- ExpressionDesignでイラストを描こう#9:クリッピングパスで切り抜くJuly 04 2018
- ExpressionDesignでイラストを描こう#06:レイヤーを分けるJune 08 2018
 ExpressionDesignでイラストを描こう#04:線種を変えるMarch 30 2018
ExpressionDesignでイラストを描こう#04:線種を変えるMarch 30 2018 ExpressionDesignでイラストを描こう#01:無料なのに高性能なExpressionDesignMarch 19 2018
ExpressionDesignでイラストを描こう#01:無料なのに高性能なExpressionDesignMarch 19 2018
公開日:6/23/2018
シェア:Tweet
さて、桜が書き終わったところで、今度は左側にもなにか入れてみましょう。春といえば・・・そう、「竹」です。
まずは、簡単に竹を描いてしまいましょう。今回もペンツールを使って描いていきますが、新しい機能、「合成」も使っていきます。どんな機能なのかにも注目してみましょう。

レイヤーの新規作成ボタンを押して

レイヤー名を「竹」に変更します。
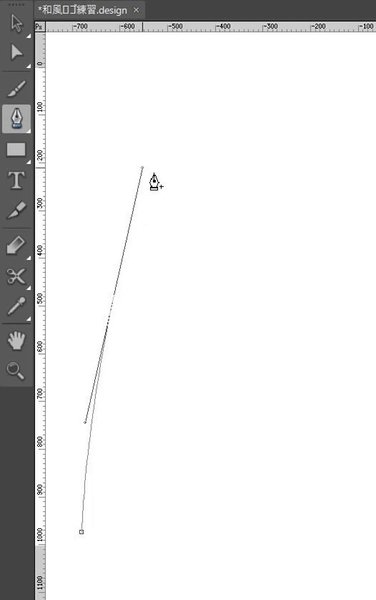
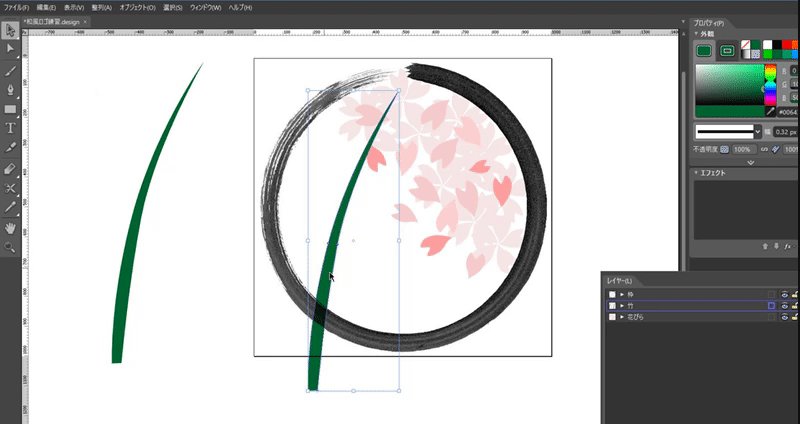
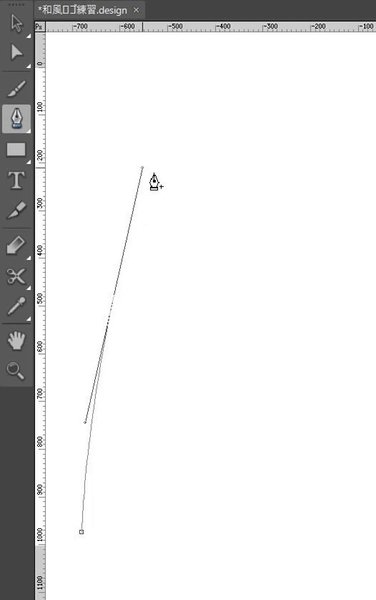
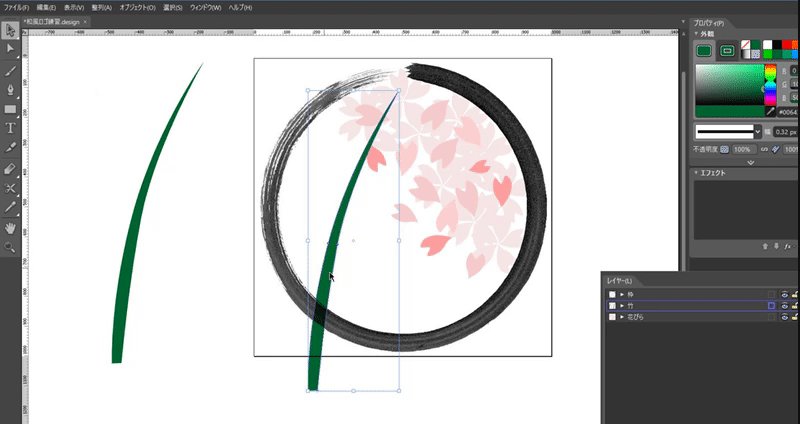
では、作ったレイヤーの中に竹を描いていきます。今回もペンツールを使って竹の幹を描いていきます、


