Googleサイトにはたくさんのアイテムがありますので、好きなアイテムを設置していいのですが、ここでは基本的なものを紹介していきます。
下準備
必要なもの「Googleアカウント」です。Googleアカウントは公式の作成手順を確認しましょう。続いて、Internet Explorerなどインターネットを開くソフトで
https://sites.google.com/new
を開きましょう。
ログインしていない場合には、アカウント名とパスワードを聞かれるので入力してすすめていきます。
パスワードが合っているとGoogleサイトのウェルカム画面が表示されるので「OK」で先に進みます
テンプレートがいつくか用意されていますが、今回は最初から作っていきたいので「空白」をクリックして先にすすみます。
無題サイトが自動的に作られるので、ここからオリジナルサイトを組み立てていきます。初回は「ガイド」が出てくるので、読んでもいいですがスキップしても大丈夫です。
では、サイトを組み立てていきましょう!
サイトのタイトルを入れる
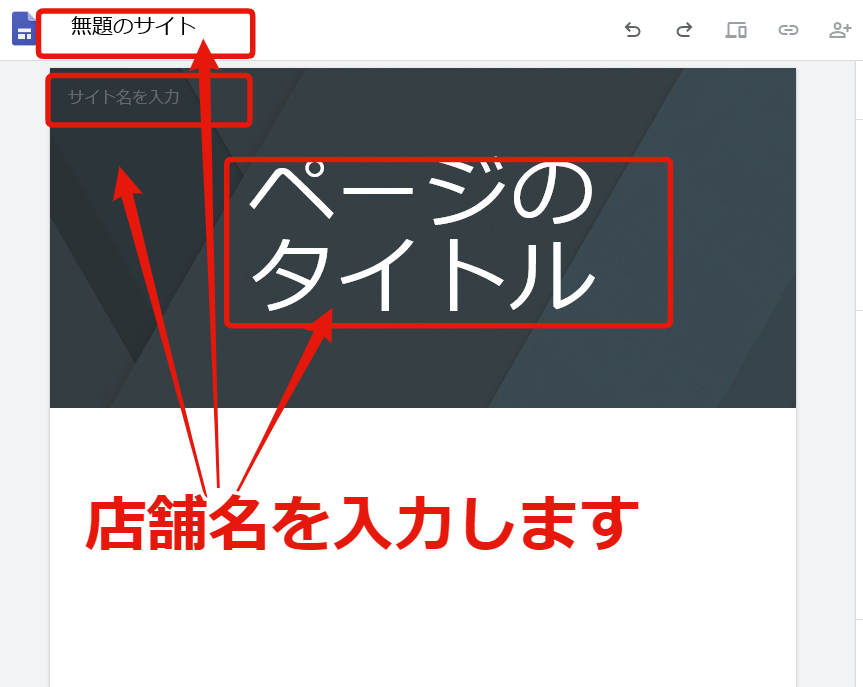
最初にやることはサイト名とタイトルの入力です。お店のホームページであればお店名でいいでしょう。- 無題のサイト:サイト名を入力します
- サイト名を入力:「無題のサイト」に入力したものが自動表示
- ページのタイトル:店舗名を入力
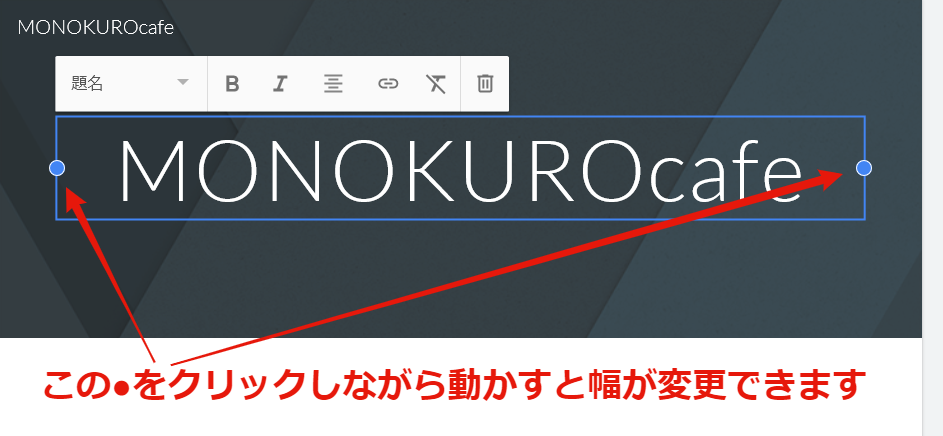
ページタイトルの幅は、ページタイトルをクリック→表示される枠の左右にある●をクリックしながら動かすと変更できます。
