ホームページも完成が近づいてきました。今回は営業時間やアクセス情報、地図を設置していきましょう。
レイアウトアイテムを設置する
今回もおなじみのレイアウトを設置します。でも、今回はちょっと加工をします。
まずは左側の画像部分は使わないのでクリックして青枠を出したらゴミ箱をクリックして消しておきます。
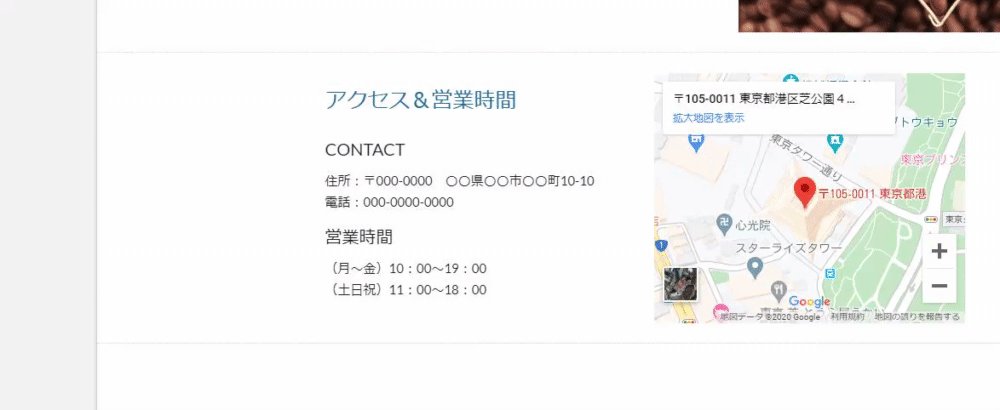
続いて、タイトルやテキストを入力しておきましょう。上のテキストは「見出し」にしておきます。また「小見出し」も使っています。
地図を設置する
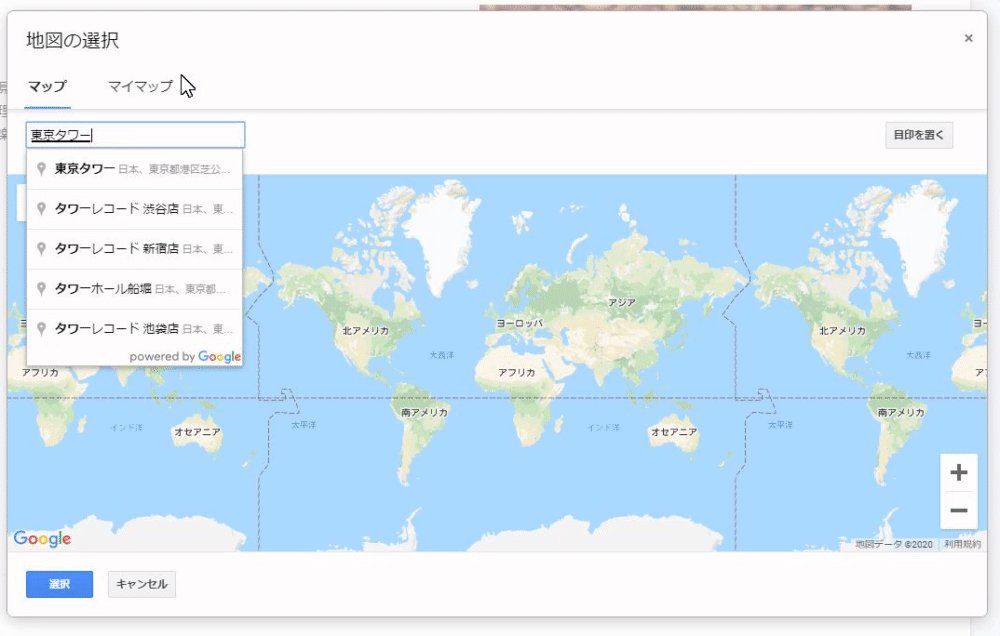
