 ExpressionDesignでイラストを描こう#04:線種を変えるMarch 30 2018
ExpressionDesignでイラストを描こう#04:線種を変えるMarch 30 2018 ExpressionDesignでイラストを描こう#01:無料なのに高性能なExpressionDesignMarch 19 2018
ExpressionDesignでイラストを描こう#01:無料なのに高性能なExpressionDesignMarch 19 2018- ExpressionDesignでイラストを描こう#10:エクスポートで完成July 08 2018
 ExpressionDesignでイラストを描こう#03:円を描くMarch 27 2018
ExpressionDesignでイラストを描こう#03:円を描くMarch 27 2018
公開日:7/04/2018
シェア:Tweet
いよいよ和風ロゴも完成に近づいてきました。必要なパーツは全て描き終わったので、今回はこれを円の中に収めていきます。

まずはここに「枠」レイヤーに入っている円を移動します。レイヤー名左側の▽をクリックするとレイヤーの中身が確認できるので、中身をクリックしながら「完成」レイヤーに放り込みます。
このとき、中身のパーツもダブルクリックすると名前を変更できます。今回はわかりやすいように「円」に変更しています。

続いて「花びら」レイヤーの中身も移動したいのですが、レイヤーを開くとたくさんのパーツが入っていて移動するのが大変そうです。そこで使いたいのがグループ化です。
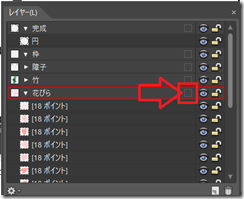
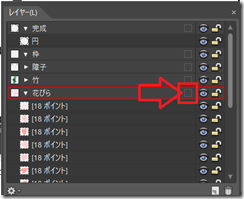
まず「花びら」レイヤーの右のほうにある□をクリックしてみましょう

すると、レイヤーの中身が選択されます。

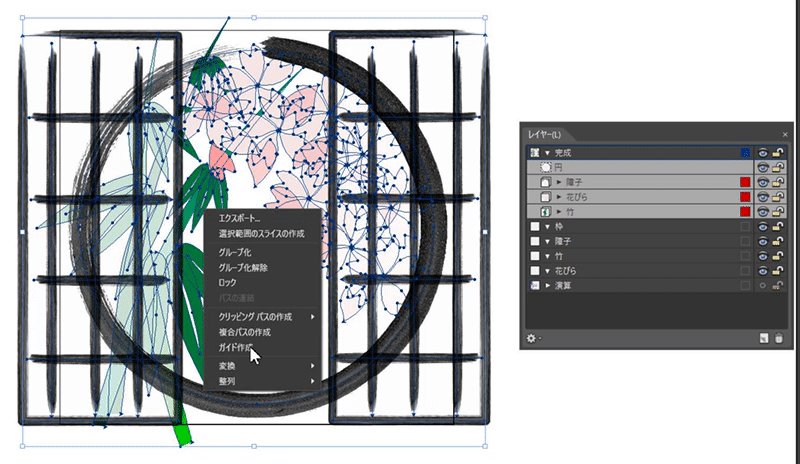
この状態でキャンパス内の花びら右クリックして「グループ化」をすると一つのアイテムになります。

名前は「花びら」に変更して「完成」レイヤーに放り込みましょう。このやり方で「竹」と「障子」もそれぞれグループ化して「完成」レイヤーに放り込みましょう。
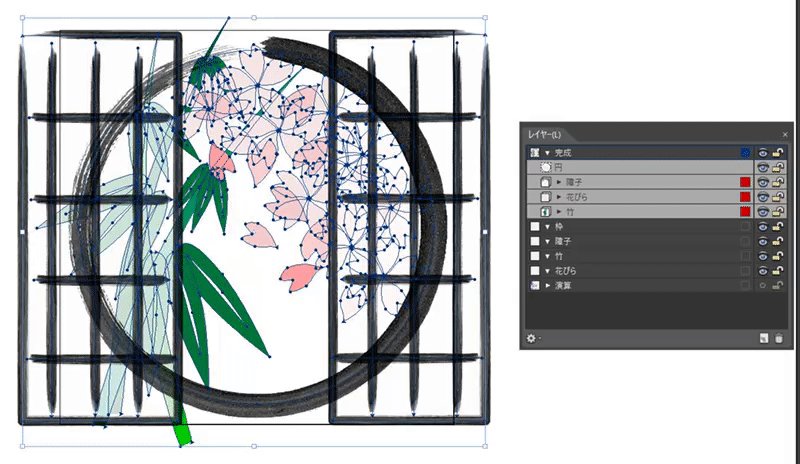
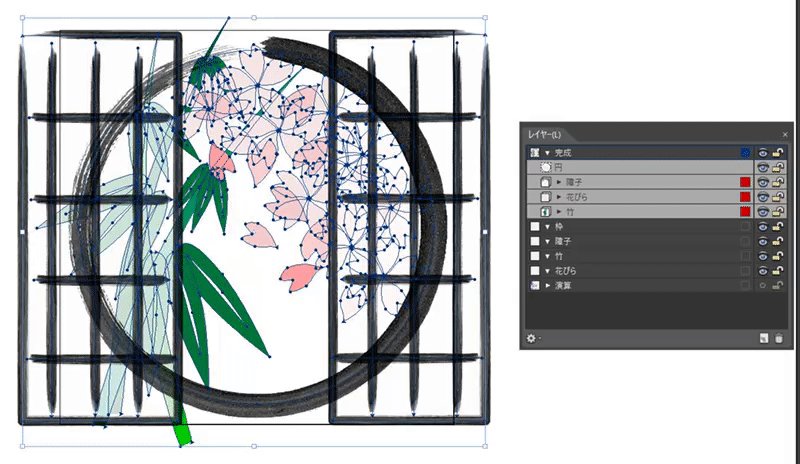
放り込み終わった後は、上から「円」「障子」「花びら」「竹」おの順に並べましょう。