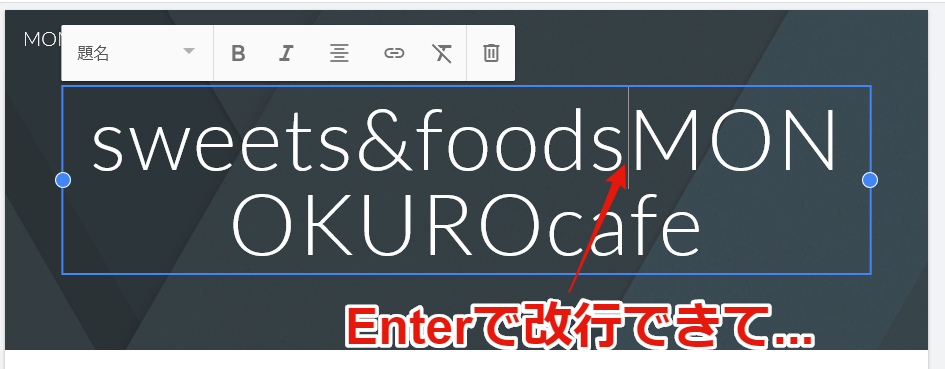
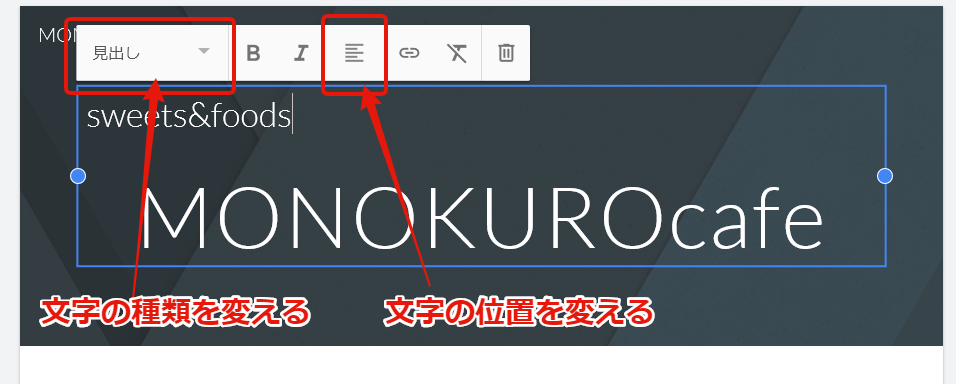
改行で2段にしたり、テキストを選択しての種類を変えて(標準や見出しなど)文字を揃えるということもできます。
①テキストを改行
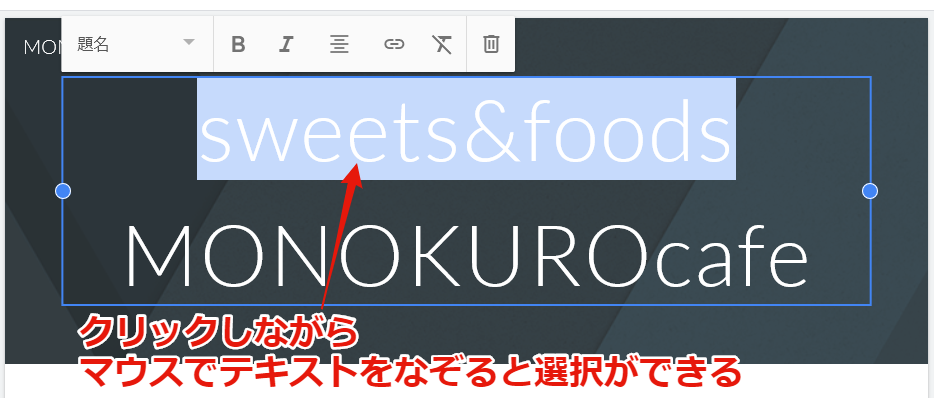
②テキストを選択
③種類を変えたり文字の配置を変えたり
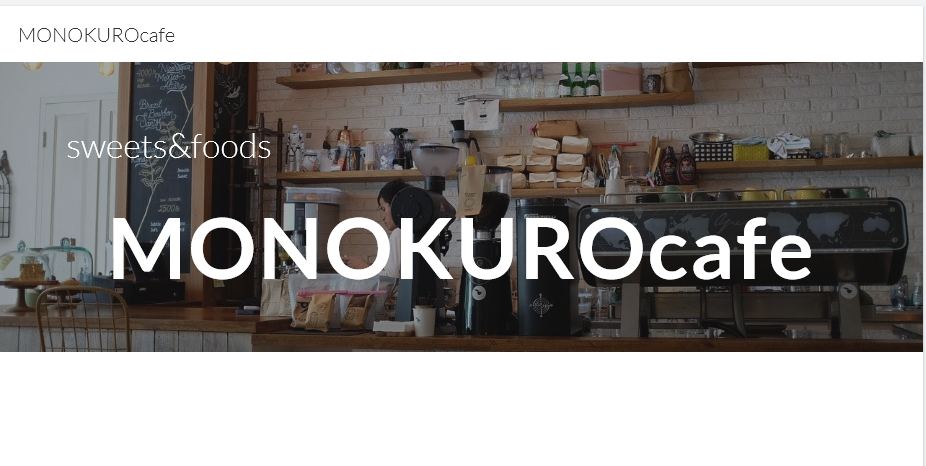
見本では「sweets&hoods」の後で改行→見出し→右揃えにしています。
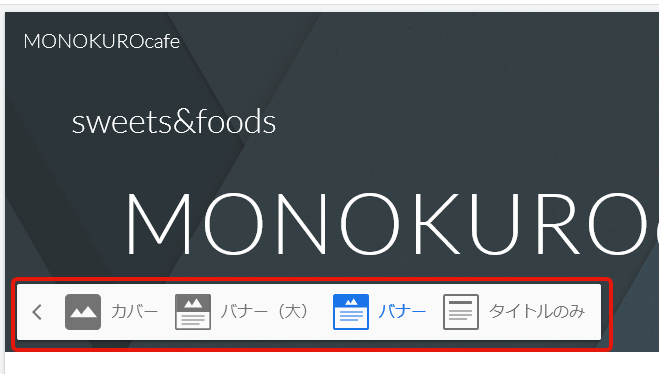
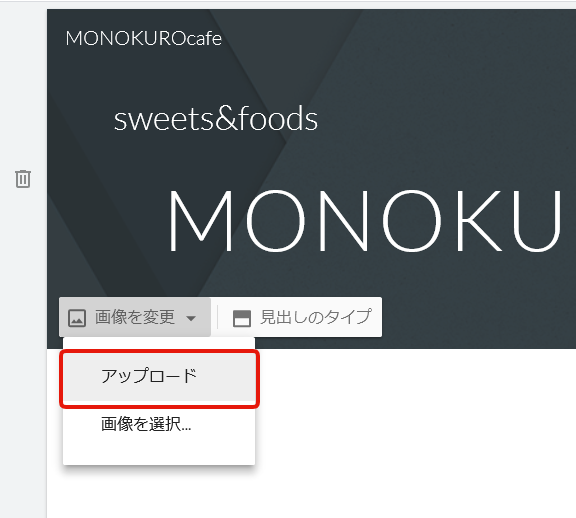