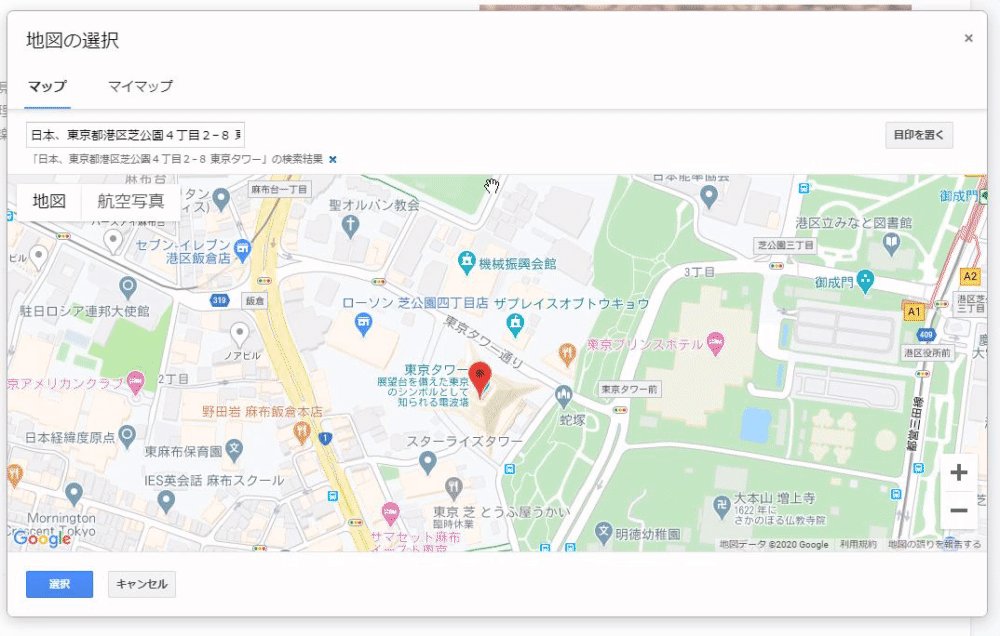
地図を入れると利便性が向上します!GoogleサイトということもありGogleMAPを標準で設置できるというのもメリットの一つ。さっそく「地図」をクリックして設置してみましょう。世界地図が表示されます。場所の入力欄に「住所」またはお店の名前を入力します。候補が表示されたら「選択」をクリックで地図が設置されます。
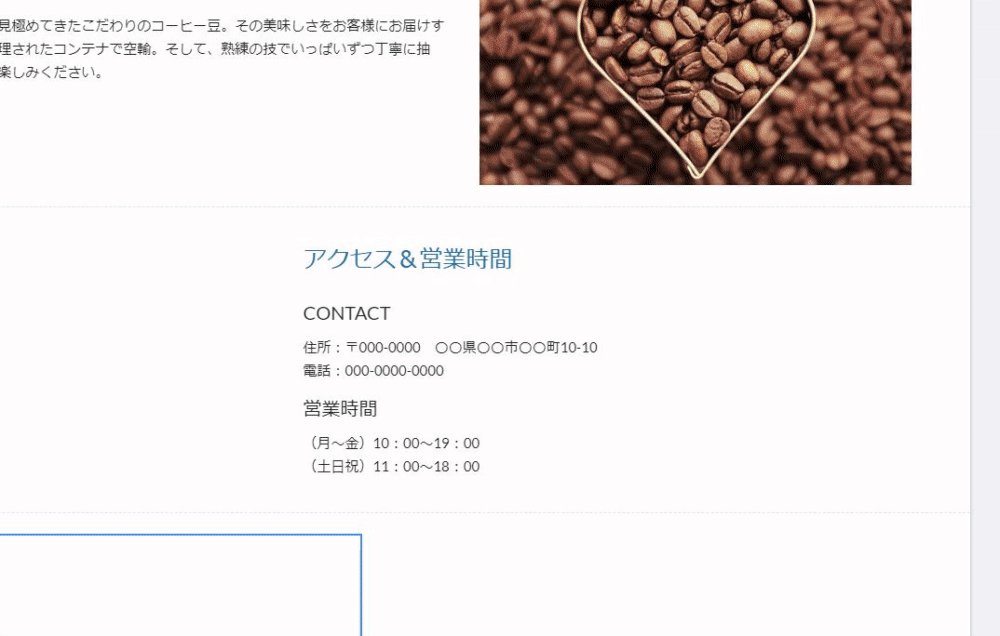
地図が設置できたら全体の配置を調整しましょう。
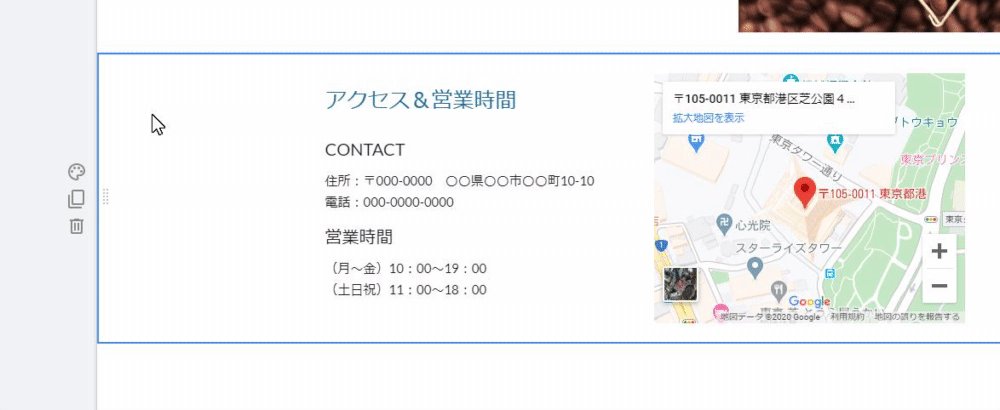