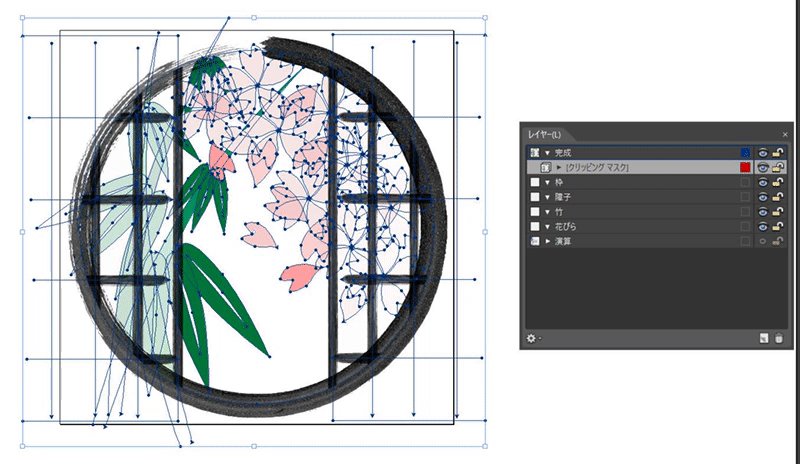
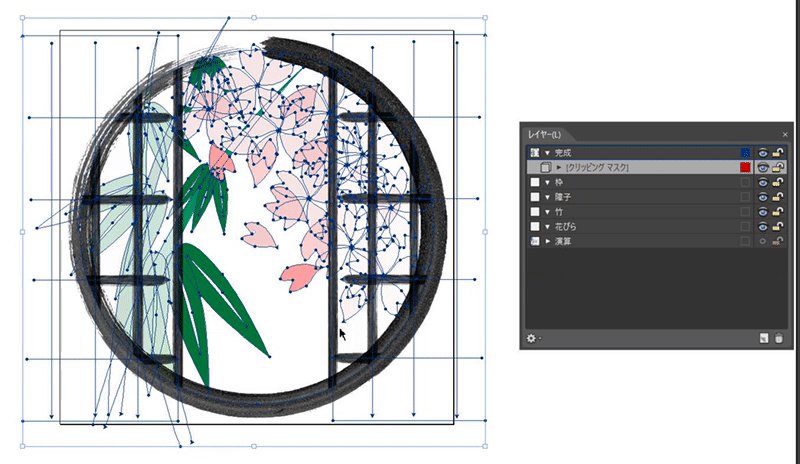
そうしたら「完成」レイヤーの□をクリックしてすべてのアイテムが選択された状態にします。