マウス操作は、クリック→ドラック→クリック→ドラック→Enter(キーボード)です。
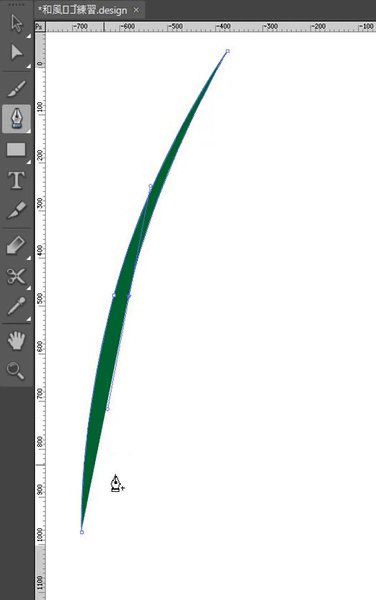
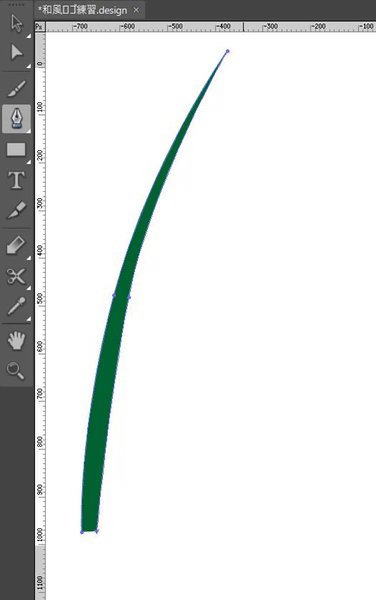
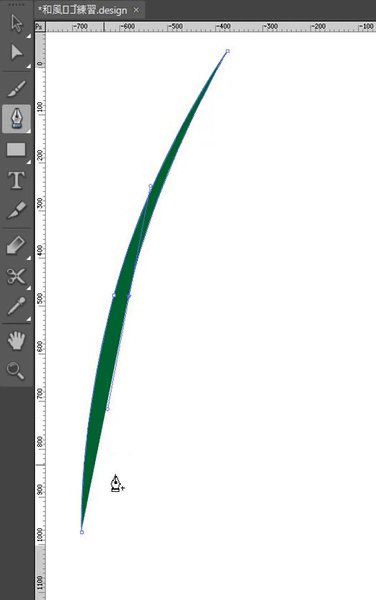
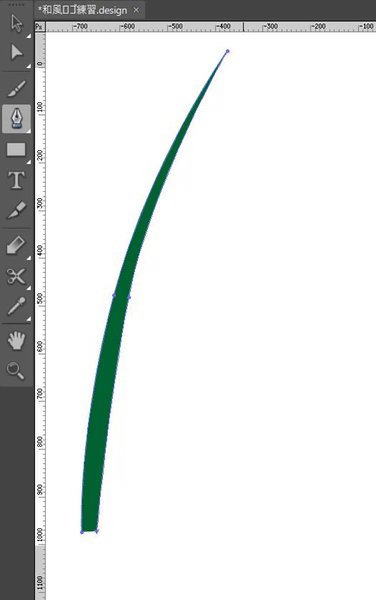
竹っぽいのができましたね。
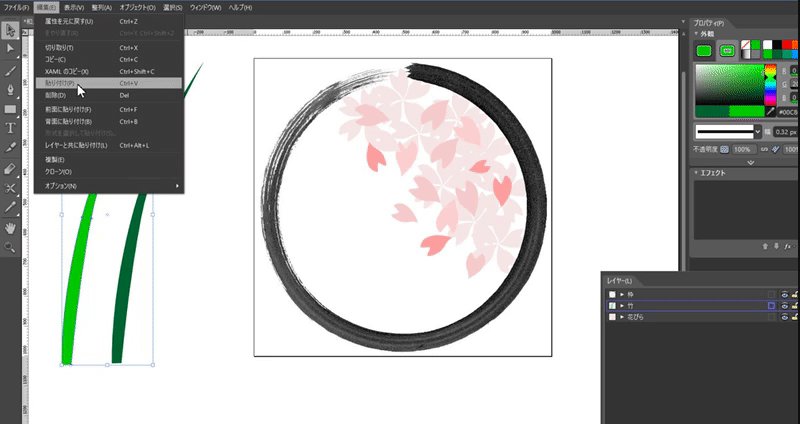
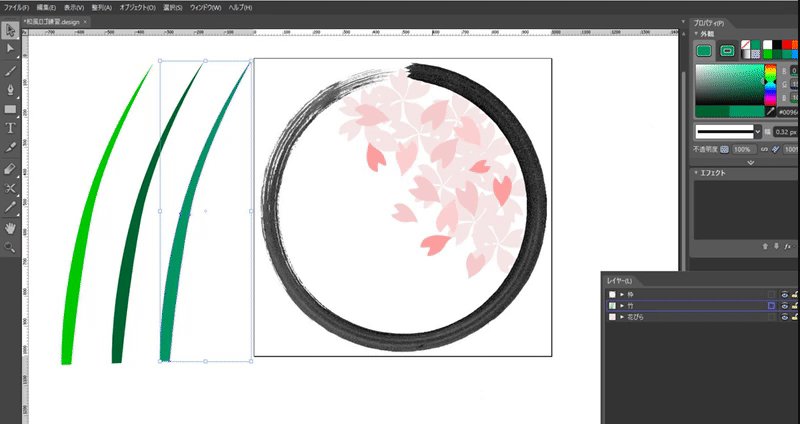
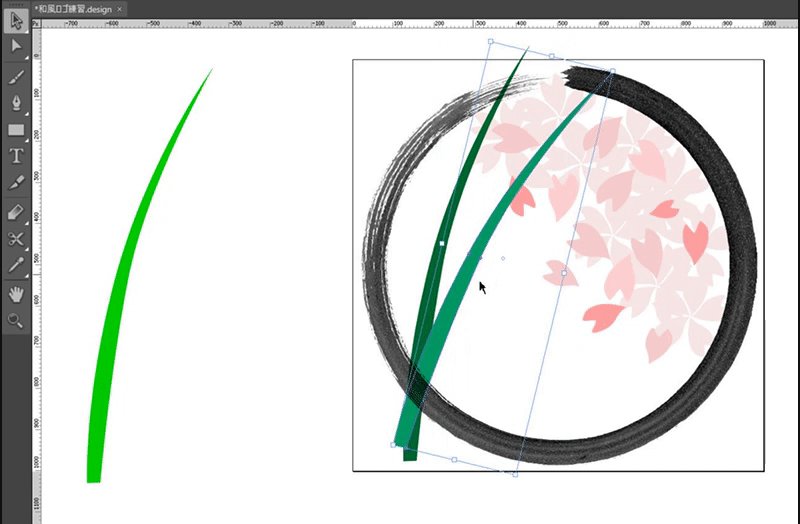
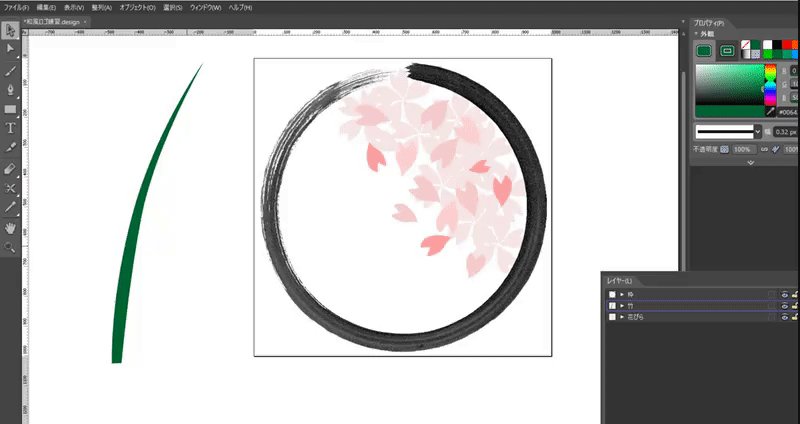
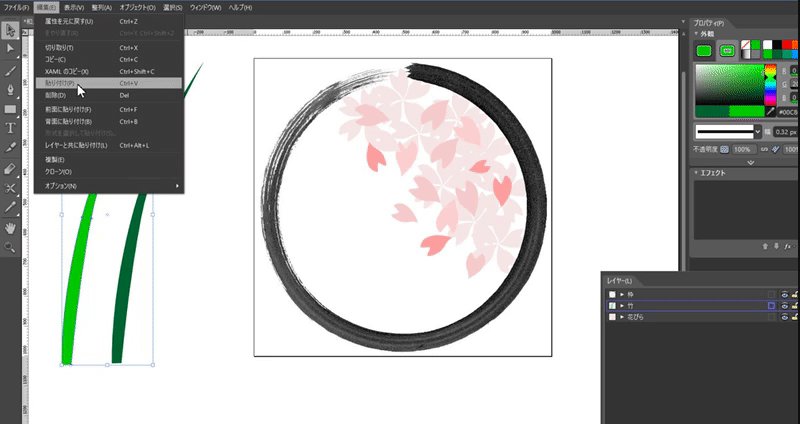
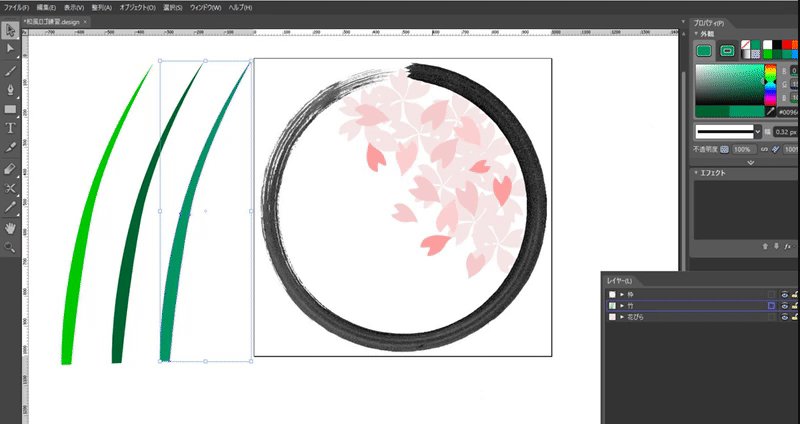
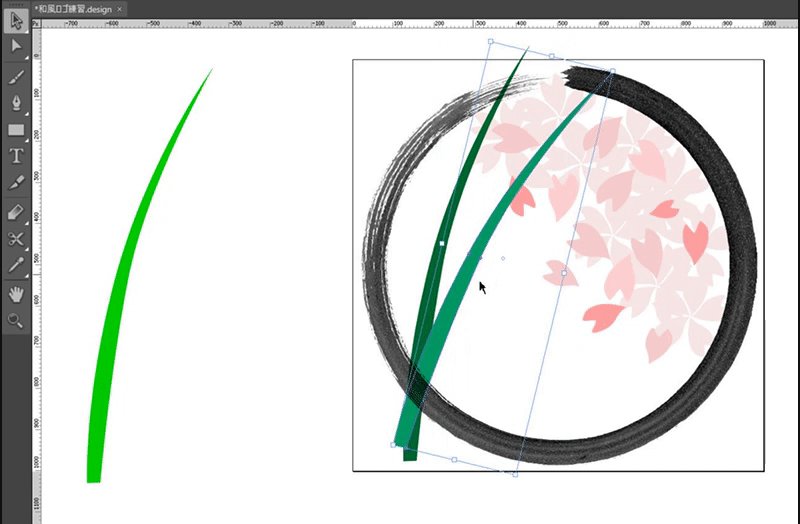
今度はこれをコピーして、もう二本の竹を作ります。ついでにコピーした竹は色も変えておきましょう。

