよう)
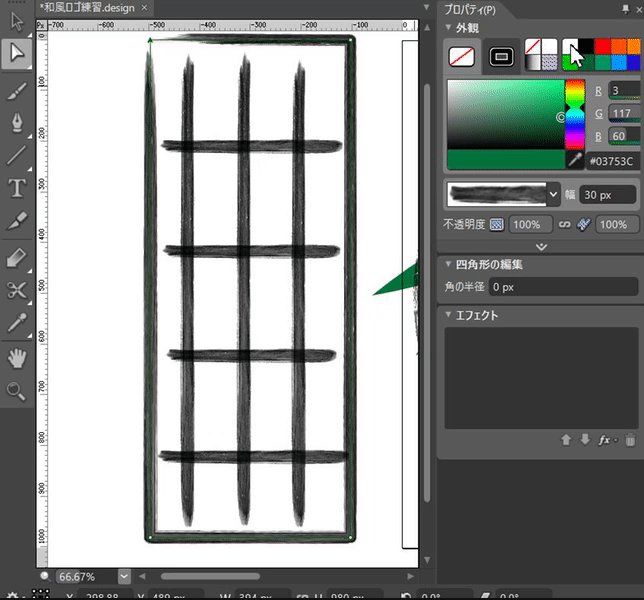
ここまでできたら障子を入れましょう。新たに四角を作ることもできるのですが、今回は最初に作った「四角形」の前景色を使って指定していきましょう。色の変更の方法はもう大丈夫ですね。今回は、白矢印で四角形を選択して前景色を白にします。

背景が白いのであまり変化がわかりませんが、白くなっているので、障子をロゴの上に移動してみましょう。移動は黒矢印です。

半透明にする
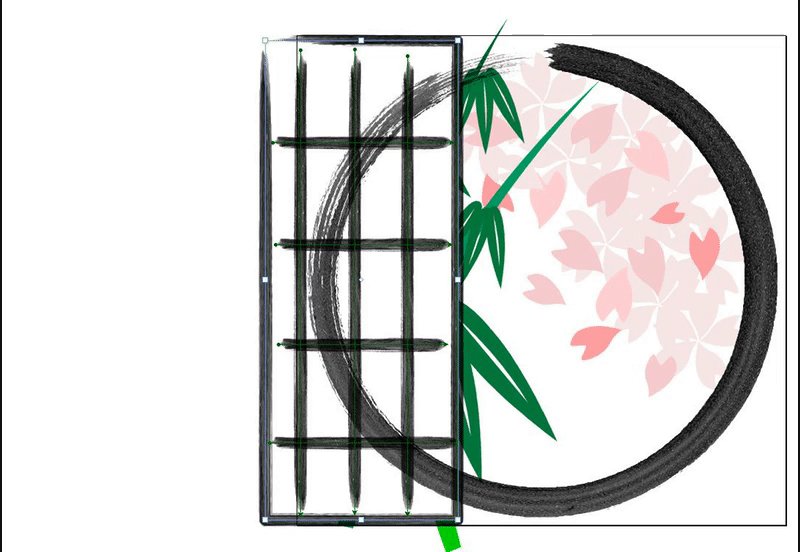
では、続いて障子の色を半透明にします。さっき障子の色を変えたときと同じように白矢印をつかって四角形を選択します。そして、忘れやすい操作で「カラーパレット」の不透明度のエリアにリンクボタンがあるので、これをクリックしてリンクを解除します。

このリンクが解除されていないと、枠と塗りつぶしの色の両方が透けてしまします。リンクが外れたら、前景色側の数字を変えて程よい不透明度にしましょう。0が透明で100が不透明です。

これで、障子っぽくなりました。最後に作った障子をコピーした右側にも設置します。

ここまでくれば完成まであと少しです!
関連記事
統計情報
126525