続いて見出しの種類も変えていきます。見出しにマウスを持っていくと「画像を変更」や「見出しのタイプ」を変更できます。
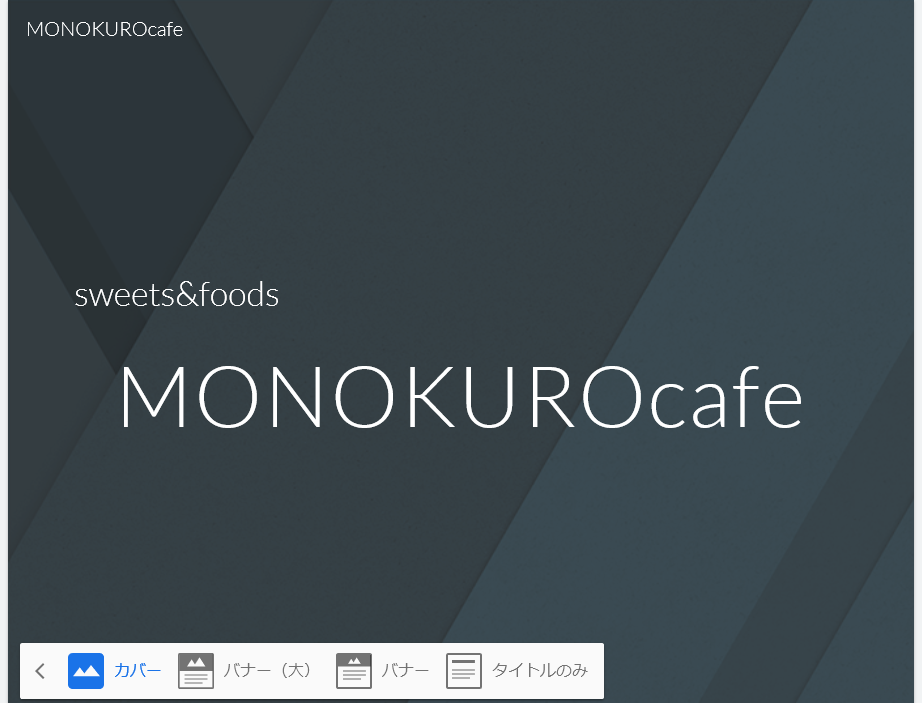
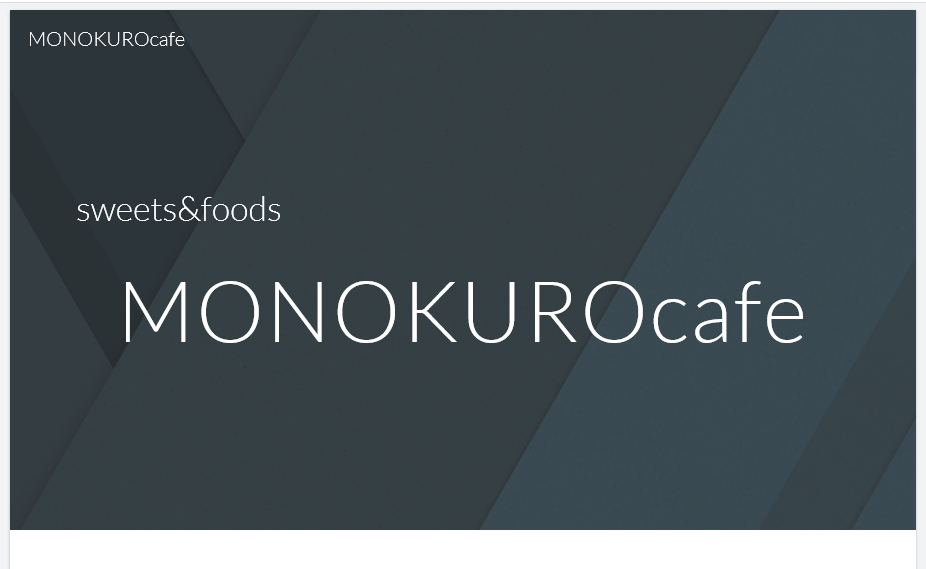
「見出しのタイプ」は何種類かあるので実際にクリックをしながら違いを確認してみましょう。
カバー
バナー大
バナー
タイトルのみ
続いて画像を変更していきます。画像はお店の写真や人気のメニューの写真などを選びましょう。
サンプルではフリーサイトの写真をお借りして作っていきます。
【使用する画像】
 |
| Free-PhotosによるPixabayからの画像 |
続いて「アップロード」をクリックします。