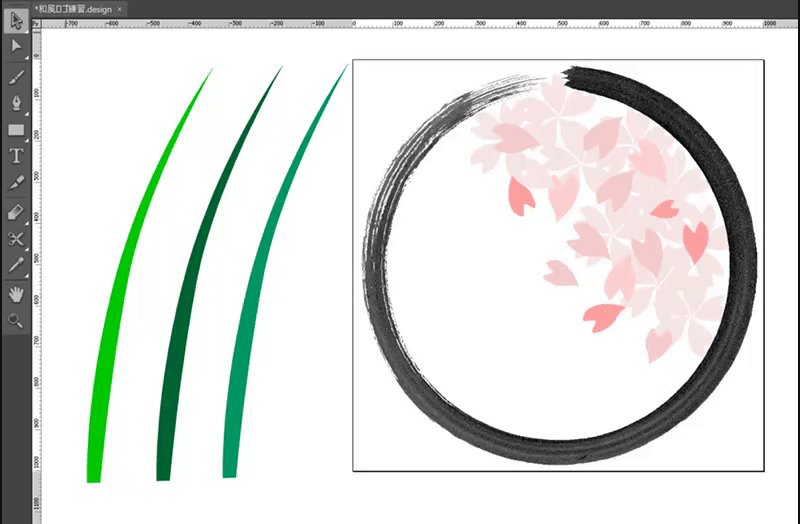
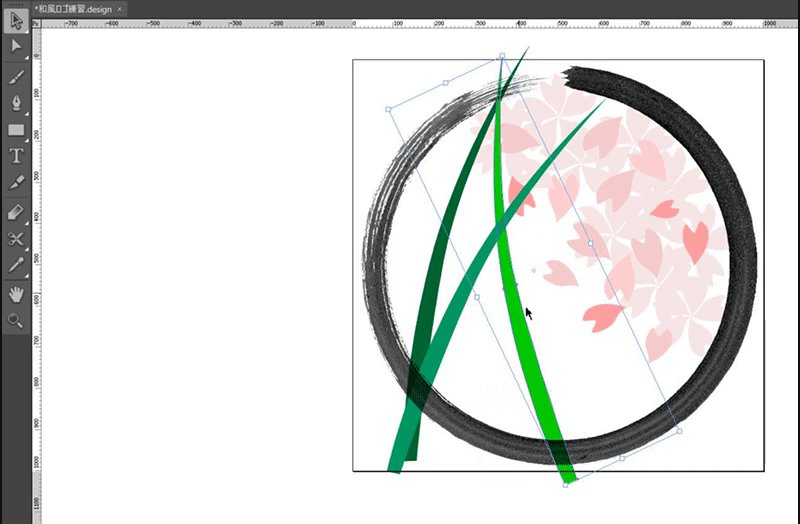
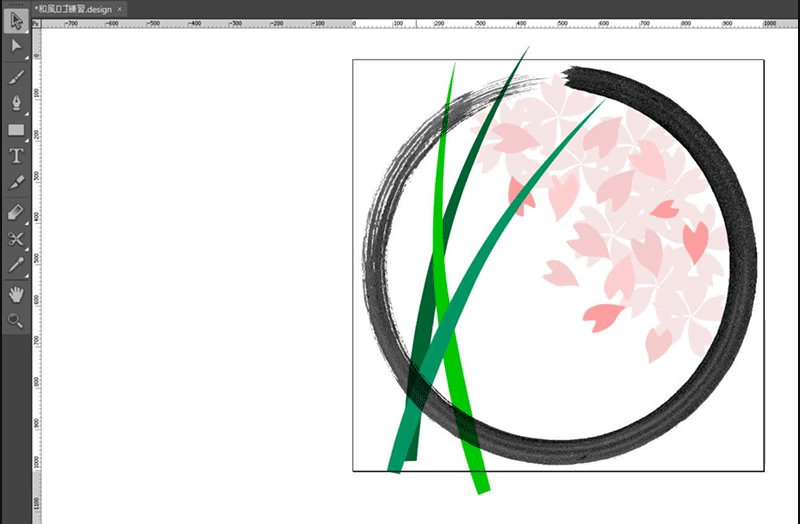
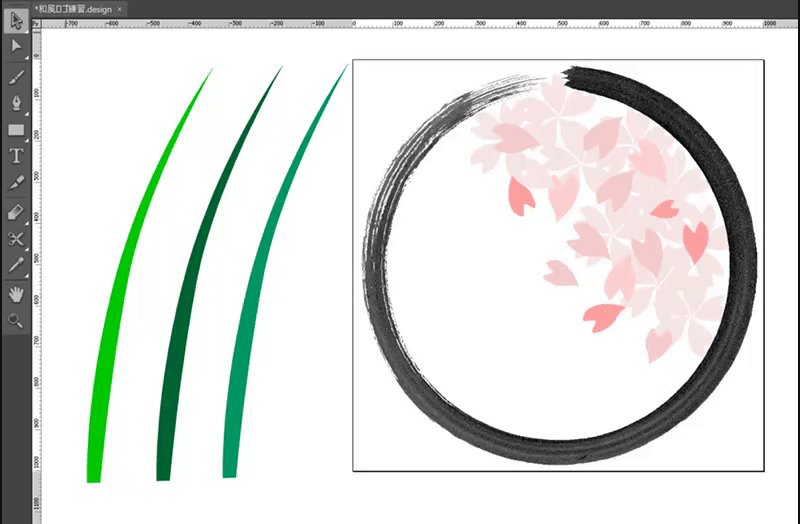
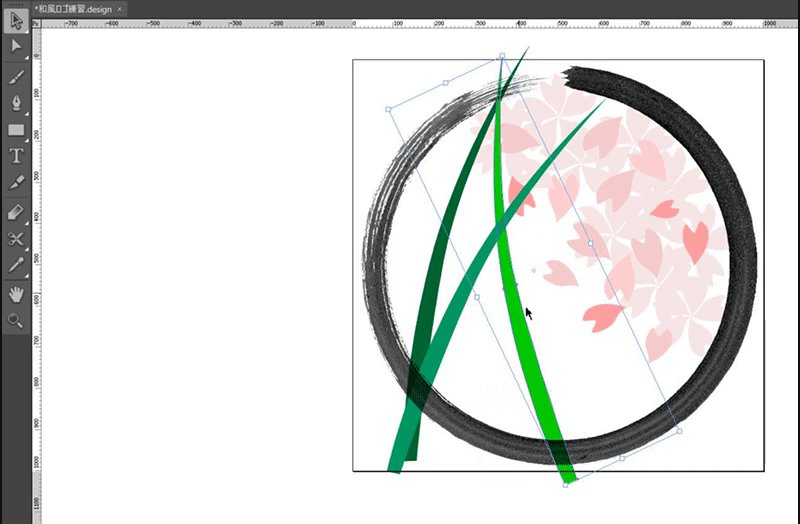
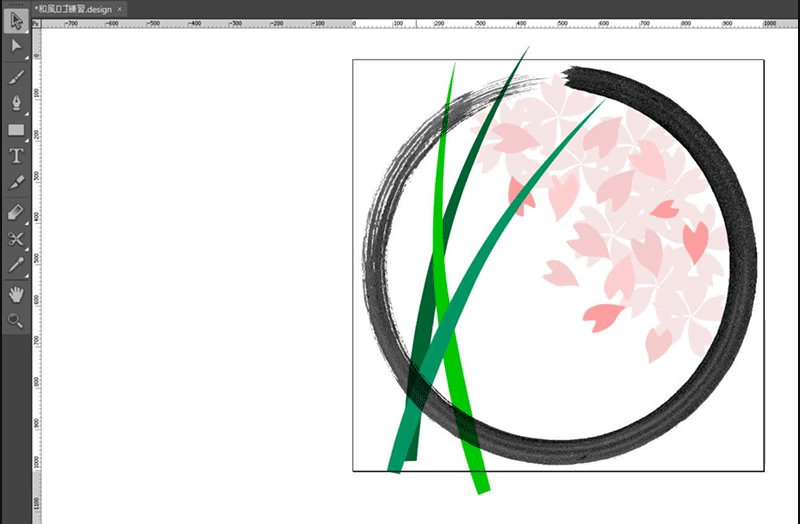
続いて、作った竹を配置していきます。このときに円からはみ出てしまいますが、サイドにきれいにするので今は気にしなくても大丈夫です。