アイテムの大きさを変えたり移動したりして、アクセスや基本情報のスペースを整えます。
基本情報は、比較的重要な情報なので、エリアを少し強調しましょう。
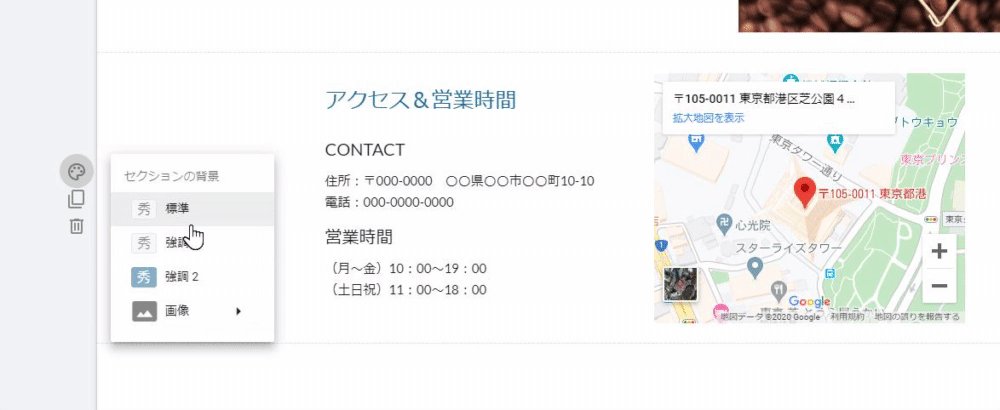
営業時間と地図が設置されているエリアをクリックすると全体が青枠で囲われるので、左側に表示される「パレットマーク」をクリックして「強調1」をクリックしましょう。
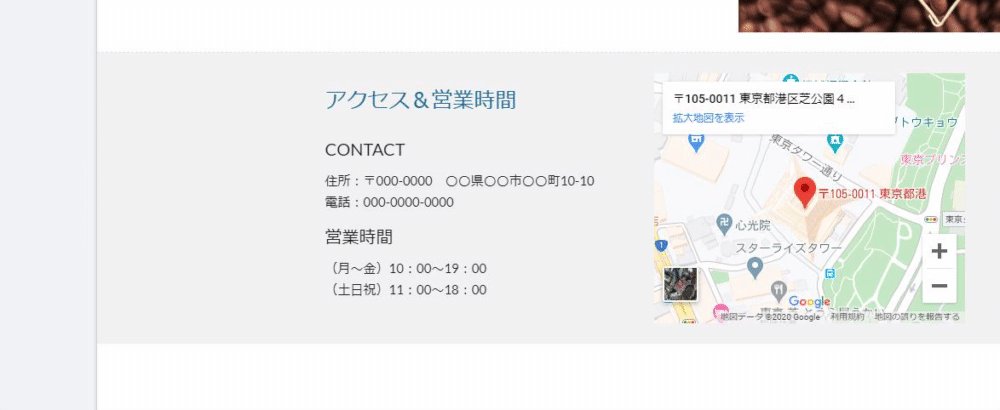
色がついて見やすくなりました。「強調2」や「画像」も試してみてください。