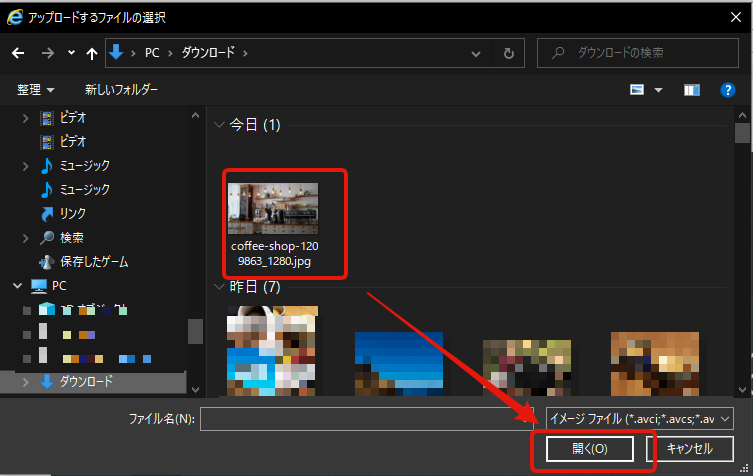
画像を選択する画面が出るので、設置したい写真を選択「開く」をクリック
自動で色合いなどが調整してサイトの見出しが完成します
テキストは太字にもできるので、調整して仕上げましょう
このままではメニューが見にくくなるので、ちょっと調整をします。
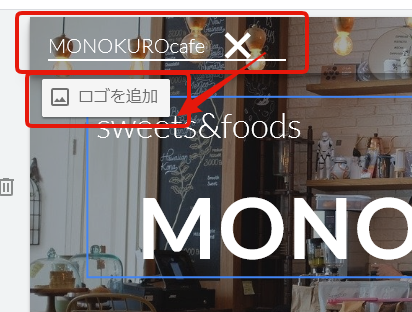
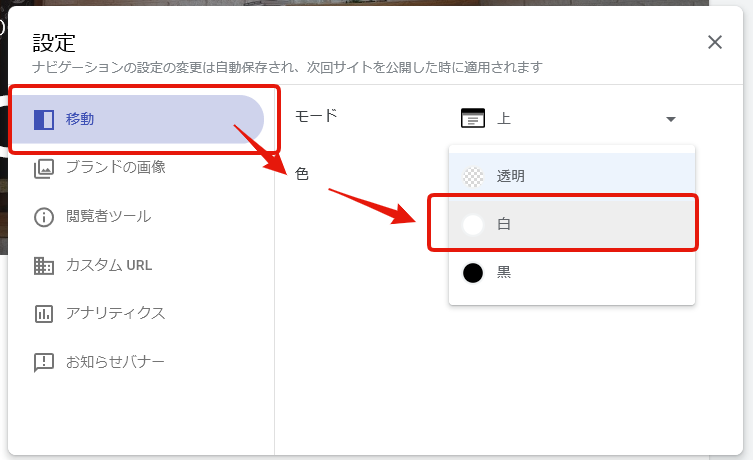
ロゴの箇所をクリックしてから「ロゴを追加」をクリックしてから「移動→色→白」と選択。
設定が終わったら「✗」で閉じると変更が適用されます。
ロゴの箇所が白くなりました、お店のイージに合わせて「黒」にするのもおすすめです。
次回は、画像を中心にした紹介ページを作り込んでいきます。