サイズを小さくして、ここに黄色い花でもいれれば「水仙」になりそうな気もしますが、最初に「竹」と決めてしまったので頑張って竹を描いていきます。
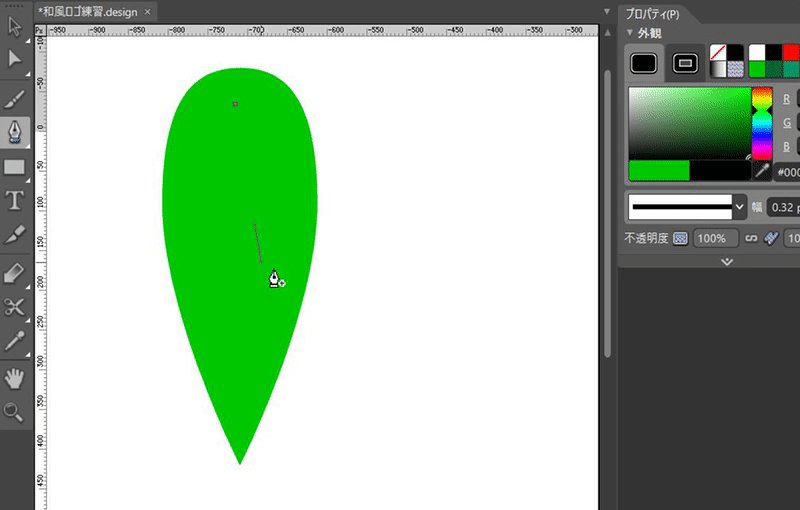
まずは、ベースになる一枚の笹を描きます。