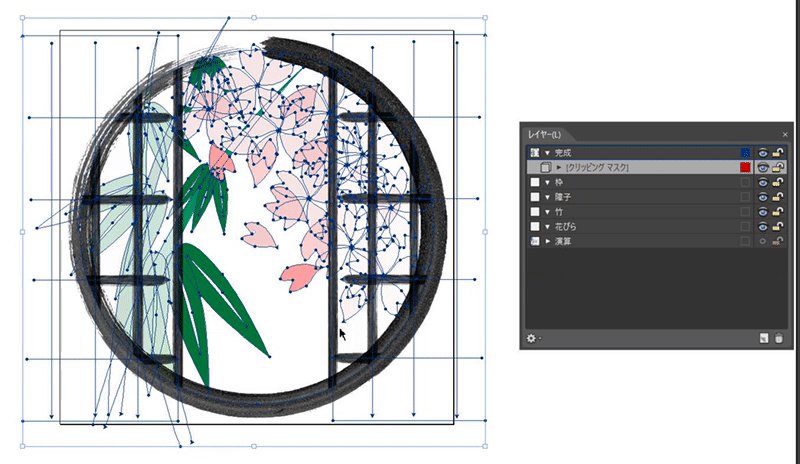
これで、円の中にすっきり収まりました。
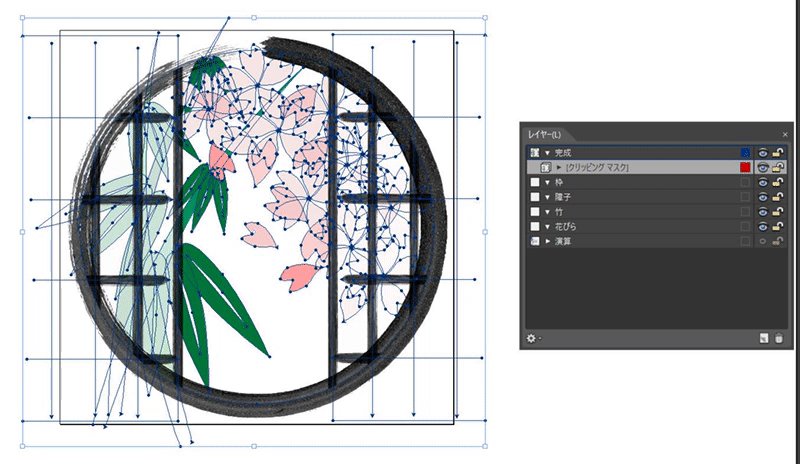
アイテムの選手などを変えたいときには黒矢印や「完成レイヤー」→「クリッピングマスク」の中にある各グループを、グループ名の右にある□をクリックして選択をしながらすすめていきます。

いかがですか?これでロゴの作成はほとんど終了です。
シェア:Tweet
ExpressionDesignでイラストを描こう#9:クリッピングパスで切り抜く

いよいよ和風ロゴも完成に近づいてきました。必要なパーツは全て描き終わったので、今回はこれを円の中に収めていきます。
1つのレイヤーにパーツを入れる
では、最初に完成品を入れるレイヤーを作りましょう。名前は「完成」にします。
まずはここに「枠」レイヤーに入っている円を移動します。レイヤー名左側の▽をクリックするとレイヤーの中身が確認できるので、中身をクリックしながら「完成」レイヤーに放り込みます。
このとき、中身のパーツもダブルクリックすると名前を変更できます。今回はわかりやすいように「円」に変更しています。

続いて「花びら」レイヤーの中身も移動したいのですが、レイヤーを開くとたくさんのパーツが入っていて移動するのが大変そうです。そこで使いたいのがグループ化です。
まず「花びら」レイヤーの右のほうにある□をクリックしてみましょう

すると、レイヤーの中身が選択されます。

この状態でキャンパス内の花びら右クリックして「グループ化」をすると一つのアイテムになります。

名前は「花びら」に変更して「完成」レイヤーに放り込みましょう。このやり方で「竹」と「障子」もそれぞれグループ化して「完成」レイヤーに放り込みましょう。
放り込み終わった後は、上から「円」「障子」「花びら」「竹」おの順に並べましょう。

そうしたら「完成」レイヤーの□をクリックしてすべてのアイテムが選択された状態にします。

クリッピングパスではみ出ている部分を切り取る
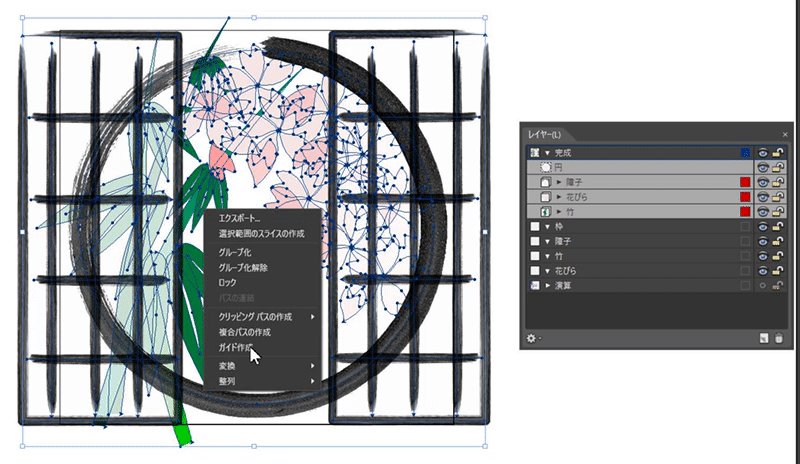
仕上げに、イラストの好きなところを右クリック→クリッピングパスの作成→上のパスで作成の順にクリックします。
これで、円の中にすっきり収まりました。
アイテムの選手などを変えたいときには黒矢印や「完成レイヤー」→「クリッピングマスク」の中にある各グループを、グループ名の右にある□をクリックして選択をしながらすすめていきます。

いかがですか?これでロゴの作成はほとんど終了です。
関連記事
統計情報
126644










