続いて、レイアウトアイテムを設置します。画像とテキストを一緒に設置できる便利なアイテムです。ここでは「お知らせ」のスペースを作っていきます。
レイアウト
まず、右側のレイアウトから画像とテキストが一緒のパターンを選びます。ここでは画像とテキストが一つずつのレイアウトを選びました
画像は「カルーセル」の時と同じ手順で設置することができます。
続いて、テキスト。上の大きいテキストがタイトル、下の小さいテキストが本文です。それぞれクリックすると編集することができます。
とりあえずテキストを入れてみましたが、ここでポイントがあります。
実は改行には2通りあり、テキストの改行幅や書式の適応範囲が変わります。
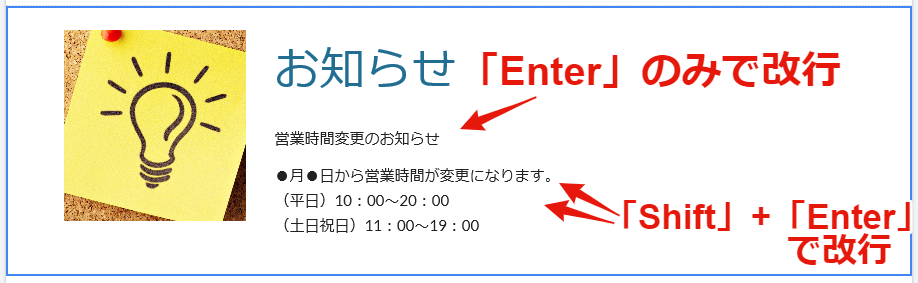
下の画像の場合
「営業時間変更のお知らせ」の次に入っているのが「Ente」のみで入れた改行
「●月●日から営業時間が変更になります。」以降に入っているのが「Shift」と「Enter」を同時に入れた場合の「改行」です
これで「お知らせ」スペースの作成は完了です。