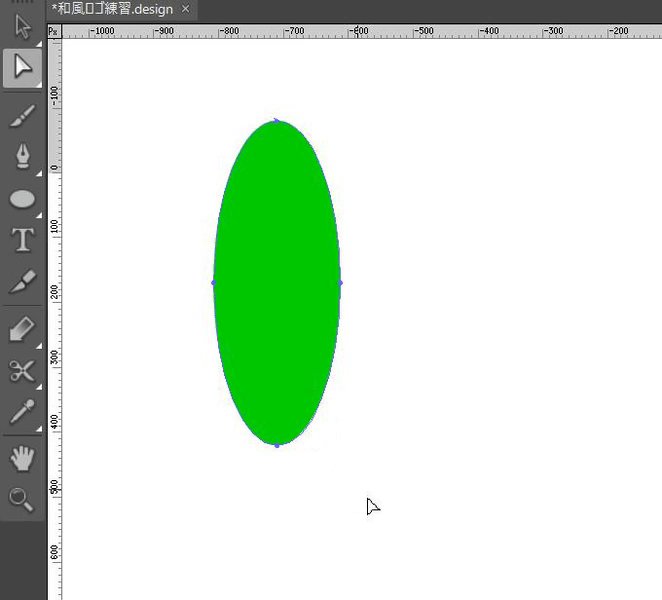
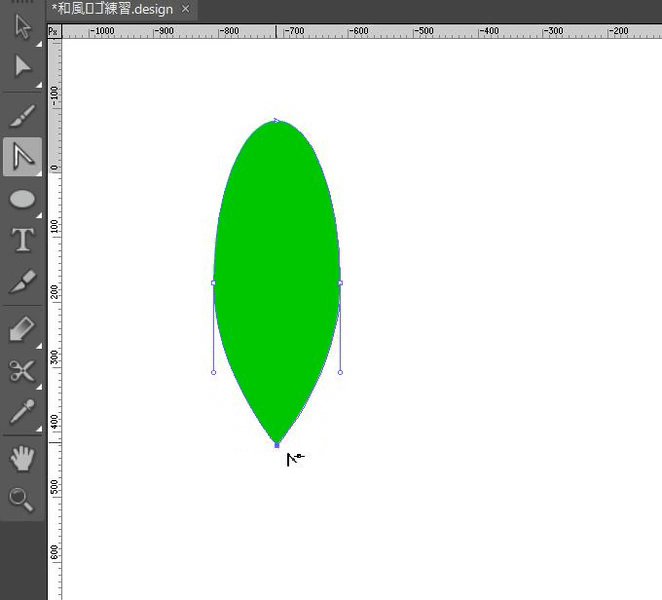
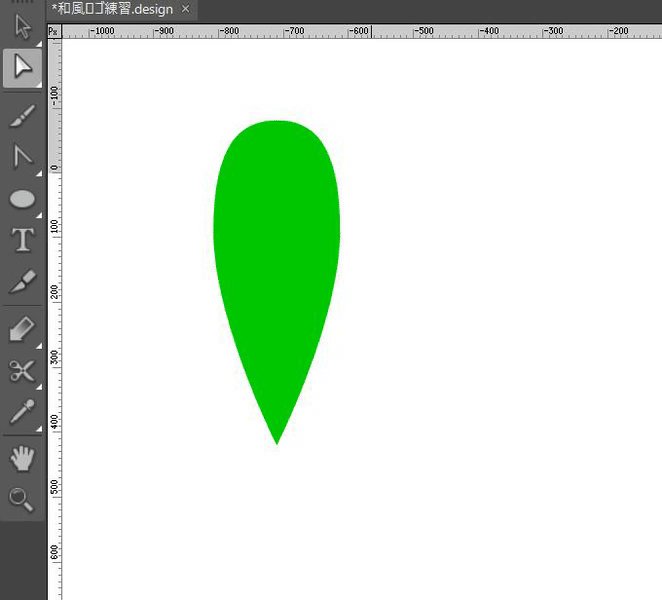
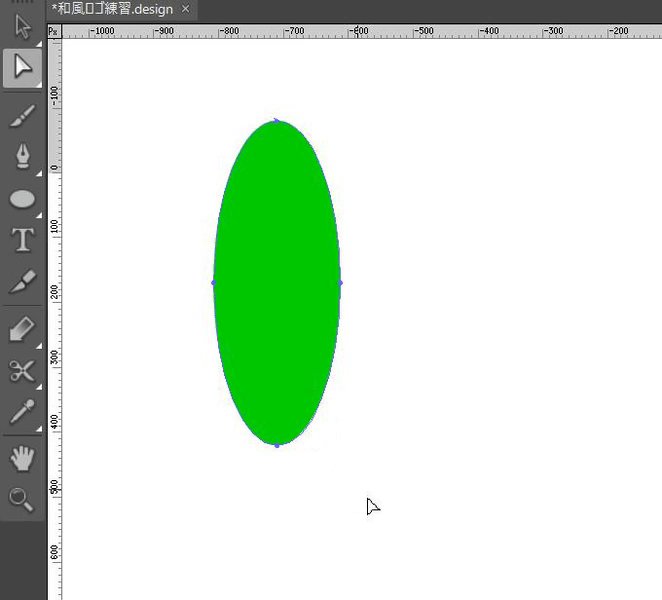
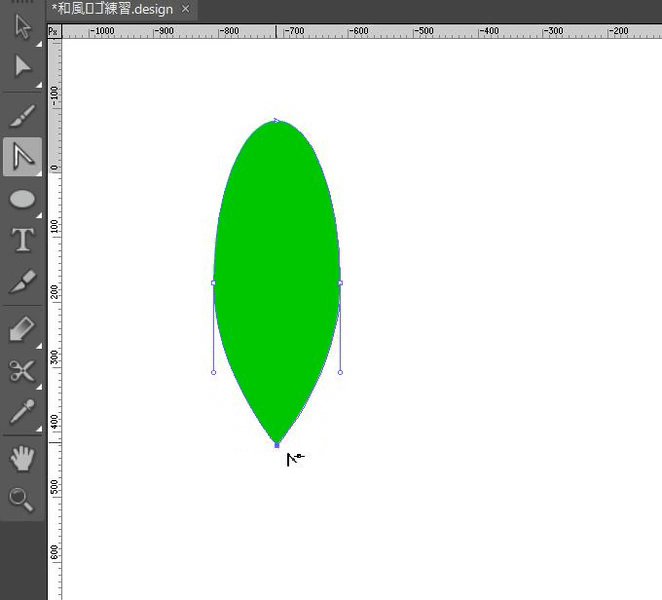
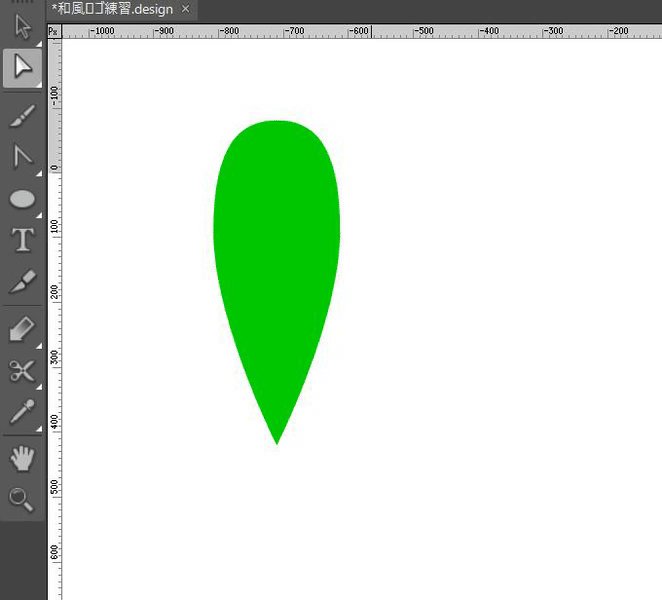
今回は、ちょっと複雑です。①円を描いて②ペン右クリックし「てアンカーポイントの変換」を選択③円の一番下の点をクリックすると腕がなくなる④個別選択で円のサイド2個を囲ってから点を上へドラックしています。(画面はそれ以外にゴチャゴチャ動いていますが・・・)
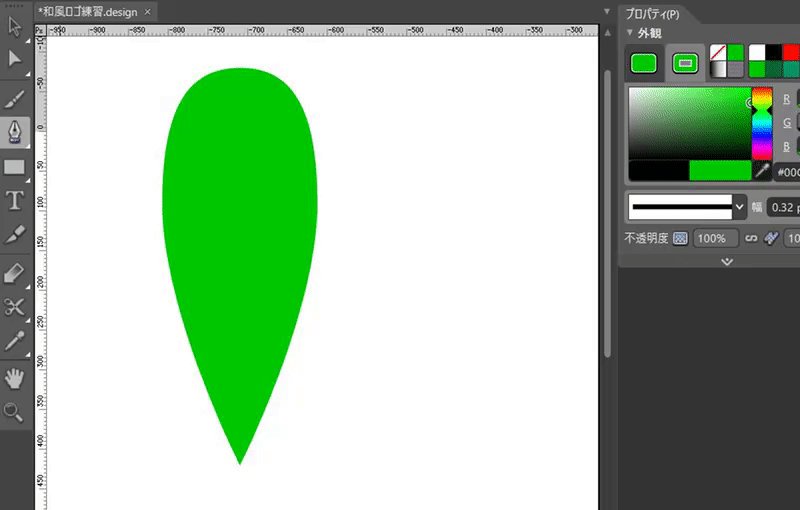
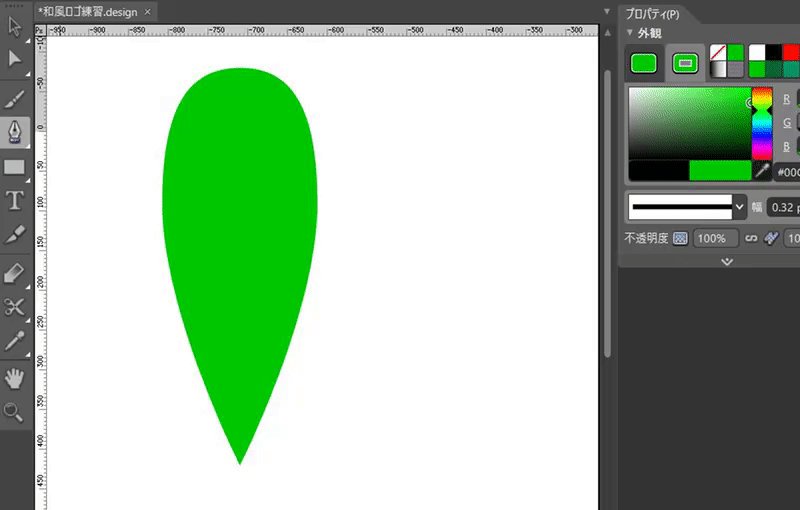
とりあえず、笹っぽいのができましたね。そうしたら、これに筋を入れます。普通に線で筋を入れても良いのですが、今回は「おしゃれ」を意識して筋の部分は「切り抜き」にしてみます。
ここで出てくるのが「演算」です。Illustrator(イラレ)にも搭載されている機能で、2つの図形(オブジェクト)をくっつけたり切り抜いたりすることができる機能です、

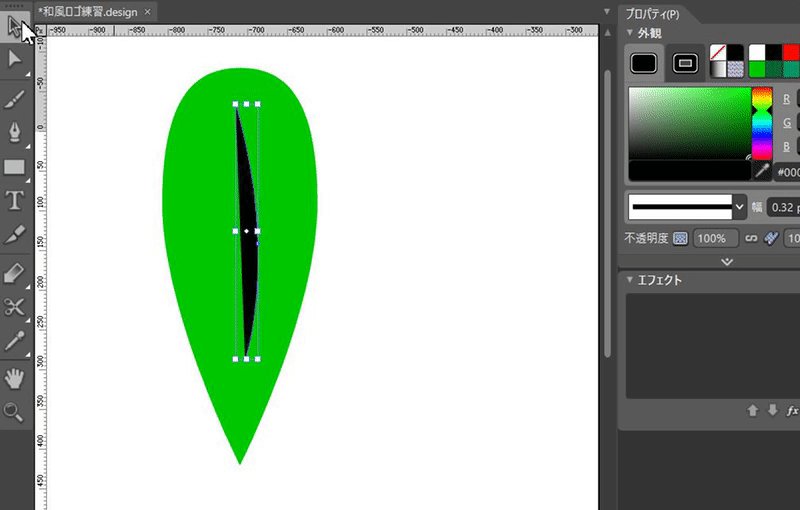
まずは、描いた部分がわかるように色を変えてから、筋を描きます。続いて「選択内容」をクリックしてから、笹全体を囲って、笹と筋両方が選択された状態にします。
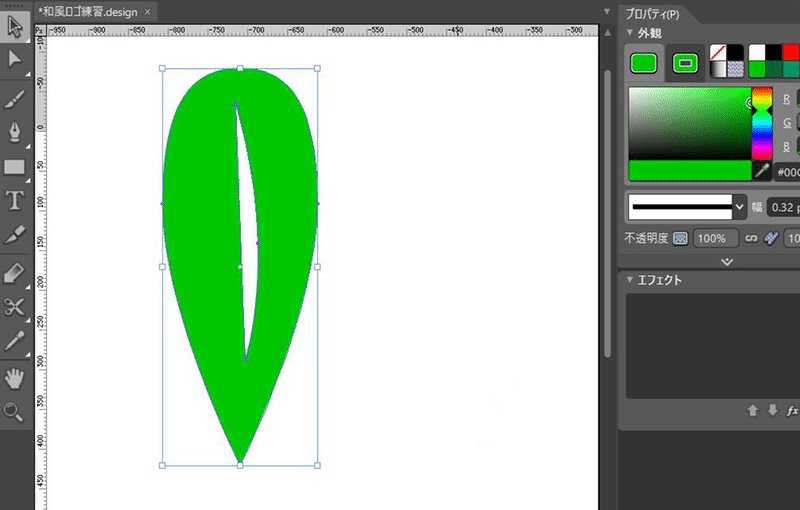
続いて、画面からは切れていますが、「オブジェクト」→「パス演算」→「背面マイナス前面」をクリックすると。今描いた筋の部分が切り抜かれます。

これは後々役に立つので、ブックマークしておくと便利です。
では、笹に戻ります。出来上がった笹の形を整えてから、複製&回転で「笹セット」を作ります。まずは、ささを複製して配置までを済ませます。

続いて、笹三枚を選択された状態で、右クリック→「グループ化」でグループにします。すると、3枚の笹でひとつの図形として扱われるので、大きさの変更や移動が楽になります。
では、最後にグループ化された笹をコピー&貼り付けで量産して、竹の上に配置しましょう。その前に、笹が選択されている状態で、前景色とストローク色を変更しておきましょう。

見本ではこのように配置してみました。みなさんも自分のイメージにあわせて配置してみましょう。
シェア:Tweet
ExpressionDesignでイラストを描こう#07:グループ化で整理する
まずは、簡単に竹を描いてしまいましょう。今回もペンツールを使って描いていきますが、新しい機能、「合成」も使っていきます。どんな機能なのかにも注目してみましょう。
竹を描こう(レイヤーの準備)
前回、レイヤーについて勉強したので、さっそく「竹」というレイヤーを作ってみましょう。
レイヤーの新規作成ボタンを押して

レイヤー名を「竹」に変更します。
では、作ったレイヤーの中に竹を描いていきます。今回もペンツールを使って竹の幹を描いていきます、
竹を描こう(竹を描く)
まずは、ざっり竹の幹を描きます。竹っぽさを出すために、今回は最初から前景色とストロークを緑にしておきます。

マウス操作は、クリック→ドラック→クリック→ドラック→Enter(キーボード)です。
竹っぽいのができましたね。
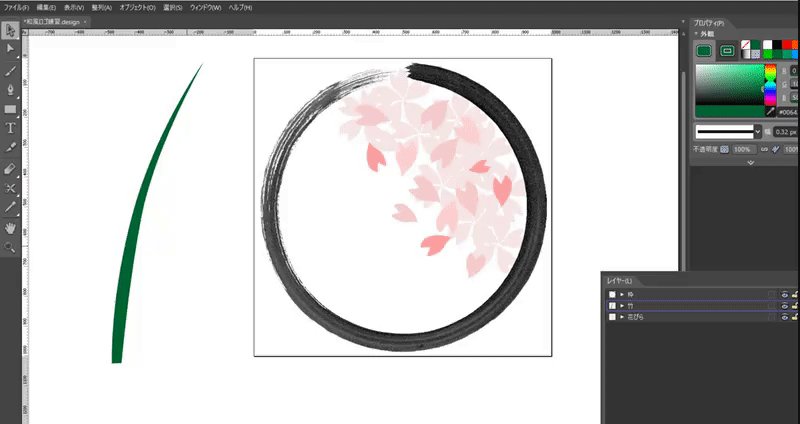
今度はこれをコピーして、もう二本の竹を作ります。ついでにコピーした竹は色も変えておきましょう。

続いて、作った竹を配置していきます。このときに円からはみ出てしまいますが、サイドにきれいにするので今は気にしなくても大丈夫です。

サイズを小さくして、ここに黄色い花でもいれれば「水仙」になりそうな気もしますが、最初に「竹」と決めてしまったので頑張って竹を描いていきます。
竹を描こう(笹を描く)
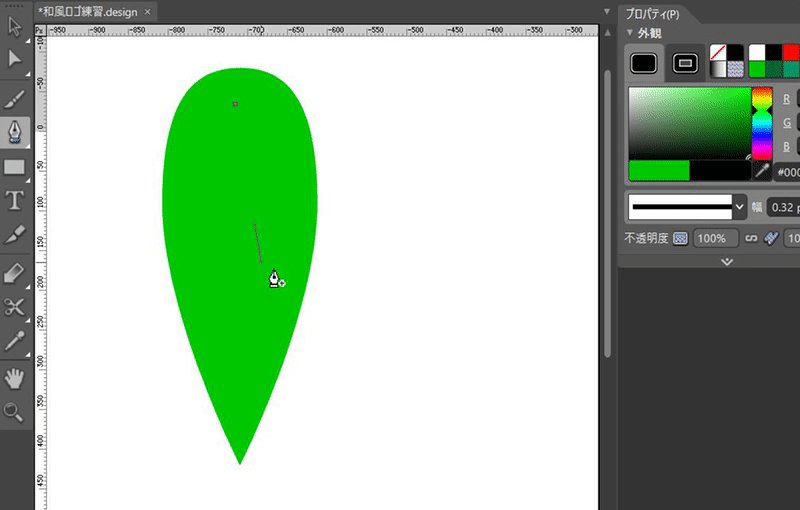
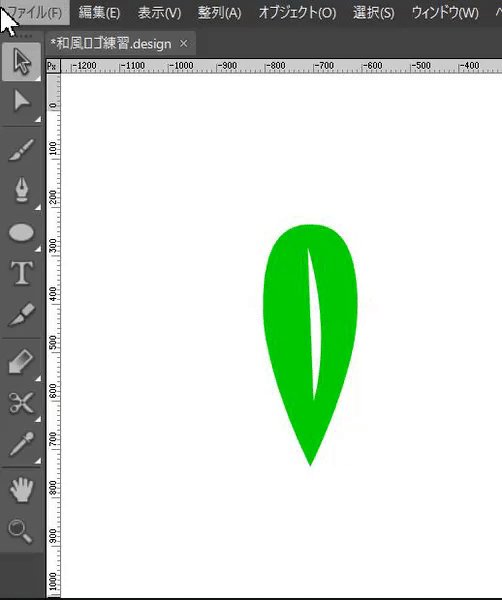
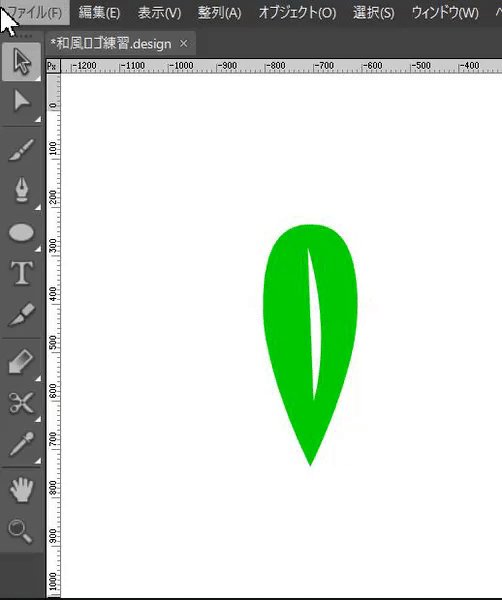
次に葉の部分を描いていきましょう。一般的に言う笹の部分です。まずは、ベースになる一枚の笹を描きます。

今回は、ちょっと複雑です。①円を描いて②ペン右クリックし「てアンカーポイントの変換」を選択③円の一番下の点をクリックすると腕がなくなる④個別選択で円のサイド2個を囲ってから点を上へドラックしています。(画面はそれ以外にゴチャゴチャ動いていますが・・・)
とりあえず、笹っぽいのができましたね。そうしたら、これに筋を入れます。普通に線で筋を入れても良いのですが、今回は「おしゃれ」を意識して筋の部分は「切り抜き」にしてみます。
ここで出てくるのが「演算」です。Illustrator(イラレ)にも搭載されている機能で、2つの図形(オブジェクト)をくっつけたり切り抜いたりすることができる機能です、

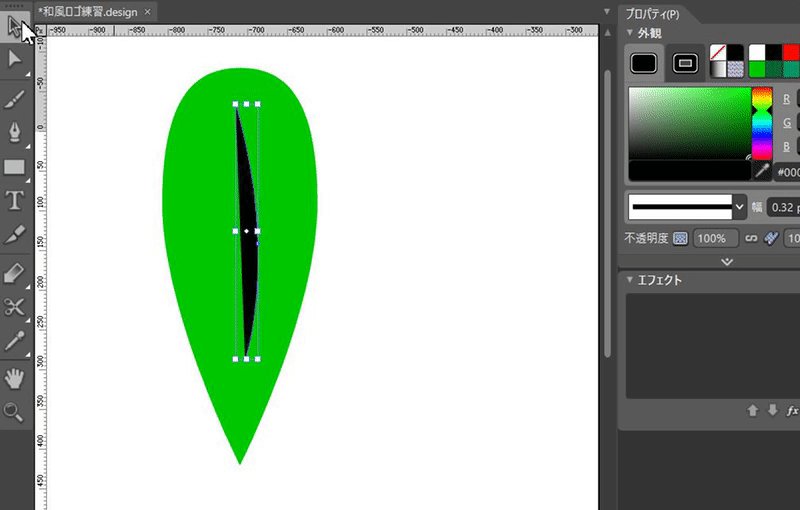
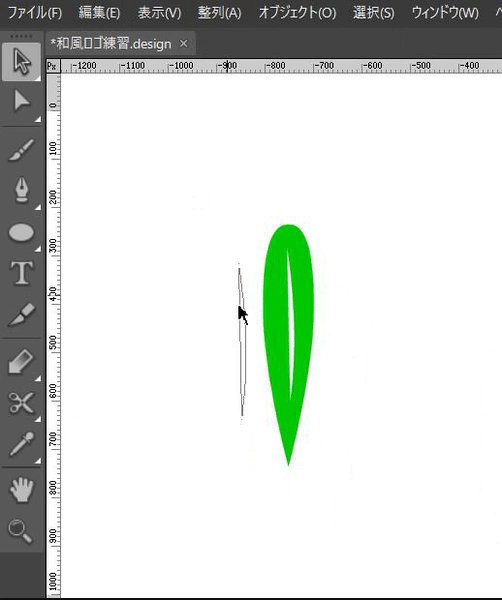
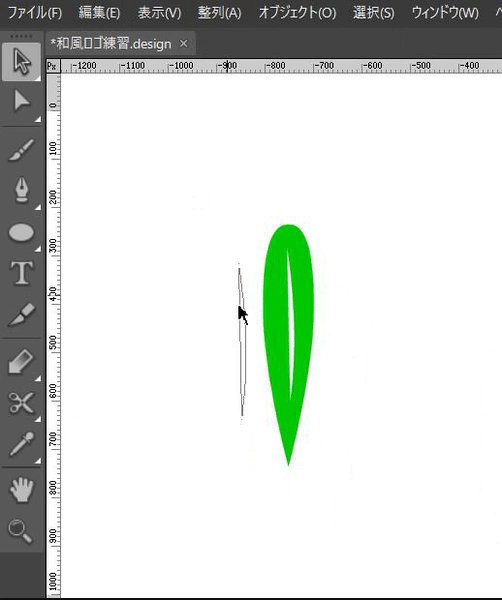
まずは、描いた部分がわかるように色を変えてから、筋を描きます。続いて「選択内容」をクリックしてから、笹全体を囲って、笹と筋両方が選択された状態にします。
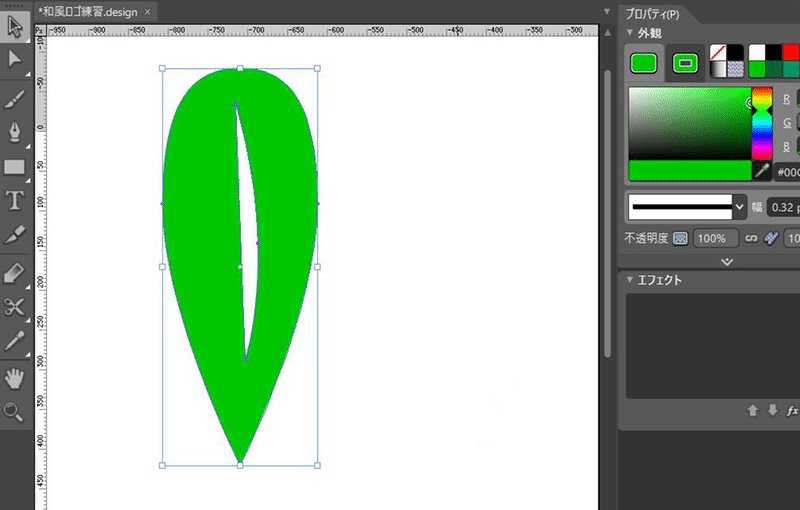
続いて、画面からは切れていますが、「オブジェクト」→「パス演算」→「背面マイナス前面」をクリックすると。今描いた筋の部分が切り抜かれます。
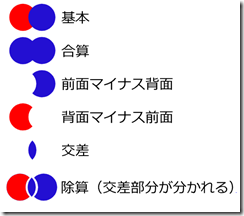
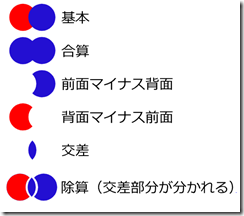
オブジェクトの合算
ここで、他にどんな演算ができるか5種類を試してみました。
これは後々役に立つので、ブックマークしておくと便利です。
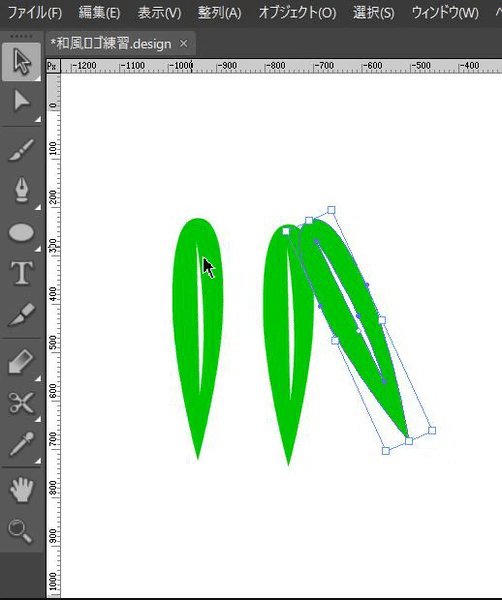
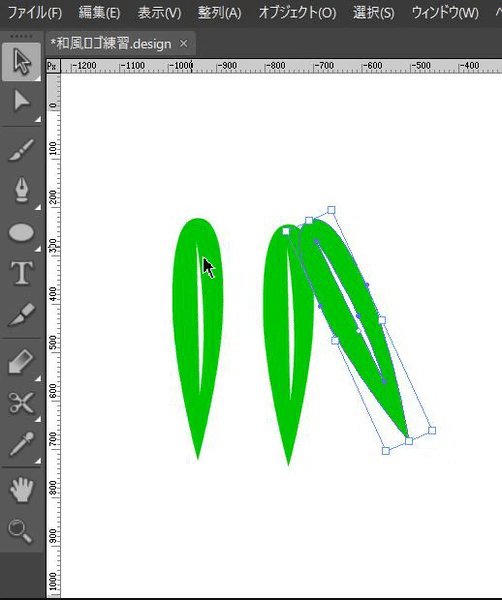
では、笹に戻ります。出来上がった笹の形を整えてから、複製&回転で「笹セット」を作ります。まずは、ささを複製して配置までを済ませます。

続いて、笹三枚を選択された状態で、右クリック→「グループ化」でグループにします。すると、3枚の笹でひとつの図形として扱われるので、大きさの変更や移動が楽になります。
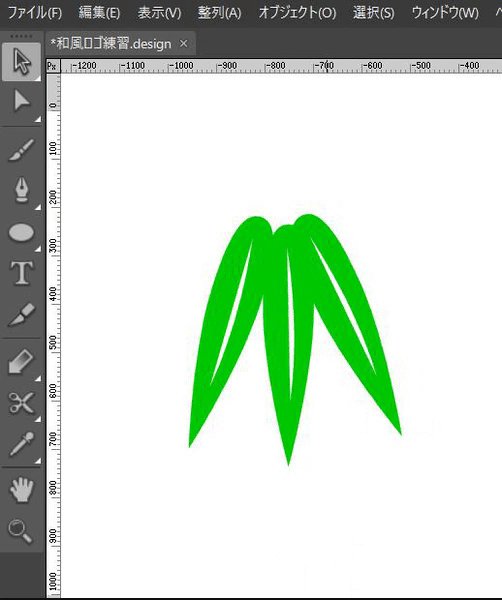
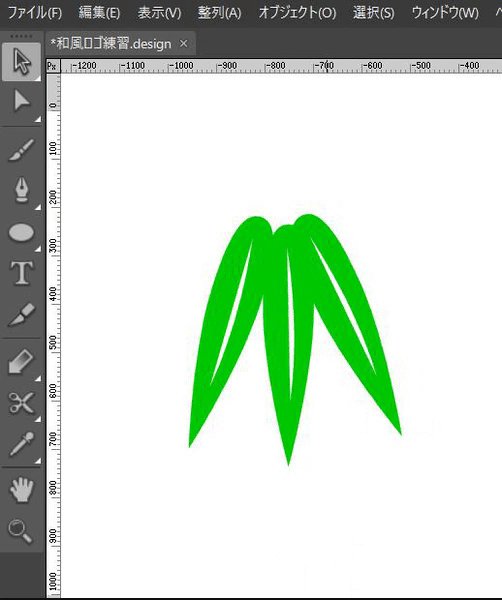
では、最後にグループ化された笹をコピー&貼り付けで量産して、竹の上に配置しましょう。その前に、笹が選択されている状態で、前景色とストローク色を変更しておきましょう。

見本ではこのように配置してみました。みなさんも自分のイメージにあわせて配置してみましょう。